Hide Sidebar
17 Feb 202217 minutes to read
The following example demonstrates how to hide layout page sidebar. Initially sidebar is rendered with layout page. While navigate to another page, it hides the layout page sidebar.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - hide_sidebar</title>
<!-- Syncfusion Essential JS 2 Styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/material.css" />
<!-- Syncfusion Essential JS 2 Scripts -->
<script src="https://cdn.syncfusion.com/ej2/dist/ej2.min.js"></script>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">hide_sidebar</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<ejs-sidebar id="sidebar-menu" class="dock-menu" width="220px" target=".main-content">
<e-content-template>
<div style="padding-top:30px">
<div class="sub-title">
Layout Page Sidebar
</div>
</div>
</e-content-template>
</ejs-sidebar>
<div id="maintext" class="main-content">
@RenderBody()
</div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
<ejs-scripts></ejs-scripts>
@RenderSection("Scripts", required: false)
<style>
#sidebar-menu {
background-color: #1694CA
}
.sub-title {
text-align: center;
font-size: 20px;
padding: 3vw;
color: white;
}
.container {
margin-left:10px;
}
</style>
</body>
</html>@{Html.EJS().Sidebar("sidebar").Width("230px").Target(".maincontent").ContentTemplate(@<div>
<!-- Sidebar content -->
<div class="sidebar-header header-cover">
<div style="padding-top:30px">
<div class="sub-title">
Contact Page Sidebar
</div>
</div>
</div>
</div>).Render();}
<div>
<h2 class="sidebar-heading"> Responsive Sidebar With Treeview</h2>
<p class="paragraph-content">
This is a graphical aid for visualising and categorising the site, in the style of an expandable and
collapsable treeview component. It auto-expands to display the node(s), if any, corresponding to the currently
viewed title, highlighting that node(s) and its ancestors. Load-on-demand when expanding nodes is available
