Getting Started with the Vue Multi select Component in Vue 2
15 Jan 20269 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Multi select component using the Composition API / Options API.
To get start quickly with MultiSelect Dropdown using Vue CLI , you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
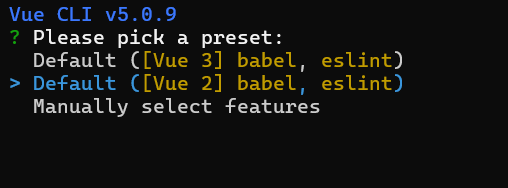
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Multi select component as an example. Install the @syncfusion/ej2-vue-dropdowns package by running the following command:
npm install @syncfusion/ej2-vue-dropdowns --saveor
yarn add @syncfusion/ej2-vue-dropdownsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Multi select component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Multiselect component using Composition API or Options API:
1. First, import and register the Multiselect component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { MultiSelectComponent as EjsMultiselect } from "@syncfusion/ej2-vue-dropdowns";
</script><script>
import { MultiSelectComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
components: {
'ejs-multiselect': MultiSelectComponent
}
}
</script>2. In the template section, define the Multiselect component with dataSource and placeholder property
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-multiselect id='multiselect' :dataSource='sportsData' placeholder="Find a game"></ejs-multiselect>
</div>
</div>
</template>Binding data source
After initialization, populate the data using dataSource property. Here, an array of string values is passed to the MultiSelect component.
<template>
<div class="control_wrapper">
<ejs-multiselect id='multiselect' :dataSource='sportsData'></ejs-multiselect>
</div>
</template>
<script setup>
import { MultiSelectComponent as EjsMultiselect } from "@syncfusion/ej2-vue-dropdowns";
const sportsData = ['Badminton', 'Basketball', 'Cricket', 'Football', 'Golf', 'Gymnastics', 'Hockey', 'Rugby', 'Snooker', 'Tennis'];
</script><template>
<div class="control_wrapper">
<ejs-multiselect id='multiselect' :dataSource='sportsData'></ejs-multiselect>
</div>
</template>
<script>
import { MultiSelectComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
components: {
'ejs-multiselect': MultiSelectComponent
},
data: function() {
return {
sportsData: ['Badminton', 'Basketball', 'Cricket', 'Football', 'Golf', 'Gymnastics', 'Hockey', 'Rugby', 'Snooker', 'Tennis']
};
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-multiselect id='multiselect' :dataSource='sportsData' placeholder="Find a game"></ejs-multiselect>
</div>
</div>
</template>
<script setup>
import { MultiSelectComponent as EjsMultiselect } from "@syncfusion/ej2-vue-dropdowns";
const sportsData = ['Badminton', 'Cricket', 'Football', 'Golf', 'Tennis'];
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
</style><template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-multiselect id='multiselect' :dataSource='sportsData' placeholder="Find a game"></ejs-multiselect>
</div>
</div>
</template>
<script>
import { MultiSelectComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
'ejs-multiselect': MultiSelectComponent
},
data() {
return {
sportsData: ['Badminton', 'Cricket', 'Football', 'Golf', 'Tennis']
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveConfigure the Popup List
By default, the width of the popup list automatically adjusts according to the MultiSelect input element’s width and the height of the popup list has ‘300px’.
You can also customize the suggestion list height and width using popupHeight and popupWidth properties respectively.
In the following sample, popup list’s width and height are configured.
<template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-multiselect id='multiselect' :dataSource='sportsData' popupHeight="250px" popupWidth="250px"
placeholder="Find a game"></ejs-multiselect>
</div>
</div>
</template>
<script setup>
import { MultiSelectComponent as EjsMultiselect } from "@syncfusion/ej2-vue-dropdowns";
const sportsData = ['Badminton', 'Basketball', 'Cricket', 'Football', 'Golf', 'Gymnastics', 'Hockey', 'Rugby', 'Snooker', 'Tennis'];
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
</style><template>
<div id="app">
<div id='container' style="margin:50px auto 0; width:250px;">
<br>
<ejs-multiselect id='multiselect' :dataSource='sportsData' popupHeight="250px" popupWidth="250px"
placeholder="Find a game"></ejs-multiselect>
</div>
</div>
</template>
<script>
import { MultiSelectComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
'ejs-multiselect': MultiSelectComponent
},
data() {
return {
sportsData: ['Badminton', 'Basketball', 'Cricket', 'Football', 'Golf', 'Gymnastics', 'Hockey', 'Rugby', 'Snooker', 'Tennis']
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
</style>