Getting Started with ASP.NET Core Mention Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core Mention control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Mention Control
Now, add the Syncfusion® ASP.NET Core Mention tag helper in ~/Pages/Index.cshtml page.
@{
...
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type @@ and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
<ejs-mention id="default" target="#defaultMention"></ejs-mention>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Mention control will be rendered in the default web browser.

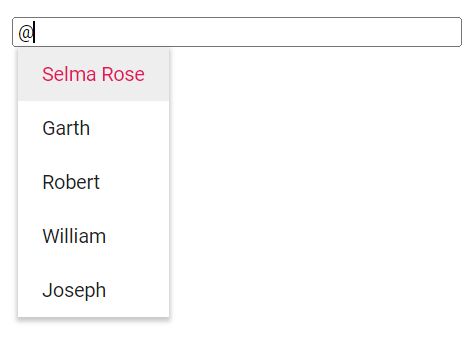
Binding data source
After initialization, populate the Mention with data using the dataSource property. Here, an array of string values is passed to the Mention control.
@{
string[] data = new string[] { "Selma Rose", "Garth", "Robert", "William", "Joseph" };
char nameMentionChar = '@';
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type @@ and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
<ejs-mention id="default_data" mentionChar="@nameMentionChar" dataSource="@data" target="#defaultMention"></ejs-mention>Display mention character
By using the showMentionChar property, the text content can be displayed along with the mention character. You can customize the mention character by using the mentionChar property in the Mention control.
NOTE
By default, the mentionChar is
@and the showMentionChar property is disabled.
The following example, displays the text content along with the mention character configured as #.
@{
string[] data = new string[] { "Selma Rose", "Garth", "Robert", "William", "Joseph" };
char nameMentionChar = '#';
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type # and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
<ejs-mention id="showMention" dataSource="@data" mentionChar="@nameMentionChar" showMentionChar="true" target="#defaultMention"></ejs-mention>