Visual Studio Extensions
30 May 20257 minutes to read
Create project
Syncfusion® provides the Visual Studio Project Templates for the Syncfusion® ASP.NET Core platform to create the Syncfusion® ASP.NET Core Web Application using Essential JS 2 components.
NOTE
The Syncfusion® ASP.NET Core (Essential JS 2) project templates are available from v16.2.0.41.
The following steps are used to create the Syncfusion® ASP.NET Core (Essential JS 2) Web Application through the Visual Studio Project Template.
NOTE
Before using the Syncfusion® ASP.NET Core Project Template, check whether the ASP.NET Core Extensions - Syncfusion® is installed or not in Visual Studio Extension Manager by clicking on Extensions -> Manage Extensions -> Installed for Visual Studio 2019 or later and for Visual Studio 2017 by clicking on Tools -> Extensions and Updates -> Installed. If this extension is not installed, install the extension by following the steps from the download and installation help topic.
-
To create the Syncfusion® ASP.NET Core (Essential JS 2) project, follow either one of the options below:
Option 1
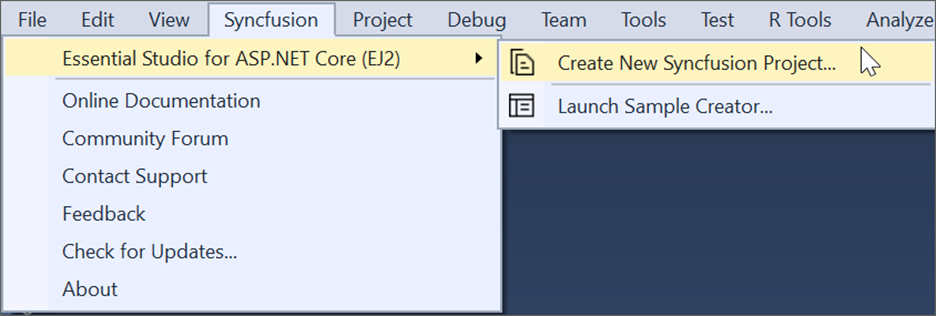
Click Extensions->Syncfusion® Menu and choose Essential Studio® for ASP.NET Core (EJ2) > Create New Syncfusion® Project… in Visual Studio.

NOTE
In Visual Studio 2017, Click Syncfusion® Menu and choose Essential Studio® for ASP.NET Core (EJ2) > Create New Syncfusion® Project… in Visual Studio.

