Getting Started with ASP.NET Core SpeechToText control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core SpeechToText control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core SpeechToText control
Now, add the Syncfusion® ASP.NET Core SpeechToText tag helper in ~/Pages/Index.cshtml page.
@using Syncfusion.EJ2.Inputs
<div id='speechtotext-container'>
<ejs-speechtotext id="speech-to-text" transcriptChanged="onTranscriptChanged"></ejs-speechtotext>
<ejs-textarea id="output-textarea" rows="5" cols="50" value="" resizeMode="None" placeholder="Transcribed text will be shown here..."></ejs-textarea>
</div>
<script>
function onTranscriptChanged(args) {
var textareaObj = ej.base.getComponent(document.getElementById("output-textarea"), "textarea");
textareaObj.value = args.transcript;
}
</script>
<style>
#speechtotext-container {
gap: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
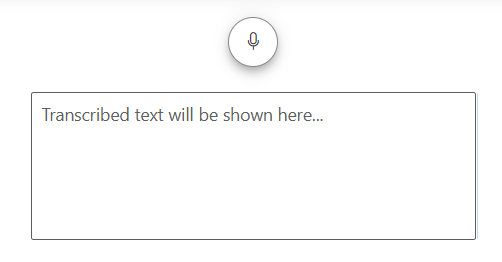
</style>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core SpeechToText control will be rendered in the default web browser.

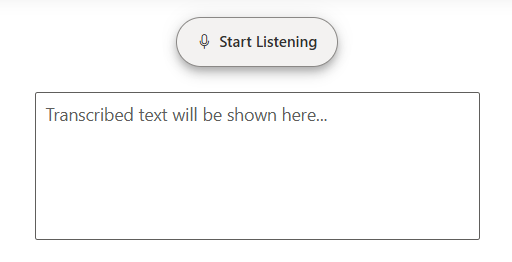
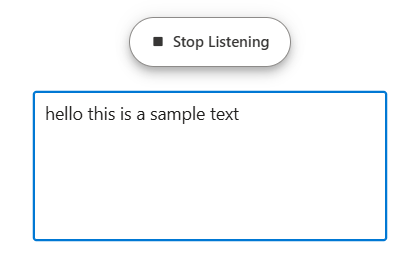
Adding button content
You can use the content property to display the start listening text and stopContent to display the stop listening text by using the e-speechtotext-buttonSettings tag helper.
@using Syncfusion.EJ2.Inputs
<div id='speechtotext-container'>
<ejs-speechtotext id="speech-to-text" transcriptChanged="onTranscriptChanged">
<e-speechtotext-buttonSettings content="Start Listening" stopContent="Stop Listening"></e-speechtotext-buttonSettings>
</ejs-speechtotext>
<ejs-textarea id="output-textarea" rows="5" cols="50" value="" resizeMode="None" placeholder="Transcribed text will be shown here..."></ejs-textarea>
</div>
<script>
function onTranscriptChanged(args) {
var textareaObj = ej.base.getComponent(document.getElementById("output-textarea"), "textarea");
textareaObj.value = args.transcript;
}
</script>
<style>
#speechtotext-container {
gap: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
</style>