UI Virtualization
11 Feb 202516 minutes to read
UI virtualization loads only viewable list items in a view port, which will improve the ListView performance while loading a large number of data.
Getting started
UI virtualization can be enabled in the ListView by setting the enableVirtualization property to true.
It has two types of scrollers as follows:
Window scroll: This scroller is used in the ListView by default.
Container scroll: This scroller is used, when the height property of the ListView is set.
<ejs-listview id="ui-list" dataSource="ViewBag.listData" enableVirtualization="true" height="500" >
</ejs-listview>
<style>
#ui-list {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
cursor: pointer;
}
</style>public class ListViewController : Controller
{
public ActionResult Virtualization()
{
List<object> listData = new List<object>();
listData.Add(new { text = "Nancy", id = "0" });
listData.Add(new { text = "Andrew", id = "1" });
listData.Add(new { text = "Janet", id = "2" });
listData.Add(new { text = "Margaret", id = "3" });
listData.Add(new { text = "Steven", id = "4" });
listData.Add(new { text = "Laura", id = "5" });
listData.Add(new { text = "Robert", id = "6" });
listData.Add(new { text = "Michael", id = "7" });
listData.Add(new { text = "Albert", id = "8" });
listData.Add(new { text = "Nolan", id = "9" });
Random random = new Random();
for (int i = 10; i < 1000; i++)
{
int index = random.Next(0, 10);
listData.Add(new
{
text = listData[index].GetType().GetProperty("text").GetValue(listData[index], null).ToString(),
id = i.ToString()
});
}
ViewBag.listData = listData;
return View();
}
}Output be like the below.

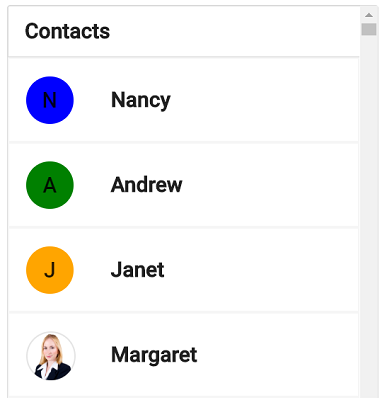
We can use template property to customize list items in UI virtualization.
@{
var template = "<div class='list-container'><div id='icon' class=\"${$imgUrl ? \'img\' : $icon }\">" +
"<span class=\"${$imgUrl ? \'hideUI\' : \'showUI\' }\">" +
"${icon}</span> <img class=\"${$imgUrl ? \'showUI\' : \'hideUI\' }\" width = 45 height = 45 src=\"${$imgUrl ? $imgUrl : \' \' }\" />" +
"</div><div class='text'>${text}</div></div>";
}
<ejs-listview id="ui-list" dataSource="ViewBag.listData" enableVirtualization="true" showHeader="true" headerTitle="Contacts" height=500 template=@template >
</ejs-listview>
<style>
#ui-list {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
cursor: pointer;
}
button {
float: right
}
#icon {
width: 45px;
height: 45px;
text-align: center;
line-height: 45px;
border-radius: 50%;
font-size: 20px;
font-weight: 500;
float: left;
margin-top: 17px;
margin-right: 35px;
}
img {
border-radius: 50%;
border: #ddd;
border: 1px solid rgba(40, 40, 40, 0.12);
}
.R {
background: purple;
}
.M {
background: pink;
}
.A {
background: green;
}
.S {
background: lightskyblue;
}
.J {
background: orange;
}
.N {
background: blue;
}
#ui-list .e-list-item {
height: 80px;
border: #ddd;
border: 1px solid rgba(184, 184, 184, 0.12);
}
.list-container {
width: inherit;
height: 100%;
}
.showUI {
display: inline;
}
.hideUI {
display: none;
}
.content {
height: 100%;
float: left;
}
.name {
height: 100%;
font-size: 20px;
font-weight: 600;
line-height: 78px;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
List<object> listData = new List<object>();
listData.Add(new { text = "Nancy", imgUrl = "", icon = "N", id = "0" });