Option 2
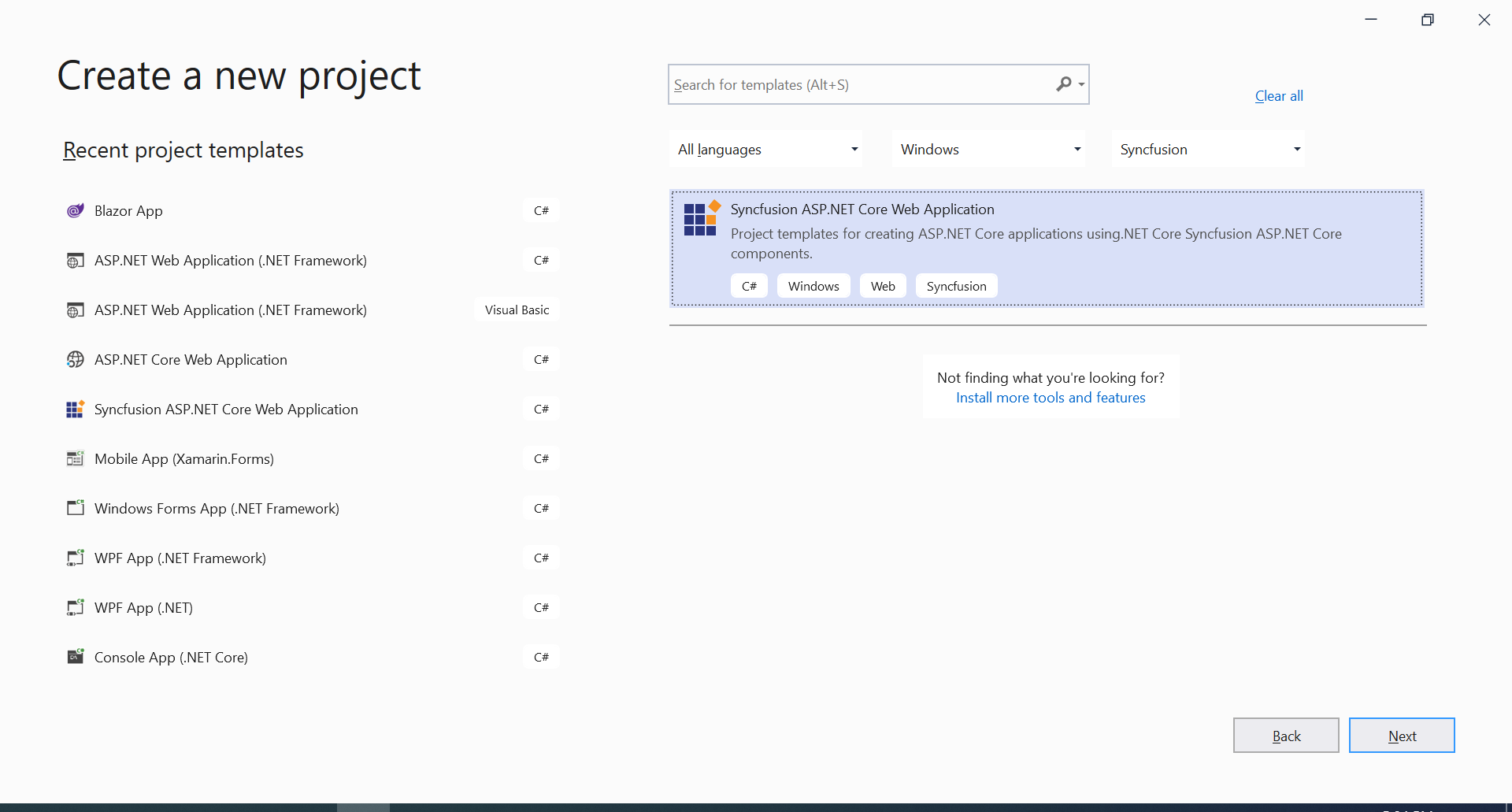
Choose File -> New -> Project. Opens a new dialog to create a new project. By filtering the project type with Syncfusion® or using the Syncfusion® keyword in the search option, you can get the templates offered by Syncfusion® for ASP.NET Core.

Choose File > New > Project and navigate to Syncfusion® > .NET Core > Syncfusion® ASP.NET Core Web Application in Visual Studio.
-
Name the Project, choose the destination location, and then click OK. The Project Configuration Wizard appears.
-
Choose the options to configure the Syncfusion® ASP.NET Core (Essential JS 2) Application in the following Project Configuration dialog.

.NET Version Available From Version Supported from Visual Studio .NET 8.0 v23.2.4 Visual Studio 2022 .NET 9.0 v27.2.2 Visual Studio 2022 Project configurations
Project Type .NET Core Version Themes Assets From ASP.NET Core Web App .NET 8.0 and .NET 9.0 Fluent 2, Bootstrap 5, Tailwind CSS, Material 3, High Contrast, Fluent 2 High Contrast CDN, NPM, Installed Location ASP.NET Core Web App (Model-View-Controller) .NET 8.0 and .NET 9.0 Fluent 2, Bootstrap 5, Tailwind CSS, Material 3, High Contrast, Fluent 2 High Contrast CDN, NPM, Installed Location Angular .NET 8.0, and .NET 9.0 Fluent 2, Bootstrap 5, Tailwind CSS, Material 3, High Contrast, Fluent 2 High Contrast CDN, NPM React .NET8.0, and .NET 9.0 Fluent 2, Bootstrap 5, Tailwind CSS, Material 3, High Contrast, Fluent 2 High Contrast CDN, NPM NOTE
The Syncfusion® ASP.NET Core (Essential JS 2) Project Template provides ASP.NET Core, Angular, and React project templates support from v17.1.0.47.
.NET Core Version: Select the version of ASP.NET Core Project.

