Getting Started with Syncfusion Vue UI Components in Vue 3
18 Apr 202310 minutes to read
This section explains how to use Syncfusion Vue components in Vue 3 application. To get started with Vue 2 application, refer to the getting started with Vue 2 section.
Prerequisites
System requirements for Syncfusion Vue UI components
Create the Vue 3 application
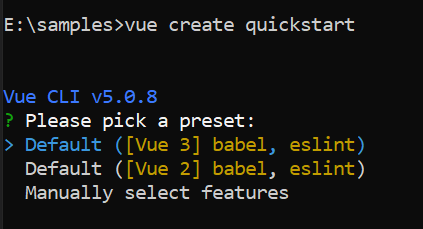
The best way to create a Vue 3 application is to use the vue create command.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 3] babel, eslint) from the menu.

Add Syncfusion packages
Once the Vue 3 application is created, install the required Syncfusion Vue component package in the application. All the available Syncfusion Vue packages are published in the npmjs.com registry. Choose the component to be installed. In this article, the Grid component is used as an example.
Check out the installation and upgrade section to learn about the different ways of installing the packages. Here, the Grid component package is installed using the following npm command.
npm install @syncfusion/ej2-vue-grids --saveImport the Syncfusion CSS styles
After installing the Syncfusion component packages in the application, add the required theme based on the components used.
Check out the themes section to know more about built-in themes and different ways (npm packages, CDN and CRG) to refer the themes in the Vue application.
Here the themes are referred through the installed npm packages which contains the built-in themes of Syncfusion Vue component. Let’s import the Material theme for the Grid component and its dependencies to the <style> section of the App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
Grid components use other Syncfusion components as well, so CSS references for the dependent component must be added in order to use all grid functionalities. Use this same order to display the Syncfusion Grid component’s predefined appearance.
Register the Syncfusion Vue component
Import the Grid component along with the required child directives from the installed packages into the <script> section of the src/App.vue file. Register the Grid component along with the required child directives using following code.
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-vue-grids';
// Component registration
export default {
name: "App",
components: {
'ejs-grid' : GridComponent,
'e-columns' : ColumnsDirective,
'e-column' : ColumnDirective
}
}Now, the Grid and column directives are registered to use it in this application.
Add Syncfusion Vue component to the application
Add the Vue Grid to the <template> section of the App.vue file in the src directory. To display the Grid with records, add the Grid component and bind the dataSource to it. Here, the simple data is mapped to the dataSource property.
<template>
<ejs-grid :dataSource="data">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" :isPrimaryKey="true" width="100"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="80"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="90"></e-column>
</e-columns>
</ejs-grid>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective} from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
// Declaring component and its directives
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
// Bound properties declarations
data() {
return {
data: [
{
OrderID: 10248,
CustomerID: "VINET",
ShipCountry: "France",
},
{
OrderID: 10249,
CustomerID: "TOMSP",
ShipCountry: "Germany",
},
],
};
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
Run the application
Run the application using the following command.
npm run serveWeb server will be initiated. Open the quick start app in the browser at port localhost:8080.
Refer the following sample, vue3-grid-getting-started.
Migration from Vue 2 to Vue 3
Registering Vue component
It is required to register the component and any child directives used within the component separately in Vue 3. The difference in registering components in Vue 2 and Vue 3 can be found below.
-
Component registration in Vue 2
import * as Vue from 'vue'; import { GridPlugin } from '@syncfusion/ej2-vue-grids'; // Registering component and directives as a single plugin. Vue.use(ButtonPlugin); -
Component registration in Vue 3
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-vue-grids'; //Component registration export default { name: "App", components: { 'ejs-grid' : GridComponent, 'e-columns' : ColumnsDirective, 'e-column' : ColumnDirective } }
In the above code, ejs-grid denotes the Grid component tag.e-columns and e-column denotes the child column directives tag which is used for Column definition declaration.
Registering the child directives is not needed if they are not used.
Template usage:
Before using the template in the Vue application, enable the runtime compiler. Create the Vue.config.js file in the root folder if it does not exist and add the following code
module.exports = {
runtimeCompiler: true
}Due to changes in the Vue 3 API, the registration of templates in Vue 3 is different from Vue 2.
| Vue 2 | Vue 3 |
|---|---|
declare templates using Vue.component module. |
Use the createApp method from Vue to declare templates. |
In template declaration, the component name must match the property binding name. In the following example, the Grid column template property is assigned with the name colTemplate.
```
<template>
<ejs-grid ref='grid' :dataSource="data" height=310 >
<e-columns>
<e-column headerText='Employee Name' width='150' textAlign='Center' :template='colTemplate'></e-column>
<e-column field='EmployeeID' width='125' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
<template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective} from "@syncfusion/ej2-vue-grids";
import { createApp } from "vue";
const app = createApp();
// Template declaration
var colVue = app.component('colTemplate', {
data: () => ({}),
template:`<b>Name:</b>`});
export default {
data() {
return {
data: [
{
EmployeeID: 10248,
EmployeeName: "VINET"
},
{
EmployeeID: 10249,
EmployeeName: "TOMSP"
},
],
colTemplate: function() {
return { template: colVue };
}
};
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
```
Using Syncfusion Vue components inside template properties
To use other Syncfusion Vue components inside the templates, register the components in the template declaration also.
The following sample uses the Button component within the grid’s template property. To use the Button component within the template, register the Button component in the template declaration.
```
<template>
<ejs-grid ref='grid' :dataSource="data">
<e-columns>
<e-column headerText='EmployeeName' width='150' textAlign='Center' :template='colTemplate'></e-column>
<e-column field='EmployeeID' width='125' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
</template>
<script>
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import {GridComponent, ColumnsDirective,ColumnDirective } from "@syncfusion/ej2-vue-grids";
import { createApp } from "vue";
const app = createApp();
// Template declaration
var colVue = app.component('colTemplate', {
data: () => ({}),
template: `
<ejs-Button cssClass="e-primary"></ejs-Button>`,
// Declaring component which is used inside template property
components: {
"ejs-Button" : ButtonComponent
}
});
export default {
name: 'Vue3-App',
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: [
{
EmployeeID: 10248,
EmployeeName: "VINET"
},
{
EmployeeID: 10249,
EmployeeName: "TOMSP"
},
],
colTemplate: function() {
return { template: colVue };
}
};
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
```