Getting Started with ASP.NET Core Markdown Editor Control
29 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET Core Rich Text Editor control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Markdown Editor control
Now, add the Syncfusion® ASP.NET Core Markdown Editor tag helper in ~/Pages/Index.cshtml page.
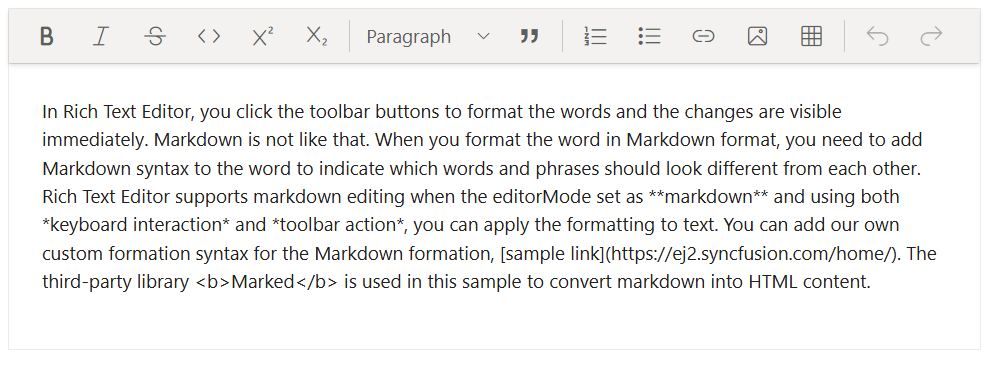
<ejs-richtexteditor id="markdown-editor" editorMode="Markdown" value="@ViewBag.value"></ejs-richtexteditor>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Markdown Editor control will be rendered in the default web browser.
Configure the Toolbar
Configure the toolbar with the tools using items field of the toolbarSettings property as your application requires.
<ejs-richtexteditor id="markdown-editor" editorMode="Markdown" value="@ViewBag.value">
<e-richtexteditor-toolbarsettings items="@ViewBag.tools"></e-richtexteditor-toolbarsettings>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"In Rich Text Editor, you click the toolbar buttons to format the words and the changes are visible immediately. Markdown is not like that. When you format the word in Markdown format, you need to add Markdown syntax to the word to indicate which words and phrases should look different from each other. Rich Text Editor supports markdown editing when the editorMode set as **markdown** and using both *keyboard interaction* and *toolbar action*, you can apply the formatting to text. You can add our own custom formation syntax for the Markdown formation, [sample link](https://ej2.syncfusion.com/home/). The third-party library <b>Marked</b> is used in this sample to convert markdown into HTML content.";
ViewBag.tools = new[] {
"Bold", "Italic", "StrikeThrough", "InlineCode", "SuperScript",
"SubScript", "|", "Formats", "Blockquote", "|", "OrderedList", "UnorderedList",
"CreateLink", "Image", "CreateTable", "|", "Undo", "Redo"
};
return View();
}
}
|and-can insert a vertical and horizontal separator lines in the toolbar.
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
- Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
- How to insert Emoticons
- Blog posting using Rich Text Editor
- How to change the editor type
- How to render the iframe
- How to render the toolbar in inline mode
- Accessibility in Rich text editor
- Keyboard support in Rich text editor
- Globalization in Rich text editor