Getting started with the Vue 3D Circular Chart component in Vue 2
25 Apr 20257 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue 3D Circular Chart component.
To get start quickly with Vue 3D Circular Charts, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
Below is the list of minimum dependencies required to use the 3D Circular Chart component.
|-- @syncfusion/ej2-vue-charts
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-pdf-export
|-- @syncfusion/ej2-file-utils
|-- @syncfusion/ej2-compression
|-- @syncfusion/ej2-charts
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-svg-baseSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
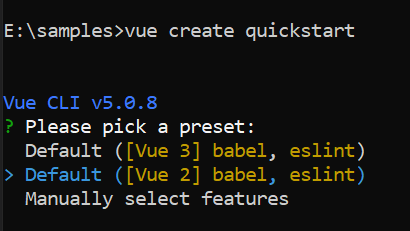
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue 3D Circular Chart component as an example. Install the @syncfusion/ej2-vue-charts package by running the following command:
npm install @syncfusion/ej2-vue-charts --saveor
yarn add @syncfusion/ej2-vue-chartsThe –save will instruct NPM to include the chart package inside of the
dependenciessection of thepackage.json.
Add Syncfusion® Vue component
Follow the below steps to add the Vue 3D Circular Chart component:
1. First, import and register the 3D Circular Chart component in the script section of the src/App.vue file.
<script>
import { CircularChart3DComponent, CircularChart3DSeriesCollectionDirective, CircularChart3DSeriesDirective, PieSeries3D } from '@syncfusion/ej2-vue-charts';
export default {
components: {
'ejs-circularchart3d': CircularChart3DComponent,
'e-circularchart3d-series-collection': CircularChart3DSeriesCollectionDirective,
'e-circularchart3d-series': CircularChart3DSeriesDirective
}
}
</script>2. In the template section, define the 3D Circular Chart component with the dataSource property.
<template>
<div id="app">
<ejs-circularchart3d id="container">
<e-circularchart3d-series-collection>
<e-circularchart3d-series :dataSource='seriesData' xName='x' yName='y'></e-circularchart3d-series>
</e-circularchart3d-series-collection>
</ejs-circularchart3d>
</div>
</template>3. Declare the value for the dataSource property in the script section.
<script>
data() {
return {
seriesData: data
};
}
</script>Adding 3D Circular Chart Component
- Add the Vue 3D Circular Chart by using
<ejs-circularchart3d>selector in<template>section of theApp.vuefile.
The below example shows a basic 3D Circular Chart,
- Pie Series
By default pie series will be rendered on assigning JSON data to the series by using dataSource property. Map the field names in the JSON data to the xName and yName properties of the series.
<template>
<div id="app">
<ejs-circularchart3d id="container" :title='title' :tilt='tilt' :legendSettings='legendSettings'>
<e-circularchart3d-series-collection>
<e-circularchart3d-series :dataSource='seriesData' xName='x' yName='y'
:dataLabel='dataLabel'></e-circularchart3d-series>
</e-circularchart3d-series-collection>
</ejs-circularchart3d>
</div>
</template>
<script>
import { CircularChart3DComponent, CircularChart3DSeriesCollectionDirective, CircularChart3DSeriesDirective, PieSeries3D, CircularChartDataLabel3D, CircularChartLegend3D } from "@syncfusion/ej2-vue-charts";
export default {
name: "App",
components: {
'ejs-circularchart3d': CircularChart3DComponent,
'e-circularchart3d-series-collection': CircularChart3DSeriesCollectionDirective,
'e-circularchart3d-series': CircularChart3DSeriesDirective
},
data() {
return {
seriesData: [
{ x: 'Chrome', y: 62.92 },
{ x: 'Internet Explorer', y: 6.12 },
{ x: 'Opera', y: 3.15 },
{ x: 'Edge', y: 5.5 },
{ x: 'Safari', y: 19.97 },
{ x: 'Others', y: 2.34 }
],
title: "Browser Market Shares in November 2023",
tilt: -45,
legendSettings: {
visible: true,
position: 'Right'
},
dataLabel: {
visible: true,
name: 'x',
position: 'Outside',
font: {
fontWeight: '600'
},
connectorStyle: { length: '40px' }
}
};
},
provide: {
circularchart3d: [PieSeries3D, CircularChartDataLabel3D, CircularChartLegend3D]
}
};
</script>
<style>
#container {
height: 350px;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveYou can refer to our
Vue 3D Circular Chartfeature tour page for its groundbreaking feature representations. You can also explore ourVue 3D Circular Chart examplethat shows various 3D Circular Chart types and how to represent time-dependent data, showing trends in data at equal intervals.