Formatting in Range Slider Control
15 Feb 20243 minutes to read
The format feature used to customize the units of Slider values to desired format. The formatted values will also be applied to the ARIA attributes of the slider. There are two ways of achieving formatting in slider.
-
Use the format API of slider which utilizes our Internationalization to format values.
-
Customize using the events namely
renderingTicksandtooltipChange.
<ejs-slider id="default" value="30" min="0" max="100" step="1" >
<e-slider-tooltipdata isVisible="true" format="c2"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" format="c2" showSmallTicks="true" largeStep="20" smallStep="10"></e-slider-ticksdata>
</ejs-slider>public ActionResult Format()
{
return View();
}
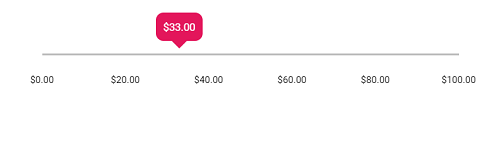
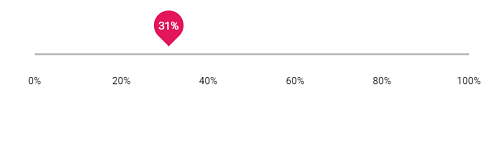
Using format API
In this method, we have different predefined formatting styles like Numeric (N), Percentage (P), Currency (C) and # specifiers. In this below example we have formatted the ticks and tooltip values into percentage.
<ejs-slider id="default" value="0.3" min="0" max="1" step="0.01" >
<e-slider-tooltipdata showOn="Always" isVisible="true" placement="Before" format="P0"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" showSmallTicks="true" largeStep="0.2" smallStep="0.1" format="P0"></e-slider-ticksdata>
</ejs-slider>public ActionResult FormatAPI()
{
return View();
}
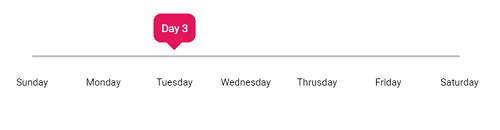
Using Events
In this method, we will be retrieving the values from the slider events then process them to desired formatted the values. In this sample we have customized the ticks values into weekdays as one formatting and tooltip values into day of the week as another formatting.
<ejs-slider id="default" value="0" min="0" max="6" tooltipChange="tooltipChangeHandler" renderingTicks="renderingTicksHandler">
<e-slider-tooltipdata isVisible="true" placement="Before"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" largeStep="1"></e-slider-ticksdata>
</ejs-slider>
<script>
function renderingTicksHandler(args) {
// Weekdays Array
var daysArr = ['Sunday','Monday','Tuesday','Wednesday','Thrusday','Friday','Saturday'];
// Customizing each ticks text into weeksdays
args.text = daysArr[parseFloat(args.value)];
}
function tooltipChangeHandler(args) {
// Customizing tooltip to display the Day (in numeric) of the week
args.text = 'Day ' + (Number(args.value) + 1).toString();
}
</script>public ActionResult Events()
{
return View();
}