Getting started with Angular Data component
6 Apr 202524 minutes to read
Dependencies
Below is the list of minimum dependencies required to use the DataManager.
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-base
|-- es6-promise (Required when window.Promise is not available)@syncfusion/ej2-data requires the presence of a Promise feature in global environment. In the browser, window.Promise must be available.
Setup Angular Environment
You can use Angular CLI to setup your Angular applications.
To install Angular CLI use the following command.
npm install -g @angular/[email protected]Create an Angular Application
Start a new Angular application using below Angular CLI command.
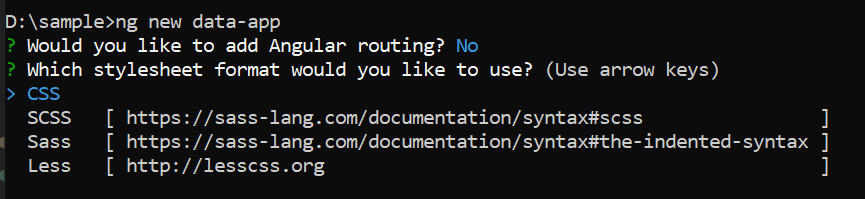
ng new data-appThis command will prompt you for a few settings for the new project, such as whether to add Angular routing and which stylesheet format to use.

By default, it will create a CSS-based application.
Next, navigate to the created project folder:
cd data-app
Installing Syncfusion® Data package
Syncfusion® packages are distributed in npm as @syncfusion scoped packages. You can get all the Angular Syncfusion® package from npm link.
Currently, Syncfusion® provides two types of package structures for Angular components,
- Ivy library distribution package format
- Angular compatibility compiler(Angular’s legacy compilation and rendering pipeline) package.
Ivy library distribution package
Syncfusion® Angular packages(>=20.2.36) has been moved to the Ivy distribution to support the Angular Ivy rendering engine and the package are compatible with Angular version 12 and above. To download the package use the below command.
Add @syncfusion/ej2-data package to the application.
npm install @syncfusion/ej2-data --saveAngular compatibility compiled package(ngcc)
For Angular version below 12, you can use the legacy (ngcc) package of the Syncfusion® Angular components. To download the ngcc package use the below.
Add @syncfusion/ej2-angular-grids@ngcc package to the application.
npm install @syncfusion/ej2-angular-grids@ngcc --saveTo mention the ngcc package in the package.json file, add the suffix -ngcc with the package version as below.
@syncfusion/ej2-angular-grids:"20.2.38-ngcc"Note: If the ngcc tag is not specified while installing the package, the Ivy Library Package will be installed and this package will throw a warning.
Connection to a data source
The DataManager can act as gateway for both local and remote data source which will uses the query to interact with the data source.
Binding to JSON data
DataManager can be bound to local data source by assigning the array of JavaScript objects to the json property or simply passing them to the constructor while instantiating.
Create a [src/app/datasource.ts] file and utilize the following dataset to provide JSON data.
export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager, Query } from '@syncfusion/ej2-data';
import { CommonModule } from '@angular/common';
@Component({
imports: [CommonModule],
standalone: true,
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.e-table {
border: solid 1px #e0e0e0;
border-collapse: collapse;
font-family: Roboto;
}
.e-table td, .e-table th {
border-style: solid;
border-width: 1px 0 0;
border-color: #e0e0e0;
display: table-cell;
font-size: 14px;
line-height: 20px;
overflow: hidden;
padding: 8px 21px;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
`]
})
export class AppComponent implements OnInit {
public items?: object[] | any;
public ngOnInit(): void {
this.items = new DataManager(data as JSON[]).executeLocal(new Query().take(6));
}
}<table class='e-table'>
<tr><th>Order ID</th><th>Customer ID</th><th>Employee ID</th></tr>
<tr *ngFor="let item of items">
<td>{{item.OrderID}}</td><td>{{item.CustomerID}}</td><td>{{item.EmployeeID}}</td>
</tr>
</table>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Binding to OData
DataManager can be bound to remote data source by assigning service end point URL to the url property.
Now all DataManager operations will address the provided service end point.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { Component, OnInit } from '@angular/core';
import { DataManager, Query, ReturnOption } from '@syncfusion/ej2-data';
import { CommonModule } from '@angular/common';
const SERVICE_URI = 'https://services.syncfusion.com/angular/production/api/Orders';
@Component({
imports: [CommonModule],
standalone: true,
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.e-table {
border: solid 1px #e0e0e0;
border-collapse: collapse;
font-family: Roboto;
}
.e-table td, .e-table th {
border-style: solid;
border-width: 1px 0 0;
border-color: #e0e0e0;
display: table-cell;
font-size: 14px;
line-height: 20px;
overflow: hidden;
padding: 8px 21px;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
`]
})
export class AppComponent implements OnInit {
public items?: object[] | any;
public ngOnInit(): void {
new DataManager({ url: SERVICE_URI }).executeQuery(new Query()).then((e: ReturnOption) => {
this.items = e.result as object[];
}).catch((e) => true);
}
}<table class='e-table'>
<tr><th>Order ID</th><th>Customer ID</th><th>Employee ID</th></tr>
<tr *ngFor="let item of items">
<td>{{item.OrderID}}</td><td>{{item.CustomerID}}</td><td>{{item.EmployeeID}}</td>
</tr>
</table>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filter
The data filtering is a trivial operation which will let us to get reduced view of data based on filter criteria.
