Grouping
11 Feb 20253 minutes to read
The ListView supports to wrap the nested element into a group based on the category. The category of each list item can be mapped with groupBy field in the data table, that also supports single-level navigation.
In the following sample, The cars are grouped based on its category by using the groupBy field.
<ejs-listview id="element" dataSource="ViewBag.dataSource">
<e-listview-fieldsettings groupBy="category" tooltip="text">
</e-listview-fieldsettings>
</ejs-listview>
<style>
#element {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
List<object> listdata = new List<object>();
listdata.Add(new
{
text = "Audi A4",
id = "9bdb",
category = "Audi"
}); listdata.Add(new
{
text = "Audi A5",
id = "4589",
category = "Audi"
}); listdata.Add(new
{
text = "BMW 501",
id = "f849",
category = "BMW"
}); listdata.Add(new
{
text = "BMW 502",
id = "7aff",
category = "BMW"
});
ViewBag.dataSource = listdata;
return View();
}
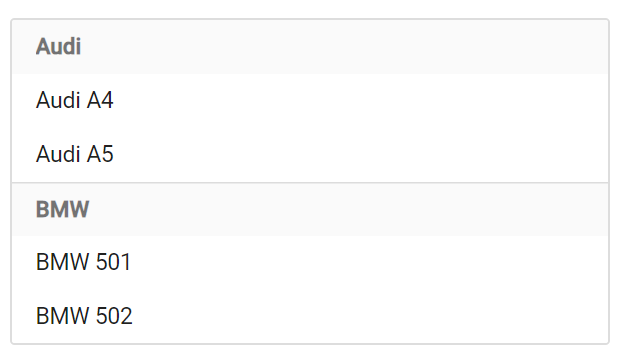
}Output be like the below.

Customization
The grouping header can be customized by using the groupTemplate property for both inline and fixed group header. The complete customization description and explanation with an example is given in the following link.