Customizing templates
22 May 202518 minutes to read
The ListView control is designed to customize each list items and group title. It uses Essential® JS2 Template engine to render the elements.
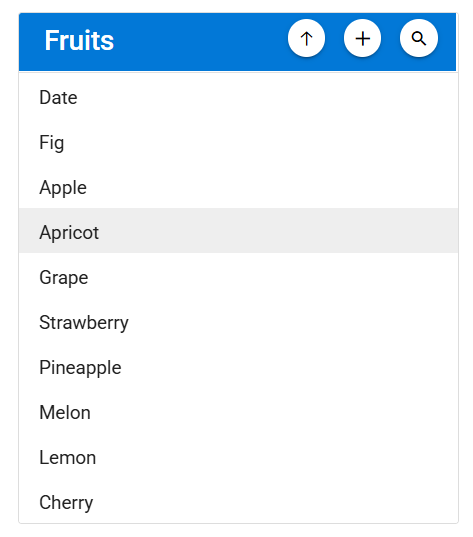
Header Template
ListView header can be customized with the help of the headerTemplate property.
To customize header template in your application, set your customized template string to headerTemplate property along with showHeader property as true to display the ListView header.
In the following example, we have rendered ListView with customized header which contains search, add and sort buttons.
@{
var headerTemplate = "<div class='headerContainer'><span class='fruitHeader'>Fruits</span>" +
"<button id='search'></button><button id='add'></button><button id='sort'></button></div>";
}
<ejs-listview id="element" dataSource="ViewBag.fruitsdata" showHeader="true" headerTemplate="@headerTemplate" actionComplete="renderHeaderButtons">
</ejs-listview>
<style>
#element {
display: block;
max-width: 353px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
#element .e-list-header {
padding: 0;
}
#element .headerContainer {
width: 350px;
height: 48px;
line-height: 48px;
background: rgb(2, 120, 215);
color: white;
margin-bottom: 3px;
}
.headerContainer .fruitHeader {
margin-left: 20px;
font-weight: 500;
font-size: 22px;
}
.headerContainer #add,
.headerContainer #sort,
.headerContainer #search {
float: right;
margin-right: 15px;
margin-top: 7px;
background: white;
color: black
}
.headerContainer .e-search-icon::before {
content: '\e754';
color: lightslategray;
}
.headerContainer .e-add-icon::before {
content: '\e805';
}
.headerContainer .e-sort-icon::before {
content: '\e7df';
}
</style>
<script>
function renderHeaderButtons() {
['search', 'sort', 'add'].forEach((item) => {
new ej.buttons.Button({ iconCss: `e-icons e-${item}-icon`, cssClass: 'e-small e-round', isPrimary: true }, `#${item}`)
});
}
</script>public class ListViewController : Controller
{
public IActionResult List()
{
//define the array of JSON
List<object> fruitsdata = new List<object>();
fruitsdata.Add(new { text = "Date", id = "1" });
fruitsdata.Add(new { text = "Fig", id = "2" });
fruitsdata.Add(new { text = "Apple", id = "3" });
fruitsdata.Add(new { text = "Apricot", id = "4" });
fruitsdata.Add(new { text = "Grape", id = "5" });
fruitsdata.Add(new { text = "Strawberry", id = "6" });
fruitsdata.Add(new { text = "Pineapple", id = "7" });
fruitsdata.Add(new { text = "Melon", id = "8" });
fruitsdata.Add(new { text = "Lemon", id = "9" });
fruitsdata.Add(new { text = "Cherry", id = "10" });
ViewBag.fruitsdata = fruitsdata;
return View();
}
}Output be like the below.

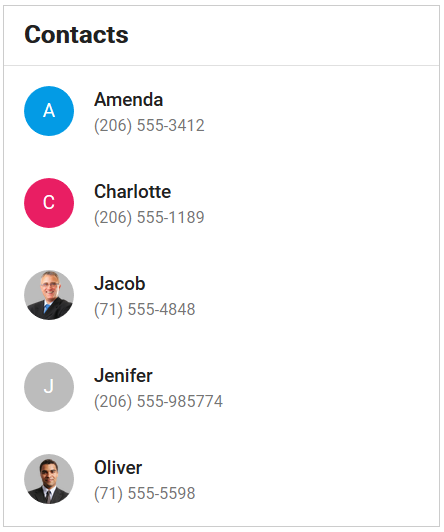
Template
ListView items can be customized with the help of the template property.