Assets From: Load the Syncfusion® Essential JS 2 assets to ASP.NET Core Project, either NPM, CDN, or Installed Location.
NOTE
The Installed Location option will be available only when the Syncfusion® Essential JavaScript 2 setup has been installed.
Theme Selection: Themes will be listed out based on the selected project type and choose the required theme from the available list.

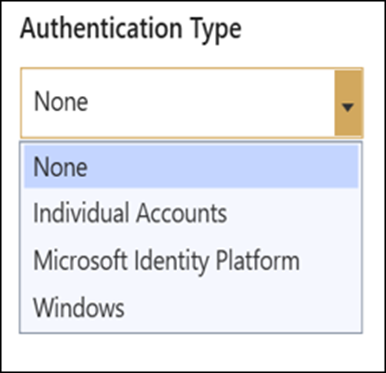
Authentication Type: Authentication will be listed out based on the selected project type, and you can choose the required authentication from the available list.
NOTE
For Angular and React Project None and Individual Authentication only supported.

-
Click Create, the Syncfusion® ASP.NET Core (Essential JS 2) Application has been created.
-
The created Syncfusion® ASP.NET Core application is configured with the most recent Syncfusion® ASP.NET Core NuGet packages, selected styles, scripts, and NPM packages for use with Syncfusion® components.
-
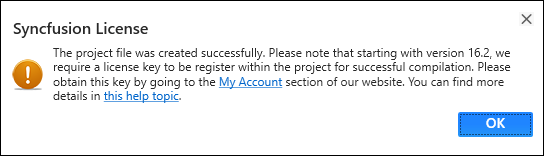
Then, Syncfusion® licensing registration required message box will be shown if you installed the trial setup or NuGet packages since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic, which is shown in the licensing message box, to generate and register the Syncfusion® license key to your project. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.

Authentication Configuration
We need to register the created application in Azure Active Directory for Microsoft Identity Platform. From Azure Active Directory registration, we can get the tenant ID and application client ID for Microsoft Identity Platform. We need to configure these ID values in created applications; then only the application will be run correctly with authentication support.
Microsoft Identity Platform Authentication
Step:1 Go to Azure Active Directory App Registration page ->
Click Azure Active Directory Link
Step:2 Click New Registration in App Registration page.
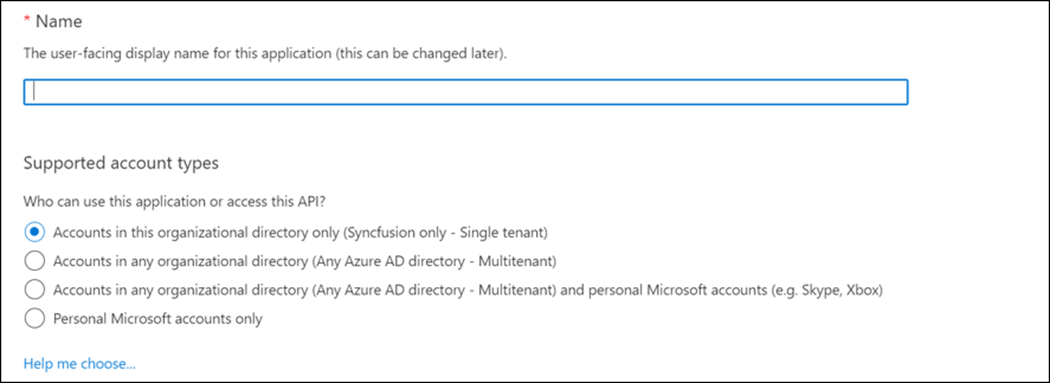
Step:3 Give name of the application and selected supported type as single tenant.

