Conditional formatting in Vue Pivot Table component
22 Jan 202624 minutes to read
The conditional formatting feature enables users to customize the appearance of Pivot Table value cells by modifying background color, font color, font family, and font size based on specific conditions. This powerful visualization feature helps highlight important value cells and makes them stand out in the Pivot Table.
The conditional formatting can be applied at runtime through the built-in dialog, invoked from the toolbar. To enable this functionality, set the allowConditionalFormatting and showToolbar properties to true. Additionally, include the ConditionalFormatting item within the toolbar property. Users will see the “Conditional Formatting” icon in the toolbar UI automatically, which opens the formatting dialog when clicked.
To use the conditional formatting feature, you need to inject the
ConditionalFormattingmodule in Pivot Table.
To learn how to work with conditional formatting options, you can check out this video on Vue Pivot Table.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting" :toolbar="toolbar" :showToolbar="showToolbar">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, ConditionalFormatting, Toolbar } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
const dataSourceSettings = {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }]
};
const allowConditionalFormatting = true;
const height = 350;
const showToolbar = true;
const toolbar = [
"ConditionalFormatting"
];
provide('pivotview', [ConditionalFormatting, Toolbar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting" :toolbar="toolbar" :showToolbar="showToolbar">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, ConditionalFormatting, Toolbar } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }]
},
allowConditionalFormatting: true,
height: 350,
showToolbar: true,
toolbar: [
"ConditionalFormatting"
]
}
},
provide: {
pivotview: [ConditionalFormatting, Toolbar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Configure conditional formatting through code-behind
Conditional formatting can also be applied programmatically during component initialization using the conditionalFormatSettings property in the dataSourceSettings. This approach allows you to define formatting rules directly in the code-behind, ensuring that specific styling conditions are automatically applied when the Pivot Table loads. The required properties to apply a new conditional formatting are,
- applyGrandTotals: This boolean property allows you to restrict conditional formatting for grand totals in the row and column axes. By default, this property is set to true.
- measure: Specifies the value field name for which style will be applied.
- conditions: Defines the operator type used for conditional formatting, such as equals, greater than, less than, etc.
- value1: Specifies the starting value for the conditional formatting.
- value2: Specifies the ending value for the conditional formatting range. This property is applicable only for conditions like Between and NotBetween.
- style: Specifies the custom styling applied to the cell.
The style object includes the following properties, which you can use to customize the appearance of value cells:
- backgroundColor: It allows to set the background color to the value cell in the Pivot Table.
- color: It allows to set the font color to the value cell in the Pivot Table.
- fontFamily: It allows to set the font family to the value cell in the Pivot Table.
- fontSize: It allows to set the font size to the value cell in the Pivot Table.
Opening conditional formatting dialog programmatically
Users can also access the conditional formatting dialog through external UI elements by calling the showConditionalFormattingDialog method. In the following example, an external button is used to open the conditional formatting dialog programmatically.
<template>
<div id="app">
<ejs-button id="formatting-btn" :isPrimary="isPrimary" v-on:click="btnClick">APPLY FORMAT</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { Pivot_Data } from './Pivot_Data.js';
const dataSourceSettings = {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
{
value1: 3400,
value2: 40000,
measure: 'Sold',
conditions: 'Between',
style: {
backgroundColor: '#f48fb1',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
const allowConditionalFormatting = true;
const height = 320;
const isPrimary = true;
const btnClick = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.conditionalFormattingModule.showConditionalFormattingDialog();
};
provide('pivotview', [ConditionalFormatting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-button id="formatting-btn" :isPrimary="isPrimary" v-on:click="btnClick">APPLY FORMAT</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { Pivot_Data } from './Pivot_Data.js';
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
{
value1: 3400,
value2: 40000,
measure: 'Sold',
conditions: 'Between',
style: {
backgroundColor: '#f48fb1',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
},
allowConditionalFormatting: true,
height: 320,
isPrimary: true
}
},
methods: {
btnClick: function () {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.conditionalFormattingModule.showConditionalFormattingDialog();
}
},
provide: {
pivotview: [ConditionalFormatting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Conditional formatting for all fields
The Pivot Table component allows you to apply conditional formatting to all value fields simultaneously. This approach ensures consistent highlighting and styling of value cells across the entire Pivot Table, removing the need to configure formatting for each value field individually.