The filter expression can be built easily using where method of Query class.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager, Query } from '@syncfusion/ej2-data';
import { CommonModule } from '@angular/common';
@Component({
imports: [CommonModule],
standalone: true,
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.e-table {
border: solid 1px #e0e0e0;
border-collapse: collapse;
font-family: Roboto;
}
.e-table td, .e-table th {
border-style: solid;
border-width: 1px 0 0;
border-color: #e0e0e0;
display: table-cell;
font-size: 14px;
line-height: 20px;
overflow: hidden;
padding: 8px 21px;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
`]
})
export class AppComponent implements OnInit {
public items?: object[] | any;
public ngOnInit(): void {
this.items = new DataManager(data as JSON[]).executeLocal(new Query().where('EmployeeID', 'equal', 3));
}
}<table class='e-table'>
<tr><th>Order ID</th><th>Customer ID</th><th>Employee ID</th></tr>
<tr *ngFor="let item of items">
<td>{{item.OrderID}}</td><td>{{item.CustomerID}}</td><td>{{item.EmployeeID}}</td>
</tr>
</table>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Sort
The data can be ordered either in ascending or descending using sortBy method of Query class.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { CommonModule } from '@angular/common';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager, Query } from '@syncfusion/ej2-data';
@Component({
imports: [CommonModule],
standalone: true,
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.e-table {
border: solid 1px #e0e0e0;
border-collapse: collapse;
font-family: Roboto;
}
.e-table td, .e-table th {
border-style: solid;
border-width: 1px 0 0;
border-color: #e0e0e0;
display: table-cell;
font-size: 14px;
line-height: 20px;
overflow: hidden;
padding: 8px 21px;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
`]
})
export class AppComponent implements OnInit {
public items?: object[] | any;
public ngOnInit(): void {
this.items = new DataManager(data as JSON[]).executeLocal(new Query().sortBy('CustomerID').take(8));
}
}<table class='e-table'>
<tr><th>Order ID</th><th>Customer ID</th><th>Employee ID</th></tr>
<tr *ngFor="let item of items">
<td>{{item.OrderID}}</td><td>{{item.CustomerID}}</td><td>{{item.EmployeeID}}</td>
</tr>
</table>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Page
The page method of the Query class is used to get range of data based on the page number and the total page size.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { CommonModule } from '@angular/common';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager, Query } from '@syncfusion/ej2-data';
@Component({
imports: [CommonModule],
standalone: true,
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.e-table {
border: solid 1px #e0e0e0;
border-collapse: collapse;
font-family: Roboto;
}
.e-table td, .e-table th {
border-style: solid;
border-width: 1px 0 0;
border-color: #e0e0e0;
display: table-cell;
font-size: 14px;
line-height: 20px;
overflow: hidden;
padding: 8px 21px;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
`]
})
export class AppComponent implements OnInit {
public items?: object[] | any;
public ngOnInit(): void {
this.items = new DataManager(data as JSON[]).executeLocal(new Query().page(1, 8));
}
}<table class='e-table'>
<tr><th>Order ID</th><th>Customer ID</th><th>Employee ID</th></tr>
<tr *ngFor="let item of items">
<td>{{item.OrderID}}</td><td>{{item.CustomerID}}</td><td>{{item.EmployeeID}}</td>
</tr>
</table>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Component binding
DataManager component can be used with Syncfusion® components which supports data binding.
In the following samples, the grid component is bound. To render the grid with the necessary configurations, please refer to the Grid Getting Started documentation.
Local data binding
A DataSource can be created in-line with other Syncfusion® component configuration settings.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager } from '@syncfusion/ej2-data';
@Component({
imports: [
GridModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' height="315px">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right' format='yMd' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: DataManager;
public ngOnInit(): void {
this.data = new DataManager(data as JSON[]);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Remote data binding
To bind remote data to Syncfusion® component, you can assign a service data as an instance of DataManager to the dataSource property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { DataManager } from '@syncfusion/ej2-data';
const SERVICE_URI = 'https://services.syncfusion.com/angular/production/';
@Component({
imports: [
GridModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' height="315px">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='EmployeeID' headerText='EmployeeID' textAlign='Right' width=90></e-column>
<e-column field='ShipName' headerText='Ship Name' textAlign='Left' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: DataManager;
public ngOnInit(): void {
this.data = new DataManager({ url: SERVICE_URI+ 'api/Orders' });
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));