Open and close the Sidebar
17 Feb 20224 minutes to read
Opening and closing the Sidebar can be achieved with built-in public methods.
| Method | Description |
|---|---|
show() |
Method to open the Sidebar. |
hide() |
Method to close the Sidebar. |
toggle() |
Method to toggle the open/close state of the Sidebar. |
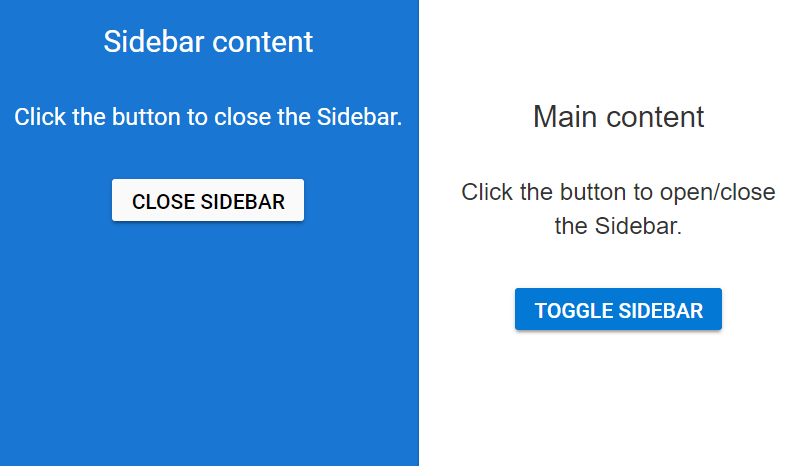
In the following sample, toggle method has been used to show or hide the Sidebar on button click.
<ejs-sidebar id="default-sidebar" showBackdrop="false" open="Open" close="Close">
<e-content-template>
<div class="title"> Sidebar content</div>
<div class="sub-title">
Click the button to close the Sidebar.
</div>
<div class="center-align">
<ejs-button id="close" content="Close Sidebar"></ejs-button>
</div>
</e-content-template>
</ejs-sidebar>
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
<ejs-button id="toggle" content="Toggle Sidebar" cssClass="e-info"></ejs-button>
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
// Create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to open and close the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
}
});
function Open() {
console.log("Sidebar Opened");
}
function Close() {
console.log("Sidebar Closed");
}
</script>
<style>
/* Button element styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sample level styles */
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
.center-align {
text-align: center;
padding: 20px;
}
body {
margin: 0;
}
/* Sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public partial class SidebarController : Controller
{
public IActionResult open()
{
return View();
}
}
}Output be like the below.