To format all value fields together, use the conditionalFormatSettings property without specifying the measure property. When the measure property is omitted, the formatting rules are automatically applied to every value field in your Pivot Table, resulting in a uniform appearance for all value cells.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
const dataSourceSettings= {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
value1: 500,
conditions: 'GreaterThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
]
};
const allowConditionalFormatting= true;
const height= 320;
provide('pivotview', [ConditionalFormatting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
value1: 500,
conditions: 'GreaterThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
]
},
allowConditionalFormatting: true,
height: 320,
}
},
provide: {
pivotview: [ConditionalFormatting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Conditional formatting for specific value field
To apply conditional formatting exclusively to a particular value field, set the Measure property with the specific value field name in PivotViewConditionalFormatSetting.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
const dataSourceSettings = {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
]
};
const allowConditionalFormatting = true;
const height = 320;
provide('pivotview', [ConditionalFormatting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { Pivot_Data } from './Pivot_Data.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
]
},
allowConditionalFormatting: true,
height: 320,
}
},
provide: {
pivotview: [ConditionalFormatting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Editing and removing existing conditional format
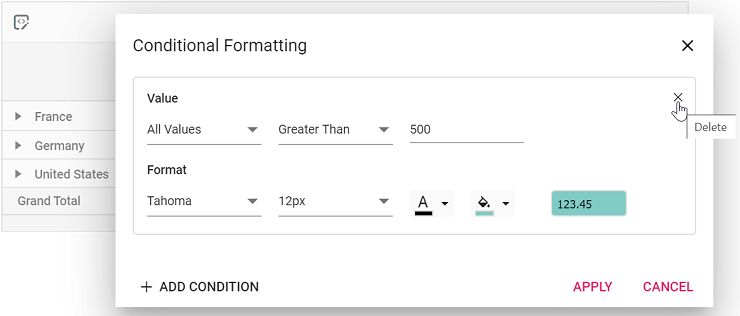
Editing and removing existing conditional format can be done through the UI at runtime. To do so, open the conditional formatting dialog and edit the “Value”, “Condition” and “Format” options based on user requirement and click “OK”. To remove a conditional format, click the “Delete” icon besides the respective condition.

Event
ConditionalFormatting
The conditionalFormatting event is triggered when the “ADD CONDITION” button is clicked in the conditional formatting dialog, enabling users to define custom conditions instead of default conditions at runtime. To utilize this event, the allowConditionalFormatting property of the Pivot Table component must be set to true. This event provides the following parameters:
-
applyGrandTotals- Allows to apply conditional formatting to the grand totals of row and column axis in the Pivot Table. -
conditions- Allows you to choose the operator type such as equals, greater than, less than, etc. for conditional formatting. -
label- Allows to set the header text of a specific row/column field to apply conditional formatting. -
measure- Allows to set the value field name to apply conditional formatting. -
style- Allows to set the custom styles for the formatting applied values in the Pivot Table. -
value1- Allows to set the start value for applying conditional formatting. -
value2- Allows to set the end value for applying conditional formatting. This property is applicable only for conditions like Between and NotBetween.
<template>
<div id="app">
<ejs-button id="formatting-btn" :isPrimary="isPrimary" v-on:click="btnClick">APPLY FORMAT</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowConditionalFormatting="allowConditionalFormatting" :conditionalFormatting="conditionalFormatting">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { Pivot_Data } from './Pivot_Data.js';
const dataSourceSettings = {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
const allowConditionalFormatting = true;
const height = 320;
const isPrimary = true;
const btnClick = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.conditionalFormattingModule.showConditionalFormattingDialog();
}
const conditionalFormatting = (args) => {
args.style.backgroundColor = "Blue";
args.value1 = 23459;
}
provide('pivotview', [ConditionalFormatting]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-button id="formatting-btn" :isPrimary="isPrimary" v-on:click="btnClick">APPLY FORMAT</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :allowConditionalFormatting="allowConditionalFormatting" :conditionalFormatting="conditionalFormatting"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, ConditionalFormatting } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent} from "@syncfusion/ej2-vue-buttons";
import { Pivot_Data } from './Pivot_Data.js';
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-pivotview":PivotViewComponent
},
data () {
return {
dataSourceSettings: {
dataSource: Pivot_Data,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
},
allowConditionalFormatting: true,
height: 320,
isPrimary: true
}
},
methods: {
btnClick: function() {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.conditionalFormattingModule.showConditionalFormattingDialog();
},
conditionalFormatting: function(args) {
args.style.backgroundColor = "Blue";
args.value1 = 23459;
}
},
provide: {
pivotview: [ConditionalFormatting]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>