Field list in Vue Pivot Table component
24 Jan 202624 minutes to read
The Field List makes it easy to organize and analyze data in your Pivot Table. It provides a user-friendly interface similar to Microsoft Excel that allows you to add or remove fields and move them between different axes like columns, rows, values, and filters. You can also apply sorting and filtering options while working with your data.
The Field List can be displayed in two different ways to work with your Pivot Table:
- In-built Field List (Popup): Shows a field list icon in the Pivot Table interface. Click this icon to open the field list in a dialog box.
- Stand-alone Field List (Fixed): Displays the field list in a fixed position on your web page alongside the Pivot Table.
In-built Field List (Popup)
The built-in field list provides quick access to modify your Pivot Table report settings without taking up permanent space on your webpage. To enable this option, set the showFieldList property of the Pivot Table to true. A field list icon will then appear in the top-left corner of the Pivot Table. When you click this icon, the field list dialog opens.
The field list icon appears in the top right corner of the Pivot Table when the grouping bar is enabled.
To use the field list, you need to inject the FieldList module in the Pivot Table.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Stand-alone Field List (Fixed)
The stand-alone Field List allows users to keep the Field List visible at a specific place on the web page, making it easy to access its options without opening a popup each time. To configure the stand-alone Field List, set the renderMode property to Fixed in the Pivot Field List component.
To ensure the field list works seamlessly with the Pivot Table, use the
updateViewandupdatemethods. These methods synchronize data source changes between the field list and Pivot Table components, keeping both components in sync when users make modifications.
<template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview, PivotFieldListComponent as EjsPivotfieldlist } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const renderMode = "Fixed";
const fieldEnginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style><template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script>
import { PivotViewComponent, PivotFieldListComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
"ejs-pivotfieldlist": PivotFieldListComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
renderMode: "Fixed"
}
},
methods: {
fieldEnginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style>Invoking dynamic Field List (Customized)
You can open the Field List dialog independently using an external button, allowing you to interact with the Pivot Table dynamically. To achieve this, set the renderMode property to Popup. This setting ensures the Field List dialog appears when you click the external button.
You can also specify where the Field List dialog appears on the web page by using the target property. By default, the target value is set to null, which positions the dialog relative to the document.body element.
To ensure the Field List and Pivot Table stay in sync, use the updateView and update methods. These methods update the data source in both the Field List and the Pivot Table at the same time, keeping the displayed data consistent.
The sample code below shows how to open the Field List dialog using an external button click.
<template>
<div id="app">
<ejs-button id="flist-btn" :isPrimary="isPrimary" v-on:click="btnClick">Show Field List</ejs-button>
<ejs-pivotview id="pivotview_flist" :height="height" :enginePopulated="enginePopulated"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode" :target="target"></ejs-pivotfieldlist>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview, PivotFieldListComponent as EjsPivotfieldlist } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const renderMode = 'Popup';
const height = 320;
const target = '#pivotfieldlist1';
const isPrimary = true;
const btnClick = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
fieldListObj.dialogRenderer.fieldListDialog.show();
};
const fieldEnginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
};
const enginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
if (fieldListObj) {
fieldListObj.updateView(pivotGridObj);
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
.e-toggle-field-list {
display: none !important;
}
</style><template>
<div id="app">
<ejs-button id="flist-btn" :isPrimary="isPrimary" v-on:click="btnClick">Show Field List</ejs-button>
<ejs-pivotview id="pivotview_flist" :height="height" :enginePopulated="enginePopulated"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode" :target="target"></ejs-pivotfieldlist>
</div>
</template>
<script>
import { PivotViewComponent, PivotFieldListComponent} from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-pivotview": PivotViewComponent,
"ejs-pivotfieldlist": PivotFieldListComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
renderMode: 'Popup',
height: 320,
target: '#pivotfieldlist1',
isPrimary: true
}
},
methods: {
btnClick: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
fieldListObj.dialogRenderer.fieldListDialog.show();
},
fieldEnginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
},
enginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
if (fieldListObj) {
fieldListObj.updateView(pivotGridObj);
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
.e-toggle-field-list {
display: none !important;
}
</style>Search desired field
The field search option helps you quickly locate and work with specific fields in the Field List. Instead of scrolling through the entire list of available fields, you can simply type the field name in the search box to instantly filter and find the desired field.
