Auto-close
17 Feb 20225 minutes to read
Sidebar often behaves differently on a mobile versus a desktop display. It has an effective feature that offers to set it in opened or closed state corresponding to the specified resolution. This is achieved through mediaQuery property that allows you to set the Sidebar in an expanded state or collapsed state only in user-defined resolution.
In the following sample, mediaQuery has been used for specific resolution to close and open sidebar.
<!-- Intialize sidebar element -->
<ejs-sidebar id="default-sidebar" width="280px" mediaQuery="(min-width: 600px)">
<e-content-template>
<div class="title-header">
<div style="display:inline-block"> Sidebar </div>
</div>
</e-content-template>
</ejs-sidebar>
<!-- end of sidebar element -->
<!-- main content declaration -->
<div>
<div class="title default">Main content</div>
<div class="sub-title">
Place your primary content here.
</div>
</div>
<style>
/* main content styles */
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
body {
padding-top: 0px;
padding-bottom: 0px;
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
.title-header {
text-align: center;
font-size: 18px;
padding: 15px;
}
.title.default {
padding: 25px 15px 15px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public partial class SidebarController : Controller
{
public IActionResult autoclose()
{
return View();
}
}
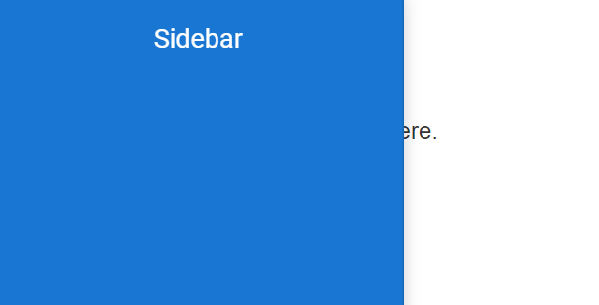
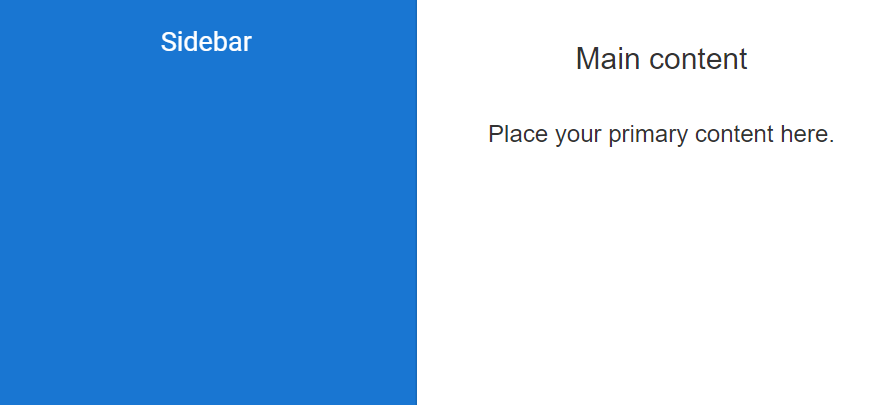
}Output be like the below.

- In this sample,the Sidebar will be in an expanded state only in resolution below
400pxusingmediaQueryfor max-width.
<ejs-sidebar id="default-sidebar" width="280px" mediaQuery="(max-width: 400px)">
<e-content-template>
<div class="title-header">
<div style="display:inline-block"> Sidebar </div>
</div>
</e-content-template>
</ejs-sidebar>
<div>
<div class="title default">Main content</div>
<div class="sub-title">
Place your primary content here.
</div>
</div>
<style>
/* main content styles */
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
body {
padding-top: 0px;
padding-bottom: 0px;
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
.title-header {
text-align: center;
font-size: 18px;
padding: 15px;
}
.title.default {
padding: 25px 15px 15px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public partial class SidebarController : Controller
{
public IActionResult autoclose()
{
return View();
}
}
}Output be like the below.