Template in ASP.NET Core SpeedDial Control
14 Nov 20222 minutes to read
This section explains available templates in Speed Dial Control and its usage.
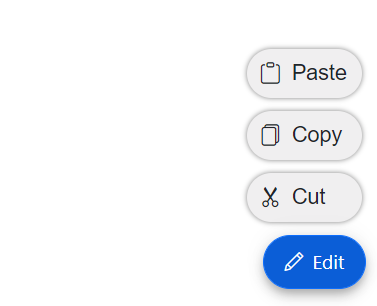
Item template
You can use the itemTemplate property to set a template content for the SpeedDialItem.
@using Syncfusion.EJ2.Buttons
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text = "Cut",
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
Text = "Copy",
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
Text = "Paste",
IconCss = "e-icons e-paste"
});
}
<ejs-speeddial id="speeddial" itemTemplate="#itemTemplate" items="items" position="BottomRight" content="Edit" openIconCss="e-icons e-edit">
</ejs-speeddial>
<script type="text/x-jsrender" id="itemTemplate">
<div class="itemlist">
<span class="icon ${iconCss}" style="padding:3px"></span>
<span class="text" style="padding:0 5px">${text}</span>
</div>
</script>
<style>
.e-speeddial-li .itemlist {
display: inherit;
width: 100%;
border: 1px solid transparent;
align-items: center;
padding: 5px;
border-radius: 500px;
background-color: rgba(104, 99, 104, 0.1);
box-shadow: 0 0 4px grey;
}
</style>
Popup template
You can use the popupTemplate property to set a template content for popup of SpeedDial control.
@using Syncfusion.EJ2.Buttons
<ejs-speeddial id="speeddial" popupTemplate="#popupTemplate" content="FeedBack"></ejs-speeddial>
<script type="text/x-jsrender" id="popupTemplate">
<div class="speeddial-form">
<p>Here you can customize your code.</p>
</div>
</script>
<style>
.speeddial-form {
width: 200px;
height: 80px;
text-align: center;
border-radius: 15px;
box-shadow: rgb(0 0 0 / 10%) 0px 10px 15px -3px, rgb(0 0 0 / 5%) 0px 4px 6px -2px;
background: #f5f5f5;
padding: 15px;
}
</style>