You can enable the field search option in two different Field List configurations: the Stand-alone Field List or the Pivot Table’s built-in popup Field List.
Stand-alone Field List
To enable the search box in the stand-alone Field List UI, set the enableFieldSearching property to true in PivotFieldListComponent.
By default, the field search option is disabled in the Field List UI.
<template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"
:enableFieldSearching="enableFieldSearching"></ejs-pivotfieldlist>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview, PivotFieldListComponent as EjsPivotfieldlist } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const renderMode = "Fixed";
const enableFieldSearching = true;
const fieldEnginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style><template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"
:enableFieldSearching="enableFieldSearching"></ejs-pivotfieldlist>
</div>
</template>
<script>
import { PivotViewComponent, PivotFieldListComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
"ejs-pivotfieldlist": PivotFieldListComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
renderMode: "Fixed",
enableFieldSearching: true
}
},
methods: {
fieldEnginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style>Pivot Table’s Built-in Popup Field List
To enable the search box in the Pivot Table’s built-in popup Field List UI, set the enableFieldSearching property to true in PivotViewComponent.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:enableFieldSearching="enableFieldSearching"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
const enableFieldSearching = true;
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:enableFieldSearching="enableFieldSearching"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true,
enableFieldSearching: true
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Option to sort fields
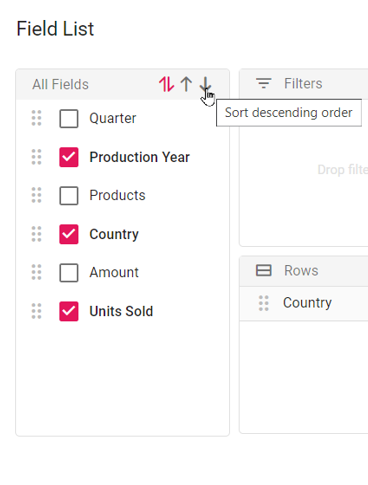
The field list provides a simple way to organize fields in different orders, making it easier to locate and work with the data you need. Users can sort fields in the field list UI in ascending, descending, or default order (as obtained from the data source) using the built-in sort icons.
By default, fields are displayed in the default order as they appear in the data source.

Sort fields in a desired order
To display the fields in descending order by default whenever the Field List opens, you can set the defaultFieldListOrder property to Descending within the load event of the Pivot Table. This lets users immediately see fields sorted from Z to A when they open the Field List.
Below is an example showing how to set up this option when initializing the Pivot Table:
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :load="load"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
};
const height = 350;
const showGroupingBar = true;
const showFieldList = true;
const load = (args) => {
args.defaultFieldListOrder = 'Descending';
};
provide('pivotview', [GroupingBar, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :load="load"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
},
height: 350,
showGroupingBar: true,
showFieldList: true
}
},
methods: {
load: function (args) {
args.defaultFieldListOrder = 'Descending';
}
},
provide: {
pivotview: [GroupingBar, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Group fields under desired folder name
Organizing fields into custom folders in the Field List helps users manage and locate fields more efficiently. Users can group fields under a specific folder name in the Field List UI by setting the groupName property within the fieldMapping configuration of the dataSourceSettings. This feature allows users to visually categorize fields in the Pivot Table for improved organization and clarity.