listData.Add(new { text = "Andrew", imgUrl = "", icon = "A", id = "1" });
listData.Add(new { text = "Janet", imgUrl = "", icon = "J", id = "2" });
listData.Add(new { text = "Margaret", icon = "", imgUrl = "./margaret.png", id = "3" });
listData.Add(new { text = "Steven", imgUrl = "", icon = "S", id = "4" });
listData.Add(new { text = "Laura", icon = "", imgUrl = "./images/laura.png", id = "5" });
listData.Add(new { text = "Robert", imgUrl = "", icon = "R", id = "6" });
listData.Add(new { text = "Michael", imgUrl = "", icon = "M", id = "7" });
listData.Add(new { text = "Albert", icon = "", imgUrl = "./images/albert.png", id = "8" });
listData.Add(new { text = "Nolan", imgUrl = "", icon = "N", id = "9" });
for (int i = 10; i < 1000; i++)
{
int index = new Random().Next(0, 10);
listData.Add(new
{
text = listData[index].GetType().GetProperty("text").GetValue(listData[index], null).ToString(),
icon = listData[index].GetType().GetProperty("icon").GetValue(listData[index], null).ToString(),
imgUrl = listData[index].GetType().GetProperty("imgUrl").GetValue(listData[index], null).ToString(),
id = i.ToString()
});
}
ViewBag.listData = listData;
return View();
}
}Output be like the below.

Conditional rendering
The following conditional rendering support is provided for the template and groupTemplate.
| Name | Syntax |
|---|---|
| conditional class | <div class="${ $id % 2 === 0 ? 'even-list' : 'odd-list'}"></div> |
| conditional attribute | <div id="${ $id % 2 === 0 ? 'even-list' : 'odd-list'}"></div> |
| conditional text content | <div>${ $id % 2 === 0 ? 'even-list' : 'odd-list'}</div> |
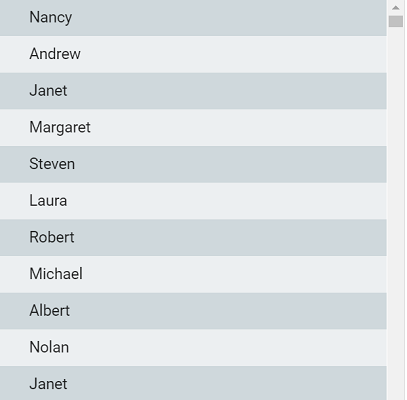
In the following sample, the light blue is applied for the even list and light coral is applied for the odd list based on the conditional class.
@{
var template = "<div id='list-container' class=\"${ $id % 2 === 0 ? \'even-list\' : \'odd-list\' }\" > ${text} </div>";
}
<ejs-listview id="ui-list" dataSource="ViewBag.listData" enableVirtualization="true" height=500 template=@template >
</ejs-listview>
<style>
#ui-list {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
cursor: pointer;
}
#list-container{
height: inherit;
width: inherit;
padding-left: 30px;
}
#ui-list .e-list-item{
padding: 0;
}
#ui-list .even-list{
background-color: #cfd8dc;
}
#ui-list .odd-list{
background-color: #eceff1;
}
</style>public class ListViewController : Controller
{
public ActionResult ConditionalRendering()
{
List<object> listData = new List<object>();
listData.Add(new { text = "Nancy", id = "0" });
listData.Add(new { text = "Andrew", id = "1" });
listData.Add(new { text = "Janet", id = "2" });
listData.Add(new { text = "Margaret", id = "3" });
listData.Add(new { text = "Steven", id = "4" });
listData.Add(new { text = "Laura", id = "5" });
listData.Add(new { text = "Robert", id = "6" });
listData.Add(new { text = "Michael", id = "7" });
listData.Add(new { text = "Albert", id = "8" });
listData.Add(new { text = "Nolan", id = "9" });
Random random = new Random();
for (int i = 10; i < 1000; i++)
{
int index = random.Next(0, 10);
listData.Add(new
{
text = listData[index].GetType().GetProperty("text").GetValue(listData[index], null).ToString(),
id = i.ToString()
});
}
ViewBag.listData = listData;
return View();
}
}Output be like the below.