To customize list items in your application, set your customized template string to template property.
We provided the following built-in CSS classes to customize the list-items. Refer to the following table.
| CSS class | Description |
|---|---|
| e-list-template, e-list-wrapper | These classes are used to differentiate normal and template rendering, which are mandatory for template rendering. The e-list-template class should be added to the root of the ListView element and e-list-wrapper class should be added to the template element wrapper. |
| e-list-content | This class is used to align list content and it should be added to the content element <div class="e-list-wrapper"><span class="e-list-content">ListItem</span> </div>
|
| e-list-avatar | This class is used for avatar customization. It should be added to the template element wrapper. After adding it, we can customize our element with Avatar) classes <div class="e-list-wrapper e-list-avatar"> <span class="e-avatar e-avatar-circle">MR</span><span class="e-list-content">ListItem</span></div>
|
| e-list-avatar-right | This class is used to align avatar to right side of the list item. It should be added to the template element wrapper. After adding it, we can customize our element with Avatar classes <div class="e-list-wrapper e-list-avatar-right"> <span class="e-list-content">ListItem</span><span class="e-avatar e-avatar-circle">MR</span></div>
|
| e-list-badge | This class is used for badge customization .It should be added to the template element wrapper. After adding it, we can customize our element with Badge classes <div class="e-list-wrapper e-list-badge"> <span class="e-list-content">ListItem</span><span class="e-badge e-badge-primary">MR</span></div>
|
| e-list-multi-line | This class is used for multi-line customization. It should be added to the template element wrapper. After adding it, we can customize List item’s header and description <div class="e-list-wrapper e-list-multi-line"> <span class="e-list-content">ListItem</span></div>
|
| e-list-item-header | This class is used to align a list header and it should be added to the header element along with the multi-line class <div class="e-list-wrapper e-list-multi-line"><span class="e-list-item-header">ListItem Header</span><span class="e-list-content">ListItem</span></div>
|
In the following example, we have customized list items with built-in CSS classes.
@{ var template = "<div class='e-list-wrapper e-list-multi-line e-list-avatar'>" +
"${if(avatar!=='')}" +
"<span class='e-avatar e-avatar-circle'>${avatar}</span>" +
"${else}" +
"<span class='${pic} e-avatar e-avatar-circle'> </span>" +
"${/if}" +
"<span class='e-list-item-header'>${text}</span>" +
"<span class='e-list-content'>${contact}</span>" +
"</div>";
}
<ejs-listview id="list" dataSource="ViewBag.listData" template="@template" headerTitle="Contacts" showHeader="true" cssClass="e-list-template" width="350" sortOrder="Ascending">
<e-listview-fieldsettings text="name"></e-listview-fieldsettings>
</ejs-listview>
<style>
#list {
margin: 0 auto;
font-size: 15px;
border: 1px solid #ccc;
}
.pic01 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/1.png");
}
.pic02 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/3.png");
}
.pic03 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/5.png");
}
.pic04 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/2.png");
}
#list .e-list-item:nth-child(1) .e-avatar {
background-color: #039be5;
}
#list .e-list-item:nth-child(2) .e-avatar {
background-color: #e91e63;
}
#list .e-list-item:nth-child(6) .e-avatar {
background-color: #009688;
}
#list .e-list-item:nth-child(8) .e-avatar {
background-color: #000088;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
List<object> listData = new List<object>();
listData.Add(new
{
text = "Jenifer",
contact = "(206) 555-985774",
id = "1",
avatar = "J",
pic = "pic01"
});
listData.Add(new
{
text = "Amenda",
contact = "(206) 555-3412",
id = "2",
avatar = "A",
pic = ""
});
listData.Add(new
{
text = "Isabella",
contact = "(206) 555-8122",
id = "4",
avatar = "",
pic = "pic02"
});
listData.Add(new
{
text = "William ",
contact = "(206) 555-9482",
id = "5",
avatar = "W",
pic = ""
});
listData.Add(new
{
text = "Jacob",
contact = "(71) 555-4848",
id = "6",
avatar = "",
pic = "pic04"
});
listData.Add(new
{
text = "Matthew",
contact = "(71) 555-7773",
id = "7",
avatar = "M",
pic = ""
});
listData.Add(new
{
text = "Oliver",
contact = "(71) 555-5598",
id = "8",
avatar = "",
pic = "pic03"
});
listData.Add(new
{
text = "Charlotte",
contact = "(206) 555-1189",
id = "9",
avatar = "C",
pic = ""
});
ViewBag.listData = listData;
return View();
}
}Output be like the below.