Note: Fields can only be grouped under a single level using the
groupNameproperty.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:showGroupingBar="showGroupingBar"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
values: [{ name: 'Sold', caption: 'Units Sold' }],
columns: [{ name: 'Year', caption: 'Production Year' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
fieldMapping: [
{ name: 'Quarter', groupName: 'Product category' },
{ name: 'Products', groupName: 'Product category' },
{ name: 'Amount', groupName: 'Product category', caption: 'Sold Amount' },
]
};
const height = 350;
const showFieldList = true;
const showGroupingBar = true;
provide('pivotview', [FieldList, GroupingBar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:showGroupingBar="showGroupingBar"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
values: [{ name: 'Sold', caption: 'Units Sold' }],
columns: [{ name: 'Year', caption: 'Production Year' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
fieldMapping: [
{ name: 'Quarter', groupName: 'Product category' },
{ name: 'Products', groupName: 'Product category' },
{ name: 'Amount', groupName: 'Product category', caption: 'Sold Amount' },
]
},
height: 350,
showFieldList: true,
showGroupingBar: true
}
},
provide: {
pivotview: [FieldList, GroupingBar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Add or remove fields
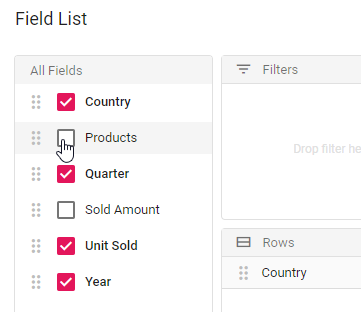
The Field List allows users to quickly modify their data analysis by selecting or unselecting fields as needed. Using the checkbox beside each field, users can easily add fields to include them in the report or remove fields to exclude them from the current analysis at runtime.

Remove specific field(s) from displaying
When you connect a data source to the Pivot Table, all available fields from the data source are automatically shown in the field list. If you want to hide certain fields from the field list, you can do so easily. To hide one or more fields, add their names to the excludeFields option inside the dataSourceSettings property.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
excludeFields: ["Products", "Amount"],
filters: []
};
const height = 350;
const showFieldList = true;
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
excludeFields: ["Products", "Amount"],
filters: []
},
height: 350,
showFieldList: true
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Re-arranging fields
To rearrange fields, users can drag a field from the Field List and drop it into the desired axis (column, row, value, or filter) using the drag-and-drop holder. This allows users to modify the report dynamically during runtime, adjusting the layout to suit their needs.

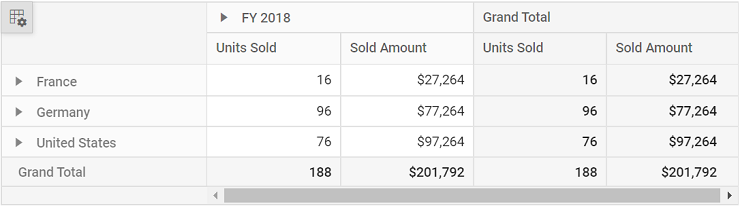
Filtering members
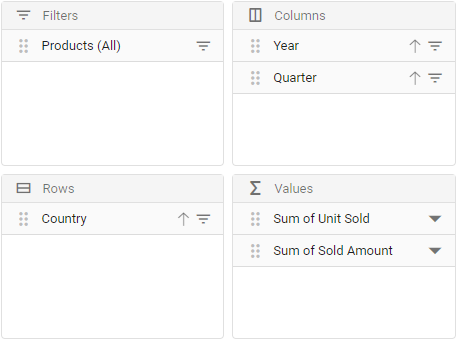
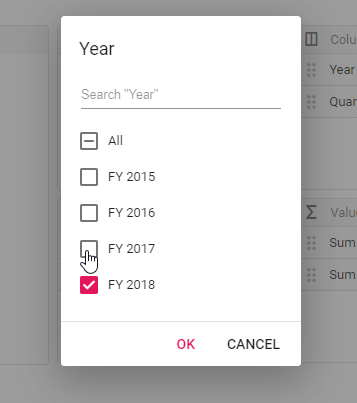
Users can filter members in the row, column, and filter axes by selecting the filter icon next to each field. This opens a dialog where users can choose to include or exclude specific members from the Pivot Table. To learn more about filtering members, refer to the filtering documentation.
![]()


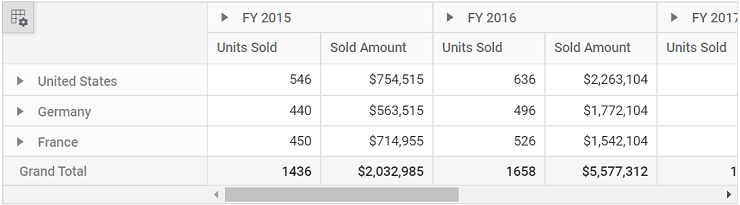
Sorting members
The Pivot Table allows users to sort members in the row and column axes using a sort icon next to each field. By clicking this icon, users can arrange members in either ascending or descending order at runtime. This option helps users organize data in a way that suits their needs. For more details on sorting members, refer here.