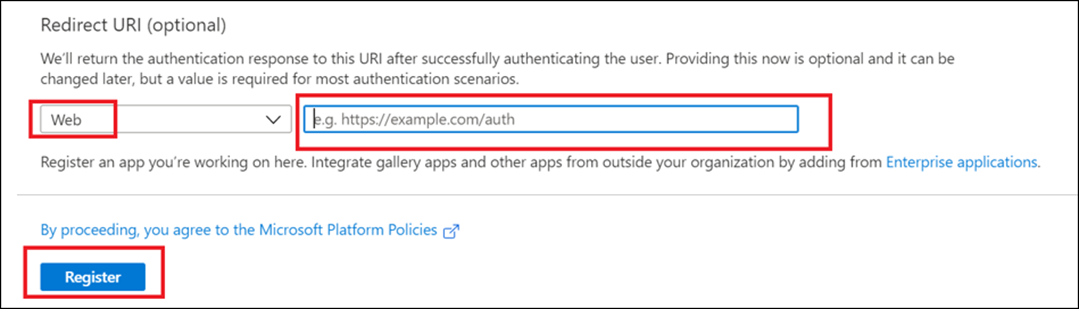
Step:4 Dropdown the page, select platform as web and give your application Redirect URI like {Redirect URI}/signin-oidc and click Register.

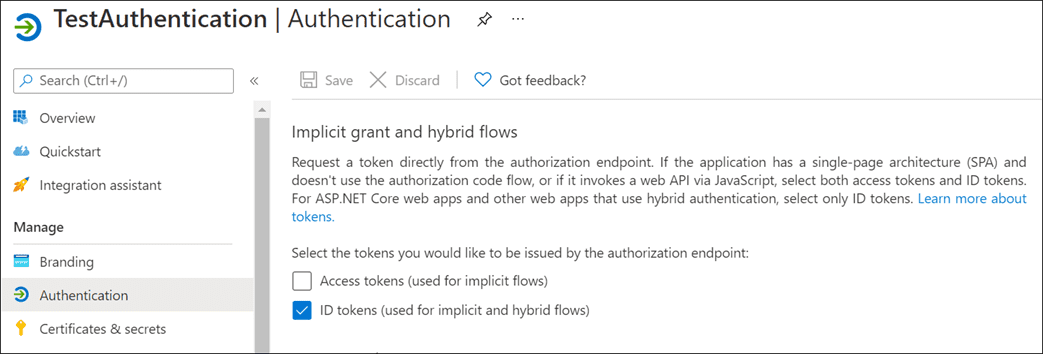
Step:5 App will be registered, go to the Authentication page and tick Id token check box.

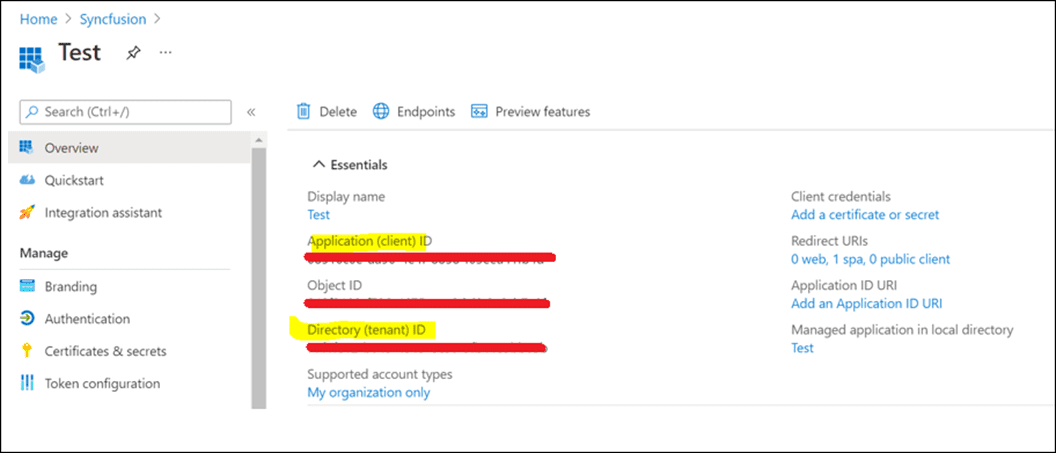
Step:6 Get client tenant id and application id form overview page.

