Getting Started with Vue Accordion Component in Vue 3
25 Apr 20257 minutes to read
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion® Vue Accordion component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, lifecycle hooks, and more.
Prerequisites
System requirements for Syncfusion® Vue UI components
Setup the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
1.Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as my-project for this article.
? Project name: » my-project2.Select Vue as the framework. It will creates a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others3.Choose JavaScript as framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗4.Upon completing the aforementioned steps to create the my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion® Vue Accordion component to the project.
Adding Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue Accordion component as an example. To use the Vue Accordion component in the project, the @syncfusion/ej2-vue-navigations package needs to be installed using the following command
npm install @syncfusion/ej2-vue-navigations --saveor
yarn add @syncfusion/ej2-vue-navigationsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Accordion component and its dependents were imported into the <style> section of the src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>Adding Syncfusion® Vue component
Follow the below steps to add the Vue Accordion component using Composition API or Options API:
1.First, import and register the Accordion component and its child directives in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import {
AccordionComponent as EjsAccordion, AccordionItemsDirective as EAccordionitems, AccordionItemDirective as EAccordionitem
} from "@syncfusion/ej2-vue-navigations";
</script><script>
import {
AccordionComponent,
AccordionItemsDirective,
AccordionItemDirective
} from "@syncfusion/ej2-vue-navigations";
export default {
name: "App",
components: {
"ejs-accordion": AccordionComponent,
"e-accordionitems": AccordionItemsDirective,
"e-accordionitem": AccordionItemDirective
}
}
</script>2.Add the component definition in template section.
<template>
<ejs-accordion>
<e-accordionitems>
<e-accordionitem expanded="true" header="ASP.NET"
content="Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services."></e-accordionitem>
<e-accordionitem header="ASP.NET MVC"
content="The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller."></e-accordionitem>
<e-accordionitem header="JavaScript"
content="JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed."></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<ejs-accordion>
<e-accordionitems>
<e-accordionitem expanded="true" header="ASP.NET"
content="Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services."></e-accordionitem>
<e-accordionitem header="ASP.NET MVC"
content="The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller."></e-accordionitem>
<e-accordionitem header="JavaScript"
content="JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed."></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</template>
<script setup>
import {
AccordionComponent as EjsAccordion, AccordionItemsDirective as EAccordionitems, AccordionItemDirective as EAccordionitem
} from "@syncfusion/ej2-vue-navigations";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style><template>
<ejs-accordion>
<e-accordionitems>
<e-accordionitem expanded="true" header="ASP.NET"
content="Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services."></e-accordionitem>
<e-accordionitem header="ASP.NET MVC"
content="The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller."></e-accordionitem>
<e-accordionitem header="JavaScript"
content="JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed."></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</template>
<script>
import {
AccordionComponent,
AccordionItemsDirective,
AccordionItemDirective
} from "@syncfusion/ej2-vue-navigations";
export default {
name: "App",
components: {
"ejs-accordion": AccordionComponent,
"e-accordionitems": AccordionItemsDirective,
"e-accordionitem": AccordionItemDirective
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run devor
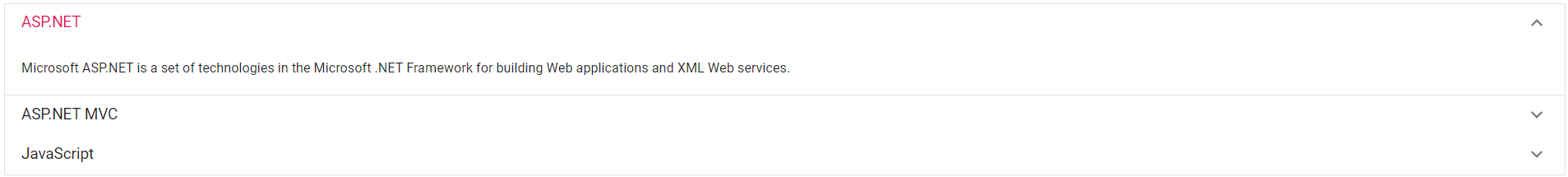
yarn run devThe output will appear as follows:

Refer the sample Vue 3 using Composition API Accordion getting started
For migrating from Vue 2 to Vue 3, refer to the migration documentation.