![]()

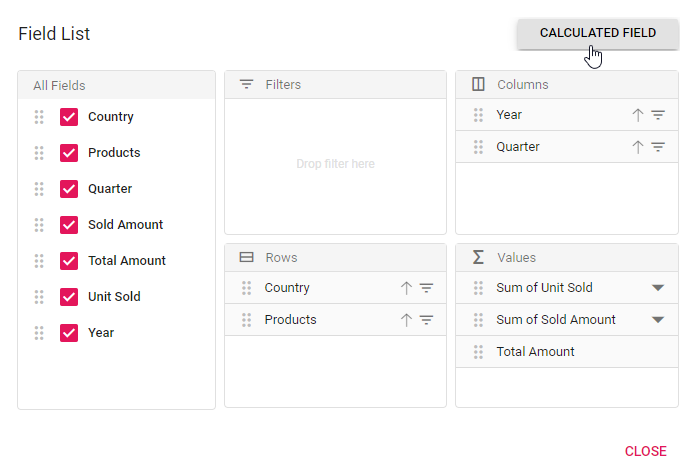
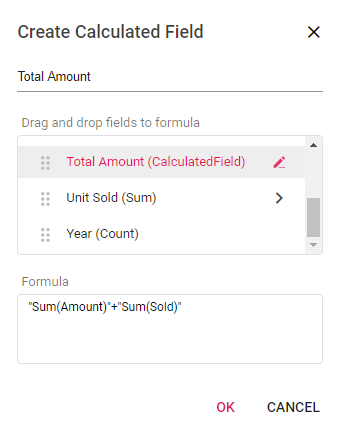
Calculated fields
The calculated field option allows users to create a new field based on existing fields from the data source using basic arithmetic operations, such as addition, subtraction, multiplication, and division. To use this option in the Field List UI, set the allowCalculatedField property in the Pivot Table to true. When enabled, a button appears in the Field List UI. Clicking this button opens the calculated field dialog, where users can define a new calculated field. For more details on calculated fields, refer to this section.



Changing aggregation type of value fields at runtime
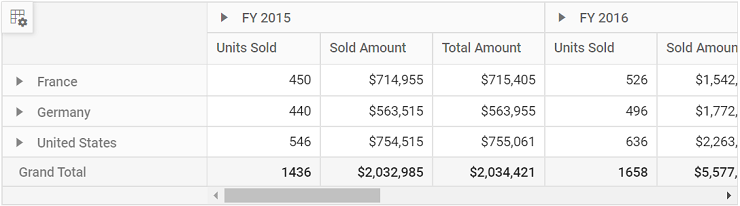
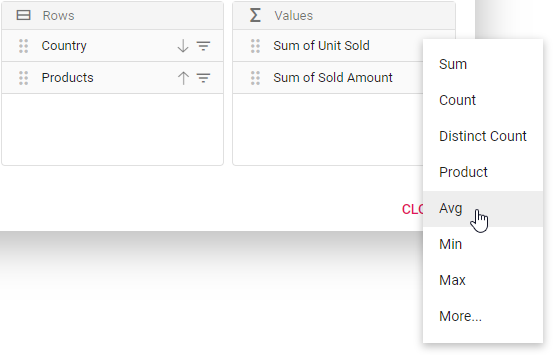
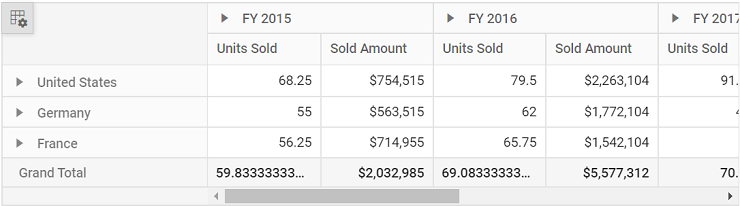
Users can perform calculations on a group of values by selecting an aggregation type. Each value field in the Field List appears with a dropdown icon. Clicking this icon allows users to choose an aggregation type, such as sum, average, or count, at runtime. Once selected, the Pivot Table updates automatically to reflect the chosen aggregation type for the values. For more details on aggregation, refer to aggregation.