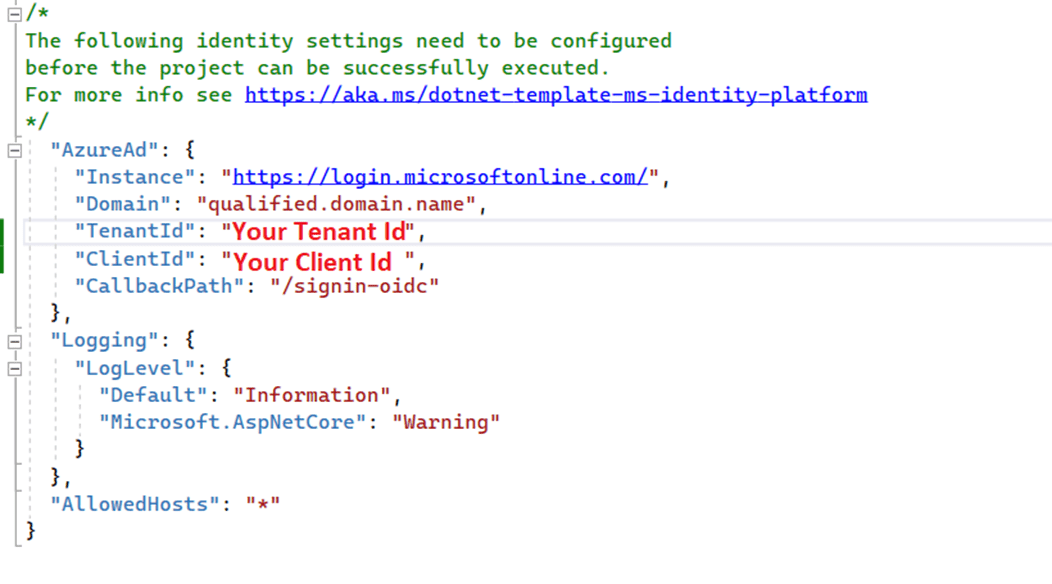
Step:7 Configure those client tenant id, application id, and domain in your application appsettings.json file.

Register and Login Application
Individual Authentication
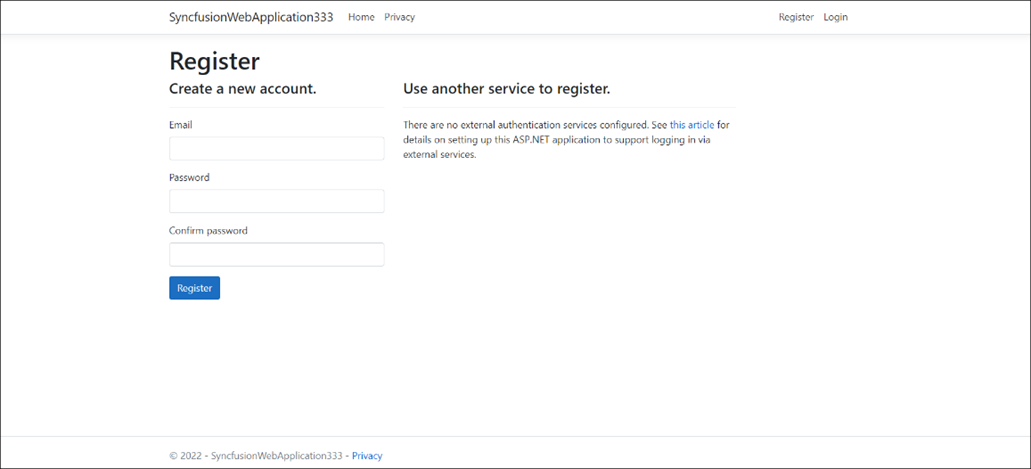
Step:1 For register the application, submit your email address and create a password.

Step:2 Confirming registration by clicking Click here to confirm your account.

Step:3 Submit your registered email address and password to login the application.

Microsoft Identity Platform
- Login to your application using your Microsoft account.
- Accept permission request of your application.