Resizing in Vue MultiSelect component
15 Dec 20245 minutes to read
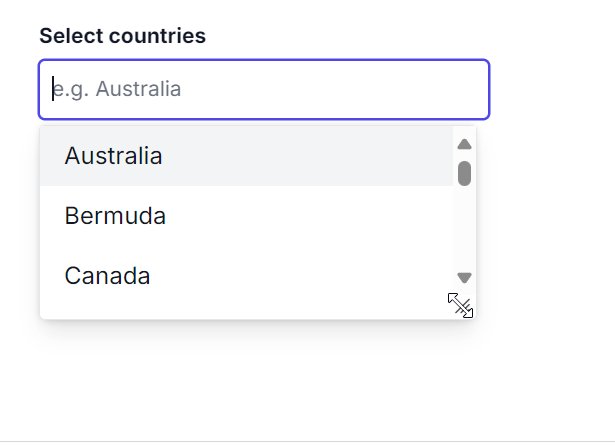
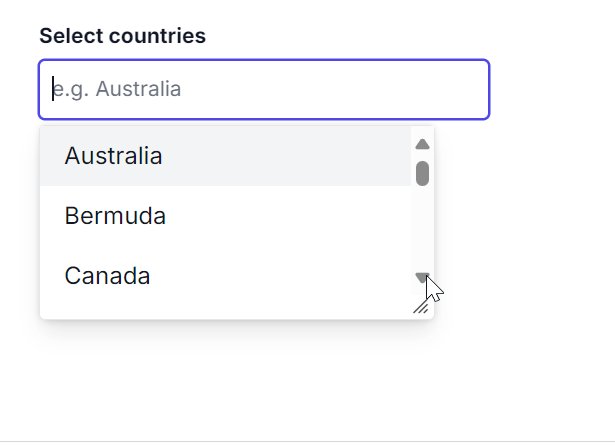
You can dynamically adjust the size of the popup in the ComboBox component by using the AllowResize property. When enabled, users can resize the popup, improving visibility and control, with the resized dimensions being retained across sessions for a consistent user experience.
The following sample illustrates the implementation of the Popup Resize feature.
<template>
<div id="app">
<ejs-multiselect :dataSource='tagData' :allowResize='allowResize' :fields='fields' :placeholder="waterMark"></ejs-multiselect>
</div>
</template>
<script setup>
import { MultiSelectComponent as EjsAutocomplete } from '@syncfusion/ej2-vue-dropdowns';
const waterMark = 'Select Tags';
const tagData = [
{ "Text": "Add to KB", "State": false },
{ "Text": "Crisis", "State": false },
{ "Text": "Enhancement", "State": true },
{ "Text": "Presale", "State": false },
{ "Text": "Needs Approval", "State": false },
{ "Text": "Approved", "State": true },
{ "Text": "Internal Issue", "State": true },
{ "Text": "Breaking Issue", "State": false },
{ "Text": "New Feature", "State": true },
{ "Text": "New Component", "State": false },
{ "Text": "Mobile Issue", "State": false }
];
const fields = { value: 'Text' };
const allowResize = true ;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 35%;
position: absolute;
top: 10%;
width: 30%;
}
</style><template>
<div id="app">
<ejs-multiselect :dataSource='tagData' :allowResize='allowResize' :fields='fields' :placeholder="waterMark"></ejs-multiselect>
</div>
</template>
<script>
import { MultiSelectComponent } from '@syncfusion/ej2-vue-dropdowns';
export default {
name: "App",
components: {
"ejs-multiselect": MultiSelectComponent
},
data() {
return {
waterMark: 'Select Tags',
tagData: [
{ "Status": "Open", "State": false },
{ "Status": "Waiting for Customer", "State": false },
{ "Status": "On Hold", "State": true },
{ "Status": "Follow-up", "State": false },
{ "Status": "Closed", "State": true },
{ "Status": "Solved", "State": false },
{ "Status": "Feature Request", "State": false },
{ "Status": "In Progress", "State": false },
{ "Status": "Pending", "State": true },
{ "Status": "Escalated", "State": true },
{ "Status": "New", "State": false },
{ "Status": "Under Review", "State": true },
{ "Status": "Reopened", "State": false },
{ "Status": "Approved", "State": true },
{ "Status": "Awaiting Approval", "State": false },
{ "Status": "Scheduled", "State": false },
{ "Status": "Canceled", "State": true },
{ "Status": "Completed", "State": true },
{ "Status": "Acknowledged", "State": false },
{ "Status": "In Development", "State": false }
],
fields: { value: 'Text'},
allowResize : true
}
}
}
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 35%;
position: absolute;
top: 10%;
width: 30%;
}
</style>