![]()


Defer layout update
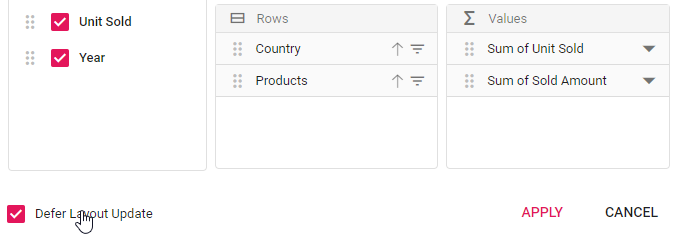
The defer layout update option allows users to update the Pivot Table only when needed, instead of after every change in the Field List. To enable this option, set the allowDeferLayoutUpdate property to true in the Pivot Table. When enabled, a checkbox appears in the Field List, checked by default. Users can uncheck this checkbox to make changes without updating the Pivot Table immediately, and then apply all changes at once. For more details on defer layout update, refer to defer update.

Show built-in Field List (Popup) over specific target
The built-in Field List dialog can be displayed over a specific element on a web page by setting the target element in the dataBound event. By default, the dialog appears over the Pivot Table’s parent element. Users can change this by passing a different target element, such as document.body, to show the Field List dialog in a desired location.
The sample code below demonstrates how to display the built-in Field List dialog using document.body as the target element.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:dataBound="ondataBound"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
const ondataBound = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.pivotFieldListModule.dialogRenderer.fieldListDialog.target = document.body;
};
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:dataBound="ondataBound"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
methods: {
ondataBound: function () {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.pivotFieldListModule.dialogRenderer.fieldListDialog.target = document.body;
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Show field list using toolbar
The Field List can be displayed in the toolbar by enabling specific options in the Pivot Table. To show the Field List in the toolbar, set the showFieldList and showToolbar properties to true. Additionally, include the FieldList item in the toolbar property. When these options are enabled, the Field List icon automatically appears in the toolbar, and it will not be displayed in the top-left corner of the Pivot Table.
<template>
<div id="app">
<ejs-pivotview id="pivotview" ref="pivotview" :dataSourceSettings="dataSourceSettings" :gridSettings="gridSettings"
:height="height" :showToolbar="showToolbar" :toolbar="toolbar" :showFieldList="showFieldList"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, Toolbar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const gridSettings = { columnWidth: 140 };
const showToolbar = true;
const showFieldList = true;
const toolbar = ["FieldList"];
provide('pivotview', [
Toolbar,
FieldList
]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" ref="pivotview" :dataSourceSettings="dataSourceSettings" :gridSettings="gridSettings"
:height="height" :showToolbar="showToolbar" :toolbar="toolbar" :showFieldList="showFieldList"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, Toolbar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
gridSettings: { columnWidth: 140 },
showToolbar: true,
showFieldList: true,
toolbar: [
"FieldList"
],
};
},
provide: {
pivotview: [
Toolbar,
FieldList
]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Set caption to fields which isn’t bound to the report
You can assign captions to all fields in the data source, even if they are not currently used in the Pivot Table report. This is done using the enginePopulated event. When you set a caption, it appears in both the Grouping Bar and the Field List for the respective field.
In the example below, captions are set for the Year and Quarter fields dynamically.