where supported (most graphical browsers), falling back to a full-page reload. MediaWiki-supported caching,
aside from squid, has been considered so that unnecessary re-downloads of content are avoided where possible.
The complete expanded/collapsed state of the treeview persists across page views in most situations.
</p>
<div class="line"></div>
<h2 class="sidebar-heading">Lorem Ipsum Dolor</h2>
<p class="paragraph-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>
<div class="line"></div>
<h2 class="sidebar-heading"> Lorem Ipsum Dolor</h2>
<p class="paragraph-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="line"></div>
<h2 class="sidebar-heading"> Lorem Ipsum Dolor</h2>
<p class="paragraph-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="line"></div>
<h2 class="sidebar-heading"> Lorem Ipsum Dolor</h2>
<p class="paragraph-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="line"></div>
<h2 class="sidebar-heading"> Lorem Ipsum Dolor</h2>
<p class="paragraph-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
var sidebarTreeview = document.getElementById("sidebar-menu").ej2_instances[0];
// Toggle the Sidebar
if (sidebarTreeview.isOpen) {
sidebarTreeview.hide();
}
});
</script>
<style>
#sidebar {
padding-top: 30px;
background-color: #1694CA;
height:100%;
position:fixed;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
color: white;
}
.sidebar-heading {
color: #1c86c8;
margin: 40px 0;
padding: 2px;
}
.paragraph-content {
font-family: 'Poppins', sans-serif;
padding: 5px;
font-weight: 300;
color: grey;
}
body {
padding-top: 10px;
}
.e-content-animation {
padding-top: 1.5vw;
}
#myCarousel {
padding-left: 1vw;
}
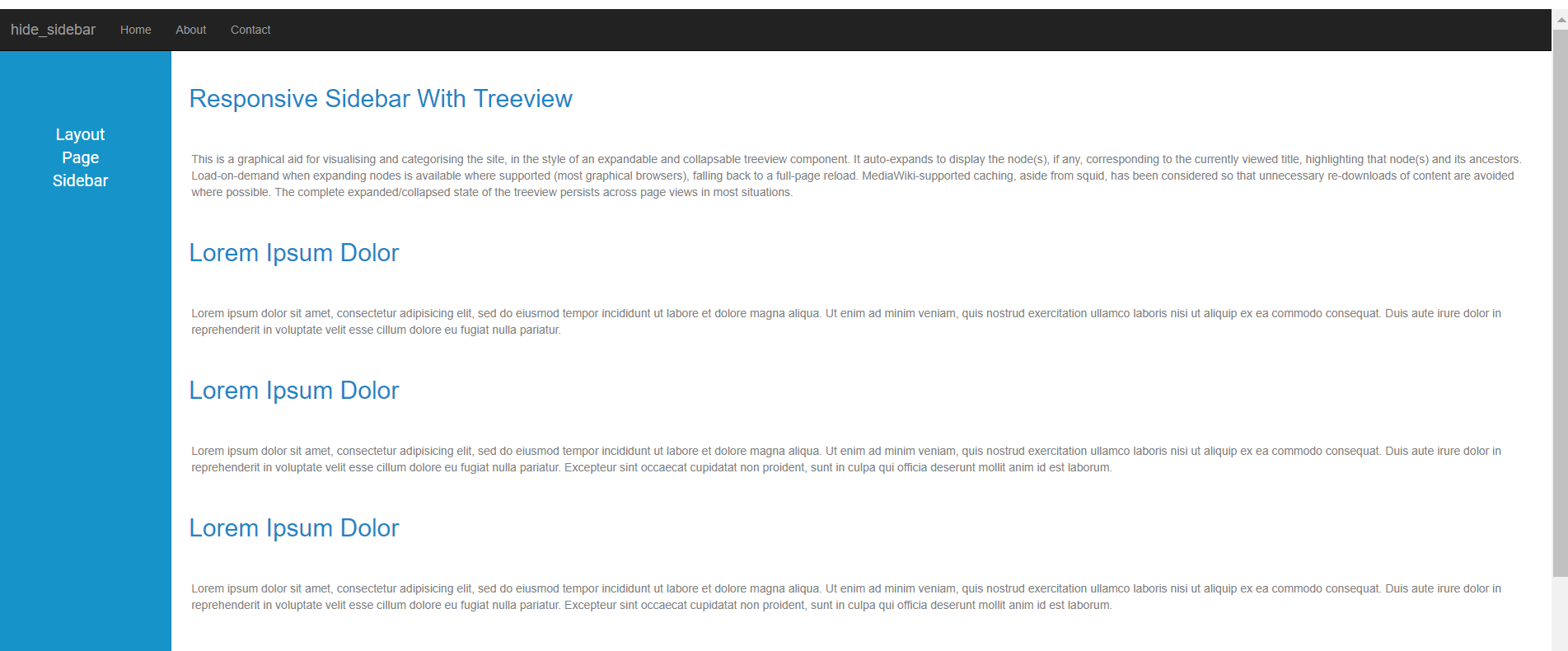
</style>Output be like the below in layout page.

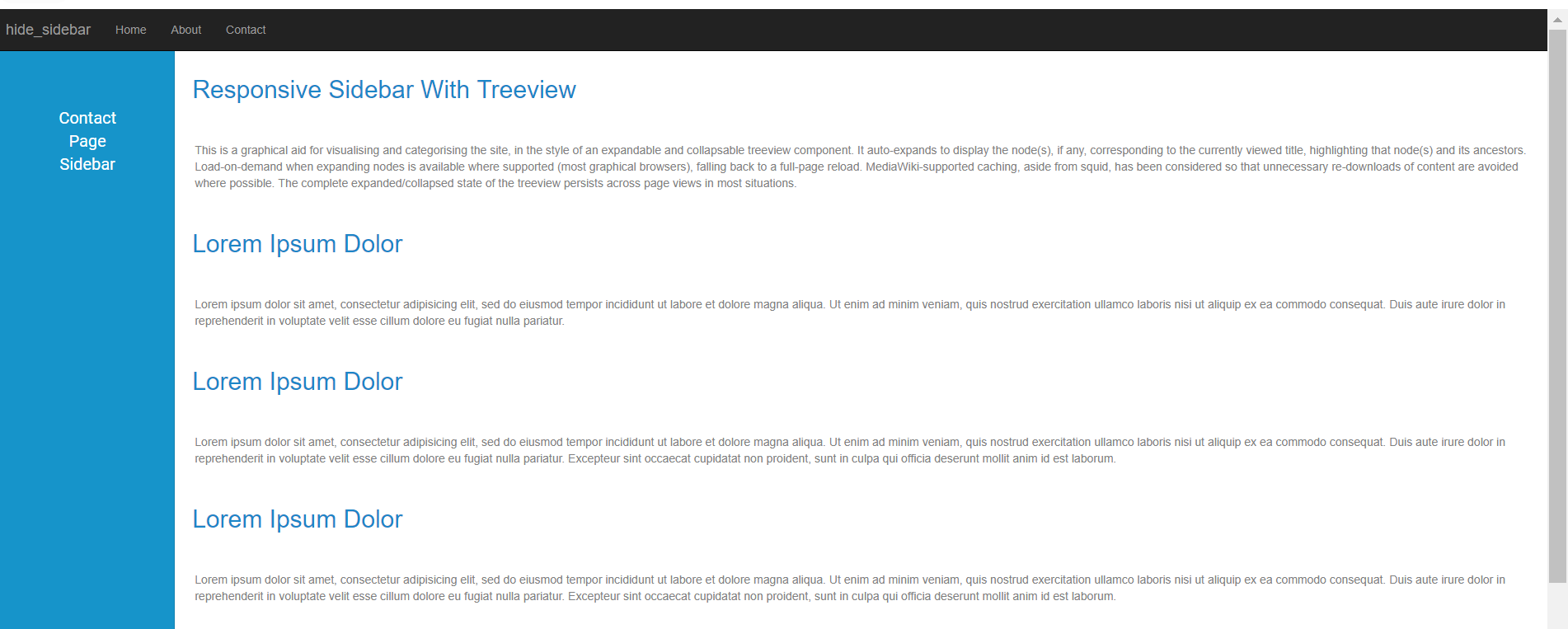
Output be like the below, while navigate to other page, it hides the layout page sidebar.