Customization in Angular Mention component
29 Mar 20259 minutes to read
Show or hide mention character
You can show mention character as prefix of selected item in mention component using showMentionChar property. The default value of ShowMentionChar is false.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { MentionModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component } from '@angular/core';
@Component({
imports: [
FormsModule, ReactiveFormsModule, MentionModule
],
standalone: true,
selector: 'app-root',
template: `<label id="comment" >Comments</label>
<div id="mentionElement" placeholder = "Type @ and tag user"></div>
<ejs-mention [dataSource]='userData' [showMentionChar]='mentionShow' [target]='mentionTarget' [fields]='fields' ></ejs-mention>`,
})
export class AppComponent {
constructor() {}
public userData: { [key: string]: Object }[] = [
{ Name : "Selma Rose", EmailId : "[email protected]"},
{ Name : "Maria", EmailId : "[email protected]" },
{ Name : "Russo kay", EmailId : "[email protected]" },
{ Name : "Robert", EmailId : "[email protected]" },
{ Name : "Garth", EmailId : "[email protected]" }
];
public fields: Object = {text:'Name'};
public mentionTarget: string = '#mentionElement';
public mentionShow: boolean = true;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Adding the suffix character after selection
You can add suffix character while selecting an item in Mention component using suffixText property. You can add space or new line as suffix to the selected item. The default values is empty string.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { MentionModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component } from '@angular/core';
@Component({
imports: [
FormsModule, ReactiveFormsModule, MentionModule
],
standalone: true,
selector: 'app-root',
template: `<label id="comment" >Comments</label>
<div id="mentionElement" placeholder = "Type @ and tag country"></div>
<ejs-mention [dataSource]='userData' [showMentionChar]='mentionShow' [suffixText]='textSuffix' [target]='mentionTarget' [fields]='fields' ></ejs-mention>`,
})
export class AppComponent {
constructor() {}
public userData: { [key: string]: Object }[] = [
{ Country : "Australia", Code : "AU" },
{ Country : "Bermuda" , Code : "BM" },
{ Country : "Canada" , Code : "CA" },
{ Country : "Cameroon" , Code : "CM" },
{ Country : "Denmark" , Code : "DK" }
];
public fields: Object = {text:'Country'};
public mentionTarget: string = '#mentionElement';
public mentionShow: boolean = true;
public textSuffix: string = ' '
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Configure the popup list
You can customize the suggestion list width and height using the popupHeight and popupWidth properties.
By default, the popup list width value is set as auto. Depending on the mentioned suggestion data list, the width value is automatically adjusted. The popup list height value is set as 300px.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { MentionModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component } from '@angular/core';
@Component({
imports: [
FormsModule, ReactiveFormsModule, MentionModule
],
standalone: true,
selector: 'app-root',
template: `<label id="comment" >Comments</label>
<div id="mentionElement" placeholder = "Type @ and tag sport"></div>
<ejs-mention [dataSource]='sportsData' [fields]='fields' [target]='mentionTarget' [popupHeight]='height' [popupWidth]='width' ></ejs-mention>`,
})
export class AppComponent {
constructor() {}
public sportsData: {[key: string]: Object}[] = [
{ ID : "game1" ,Game : "Badminton"},
{ ID : "game2" ,Game : "Football" },
{ ID : "game3" ,Game : "Tennis"},
{ ID : "game4" ,Game : "Hockey"},
{ ID : "game5" ,Game : "Basketball"},
{ ID : "game6" ,Game : "Cricket"}
];
public fields: Object = {text:'Game'};
public mentionTarget: string = '#mentionElement';
public height: string = '100px';
public width: string = '250px'
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Trigger character
You can customize the trigger character by using the mentionChar property in the Mention component. The trigger character triggers the suggestion list to display in the target area.
By default, the mentionChar is @.
Leading Space Requirement
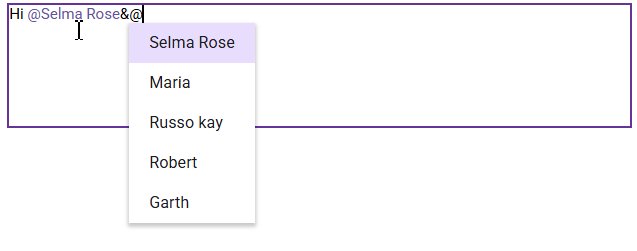
The requireLeadingSpace property in Mention controls whether a space is needed before triggering the Mention suggestion popup.
When set to false, the mention can be activated without a preceding space. When set to true , a space is required before the mention character to activate suggestions.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { MentionModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component } from '@angular/core';
@Component({
imports: [
FormsModule, ReactiveFormsModule, MentionModule
],
standalone: true,
selector: 'app-root',
template: `<label id="comment" >Comments</label>
<div id="mentionElement" placeholder = "Type @ and tag user"></div>
<ejs-mention [dataSource]='userData' [requireLeadingSpace]='false' [target]='mentionTarget' [fields]='fields' ></ejs-mention>`,
})
export class AppComponent {
constructor() {}
public userData: { [key: string]: Object }[] = [
{ Name : "Selma Rose", EmailId : "[email protected]"},
{ Name : "Maria", EmailId : "[email protected]" },
{ Name : "Russo kay", EmailId : "[email protected]" },
{ Name : "Robert", EmailId : "[email protected]" },
{ Name : "Garth", EmailId : "[email protected]" }
];
public fields: Object = {text:'Name'};
public mentionTarget: string = '#mentionElement';
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));