<template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :dataSourceSettings="dataSourceSettings" :height="height"
:showFieldList="showFieldList" :enginePopulated="fieldEnginePopulated"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
provide('pivotview', [FieldList]);
const fieldEnginePopulated = () => {
let pivotTableObj = document.getElementById('pivotview_flist').ej2_instances[0];
Object.keys(pivotTableObj.engineModule.fieldList).forEach((key) => {
if (key === 'Quarter') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Quarter Year';
}
else if (key === 'Year') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Year';
}
});
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :dataSourceSettings="dataSourceSettings" :height="height"
:showFieldList="showFieldList" :enginePopulated="fieldEnginePopulated"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
provide: {
pivotview: [FieldList]
},
methods: {
fieldEnginePopulated: function () {
let pivotTableObj = document.getElementById('pivotview_flist').ej2_instances[0];
Object.keys(pivotTableObj.engineModule.fieldList).forEach((key) => {
if (key === 'Quarter') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Quarter Year';
}
else if (key === 'Year') {
pivotTableObj.engineModule.fieldList[key].caption = 'Production Year';
}
});
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Show values button
At runtime, the Values button in the field list allows users to move the values position to a different place (index) among other fields in the column or row axis of the Pivot Table. To enable the Values button, set the showValuesButton property to true.
This support is only available for relational data sources.
The Values button is displayed only when multiple fields are added to the Values axis. It is not shown when a single field is present.
<template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview, PivotFieldListComponent as EjsPivotfieldlist } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const renderMode = "Fixed";
const fieldEnginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style><template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script>
import { PivotViewComponent, PivotFieldListComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
"ejs-pivotfieldlist": PivotFieldListComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
renderMode: "Fixed"
}
},
methods: {
fieldEnginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style>Events
EnginePopulated
The enginePopulated event is available in both the Pivot Table and the Field List. It triggers after the data engine is populated with the updated report settings, allowing the Pivot Table and Field List to stay in sync when changes are made.
- In the Field List, the
enginePopulatedevent is triggered whenever the report is modified, such as when fields are added, removed, or rearranged. The updated report is sent to the Pivot Table using theupdateViewmethod within this event to refresh the Pivot Table’s display. - In the Pivot Table, the
enginePopulatedevent is triggered when the report is updated. The modified report is passed to the Field List using theupdatemethod to ensure the Field List reflects the changes.
This event includes the following parameters: dataSourceSettings, pivotFieldList, and pivotValues.
Note: This event is not needed for the popup Field List, as it is built into the Pivot Table.
<template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview, PivotFieldListComponent as EjsPivotfieldlist } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const renderMode = "Fixed";
const fieldEnginePopulated = () => {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style><template>
<div id="app">
<ejs-pivotview id="pivotview_flist" :height="height"></ejs-pivotview>
<ejs-pivotfieldlist id="pivotfieldlist1" :dataSourceSettings="dataSourceSettings"
:enginePopulated="fieldEnginePopulated" :renderMode="renderMode"></ejs-pivotfieldlist>
</div>
</template>
<script>
import { PivotViewComponent, PivotFieldListComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
"ejs-pivotfieldlist": PivotFieldListComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
renderMode: "Fixed"
}
},
methods: {
fieldEnginePopulated: function () {
let fieldListObj = document.getElementById('pivotfieldlist1').ej2_instances[0];
let pivotGridObj = document.getElementById('pivotview_flist').ej2_instances[0];
fieldListObj.updateView(pivotGridObj);
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
#pivotfieldlist1 {
width: 400px;
margin-top: 20px;
}
</style>FieldListRefreshed
The fieldListRefreshed event triggers whenever a change occurs in the field list UI, such as adding, removing, or rearranging fields, or applying sort or filter options. This event provides two parameters: dataSourceSettings and pivotValues. These parameters allow users to track and respond to updates in the field list. The event applies only to the static field list.
For example, when a user sorts a field in the field list, the field list updates, and the fieldListRefreshed event triggers. Users can perform custom operation inside that event.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:fieldListRefreshed="fieldListRefreshed"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
provide('pivotview', [FieldList]);
const fieldListRefreshed = () => {
//Triggers, whenever field list get refreshed.
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:fieldListRefreshed="fieldListRefreshed"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
provide: {
pivotview: [FieldList]
},
methods: {
fieldListRefreshed: function () {
//Triggers, whenever field list get refreshed.
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>OnFieldDropped
The onFieldDropped event triggers when a user drops a field into an axis in the Pivot Table. This event provides access to details about the dropped field and the Pivot Table’s configuration through its parameters. The event includes the following parameters:
-
dataSourceSettings: Represents the current report configuration of the Pivot Table, defined in thedataSourceSettingsproperty. It provides access to the Pivot Table’s data structure and settings. -
droppedAxis: Indicates the axis (such as row, column, value, or filter) where the field has been dropped. -
droppedField: Contains details about the field item that was dropped, including its properties. -
droppedPosition: Specifies the position within the axis where the field was placed. -
fieldName: Provides the name of the dropped field.