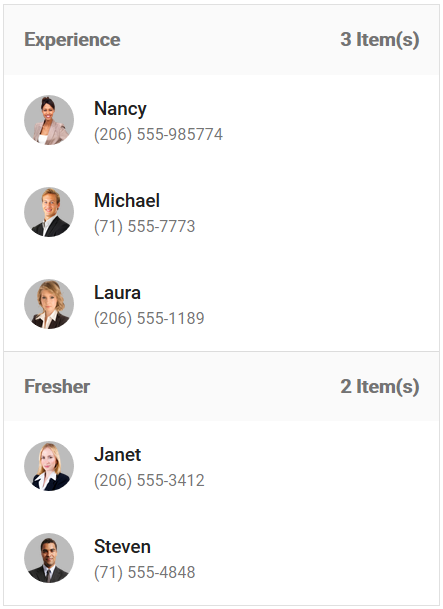
Group template
ListView group header can be customized with the help of the groupTemplate property.
To customize the group template in your application, set your customized template string to groupTemplate property.
In the following example, we have grouped ListView based on the category. The category of each list item should be mapped with groupBy field of the data. We have also displayed grouped list items count in the group list header.
@{
var template = "<div class='e-list-wrapper e-list-multi-line e-list-avatar'>" +
"<img class='e-avatar e-avatar-circle' src=${image} style='background:#BCBCBC' />" +
"<span class='e-list-item-header'>${Name}</span>" +
"<span class='e-list-content'>${contact}</span>" +
"</div>";
var groupTemplate = "<div><span class='category'>${items[0].category}</span> <span class='count'> ${items.length} Item(s)</span></div>";
}
<ejs-listview id='list' dataSource=ViewBag.listData width=350 template=@template groupTemplate=@groupTemplate cssClass="e-list-template">
<e-listview-fieldsettings text="Name" groupBy="category"></e-listview-fieldsettings>
</ejs-listview>
<style>
#list {
display: block;
margin: auto;
font-size: 15px;
border: 1px solid;
border-color: #ccc;
border-color: #00001f;
width: 350px;
}
#list .e-list-group-item {
height: 56px;
line-height: 56px;
}
#list .count {
float: right;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
//define the array of JSON
List<object> listData = new List<object>();
listData.Add(new { Name = "Nancy", contact = "(206) 555-985774", id = "1", image = "https://ej2.syncfusion.com/demos/src/grid/images/1.png", category = "Experience" });
listData.Add(new { Name = "Janet", contact = "(206) 555-3412", id = "2", image = "https://ej2.syncfusion.com/demos/src/grid/images/3.png", category = "Fresher" });
listData.Add(new { Name = "Margaret", contact = "(206) 555-8122", id = "4", image = "https://ej2.syncfusion.com/demos/src/grid/images/4.png", category = "Experience" });
listData.Add(new { Name = "Andrew ", contact = "(206) 555-9482", id = "5", image = "https://ej2.syncfusion.com/demos/src/grid/images/2.png", category = "Experience" });
listData.Add(new { Name = "Steven", contact = "(71) 555-4848", id = "6", image = "https://ej2.syncfusion.com/demos/src/grid/images/5.png", category = "Fresher" });
listData.Add(new { Name = "Michael", contact = "(71) 555-7773", id = "7", image = "https://ej2.syncfusion.com/demos/src/grid/images/6.png", category = "Experience" });
listData.Add(new { Name = "Robert", contact = "(71) 555-5598", id = "8", image = "https://ej2.syncfusion.com/demos/src/grid/images/7.png", category = "Fresher" });
listData.Add(new { Name = "Laura", contact = "(206) 555-1189", id = "9", image = "https://ej2.syncfusion.com/demos/src/grid/images/8.png", category = "Experience" });
ViewBag.listData = listData;
return View();
}
}Output be like the below.