In the following code example, we changed the caption of the dropped field using this event at runtime:
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:onFieldDropped="onFieldDropped"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
provide('pivotview', [FieldList]);
const onFieldDropped = (args) => {
//Triggers, whenever field is dropped in an axis.
args.droppedField.caption = args.droppedField.name + " --> " + args.droppedAxis;
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:onFieldDropped="onFieldDropped"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
provide: {
pivotview: [FieldList]
},
methods: {
onFieldDropped: function (args) {
//Triggers, whenever field is dropped in an axis.
args.droppedField.caption = args.droppedField.name + " --> " + args.droppedAxis;
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionBegin
The actionBegin event triggers when UI actions such as sorting, filtering, aggregation, or editing calculated fields begin in the field list. This event allows users to identify the current action being performed at runtime and provides the following parameters:
-
dataSourceSettings: Contains the current data source settings, including input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the current action that has begun. The following table shows the UI actions and their corresponding action names:
| Action | Action Name |
|---|---|
Sort icon |
Sort field |
Filter icon |
Filter field |
Aggregation (Value type dropdown and menu) |
Aggregate field |
Edit icon |
Edit calculated field |
Calculated field button |
Open calculated field dialog |
Field list |
Open field list |
Field list tree – Sort icon |
Sort field tree |
-
fieldInfo: Contains information about the selected field.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
cancel: A boolean property that allows you to prevent the current action from completing. Set this to true to stop the action from proceeding.
In the following sample, you can restrict opening the popup field list by setting the args.cancel option to true in the actionBegin event.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
const actionBegin = (args) => {
if (args.actionName == 'Open field list') {
args.cancel = true;
}
};
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
methods: {
actionBegin: function (args) {
if (args.actionName == 'Open field list') {
args.cancel = true;
}
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionComplete
The actionComplete event is triggered when UI actions such as sorting, filtering, aggregation, or editing calculated fields in the field list are completed. This event allows users to identify which UI action has been completed at runtime. The event provides the following parameters:
-
dataSourceSettings: Contains the currentdataSourceSettingssuch as input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the completed action. The following table shows the UI actions and their corresponding names:
| Action | Action Name |
|---|---|
Sort icon |
Field sorted |
Filter icon |
Field filtered |
Aggregation (Value type dropdown and menu) |
Field aggregated |
Edit icon |
Calculated field edited |
Calculated field button |
Calculated field applied |
Field list |
Field list closed |
Field list tree – Sort icon |
Field tree sorted |
-
fieldInfo: Contains information about the selected field. This parameter is available only when field-based UI actions are performed, such as filtering, sorting, removing fields from the grouping bar, editing, and changing aggregation types.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
actionInfo: Contains specific information about the current UI action. For example, when sorting is completed, this parameter includes details such as the sort order and field name.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
const actionComplete = (args) => {
if (args.actionName == 'Field list closed') {
// Triggers when the field list dialog is closed.
}
};
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
methods: {
actionComplete: function (args) {
if (args.actionName == 'Field list closed') {
// Triggers when the field list dialog is closed.
}
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionFailure
The actionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Sort icon |
Sort field |
Filter icon |
Filter field |
Aggregation (Value type drop down and menu) |
Aggregate field |
Edit icon |
Edit calculated field |
Calculated field button |
Open calculated field dialog |
Field list |
Open field list |
Field list tree – Sort icon |
Sort field tree |
-
errorInfo: It holds the error information of the current UI action.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showFieldList = true;
const actionFailure = (args) => {
if (args.actionName == 'Open field list') {
// Triggers when the current UI action fails to achieve the desired result.
}
};
provide('pivotview', [FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showFieldList="showFieldList"
:actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showFieldList: true
}
},
methods: {
actionFailure: function (args) {
if (args.actionName == 'Open field list') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
},
provide: {
pivotview: [FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>