Global local in React Grid component
24 Nov 202524 minutes to read
The Syncfusion React Grid component provides a feature known as Globalization (global and local), which makes the application more accessible and useful for individuals from different regions and language backgrounds. You have the ability to view data in your preferred language and format, resulting in an enhanced overall experience.
Localization
The Syncfusion React Grid provides a built-in Localization library, enabling you to customize the text used in the grid to suit different languages or cultural preferences. With this library, you can change static text on various elements, such as group drop area text and pager information text, to different cultures, such as Arabic, Deutsch, French, and more.
This can be achieved by defining the locale property and translation object.
The following list of properties and its values are used in the grid.
Data Rendering
| Locale key words | Text | Example |
|---|---|---|
| EmptyRecord | No records to display |  |
| EmptyDataSourceError | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid |
Columns
| Locale key words | Text | Example |
|---|---|---|
| True | true |  |
| False | false |  |
| ColumnHeader | column header |  |
| TemplateCell | is template cell |  |
| ClipBoard | clipboard |  |
| CheckBoxLabel | checkbox |  |
ColumnChooser
| Locale key words | Text | Example |
|---|---|---|
| Columnchooser | Columns |  |
| ChooseColumns | Choose Column |  |
| ColumnChooserDialogARIA | Column chooser |  |
Editing
| Locale key words | Text | Example |
|---|---|---|
| Add | Add |  |
| Edit | Edit |  |
| Cancel | Cancel |  |
| Update | Update |  |
| Delete | Delete |  |
| Save | Save |  |
| EditOperationAlert | No records selected for edit operation |  |
| DeleteOperationAlert | No records selected for delete operation |  |
| SaveButton | Save |  |
| OKButton | OK |  |
| CancelButton | Cancel |  |
| EditFormTitle | Details of |  |
| AddFormTitle | Add New Record |  |
| BatchSaveConfirm | Are you sure you want to save changes? |  |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |  |
| ConfirmDelete | Are you sure you want to Delete Record? |  |
| CancelEdit | Are you sure you want to Cancel the changes? |  |
| DialogEditARIA | Edit dialog | |
| CommandColumnAria | is Command column column header |  |
| DialogEdit | Dialog edit |  |
Grouping
| Locale key words | Text | Example |
|---|---|---|
| GroupDropArea | Drag a column header here to group its column |  |
| UnGroup | Click here to ungroup |  |
| GroupDisable | Grouping is disabled for this column |  |
| Item | item |  |
| Items | items |  |
| UnGroupButton | Click here to ungroup | |
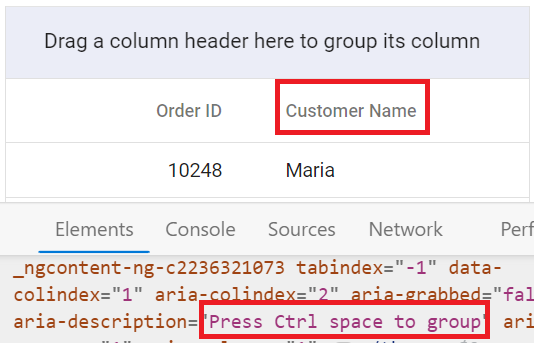
| GroupDescription | Press Ctrl space to group |  |
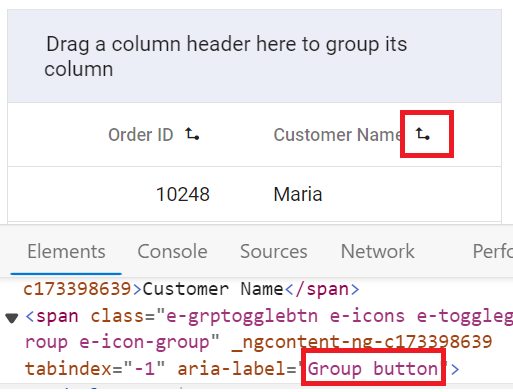
| GroupButton | Group button |  |
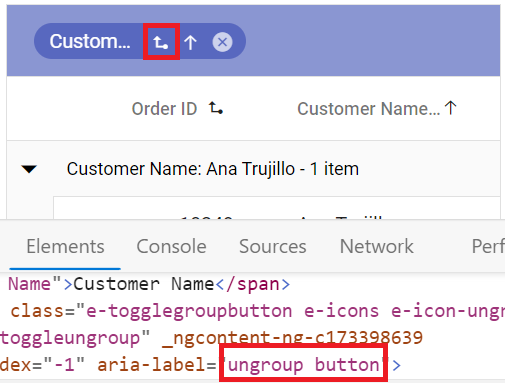
| UnGroupAria | ungroup button |  |
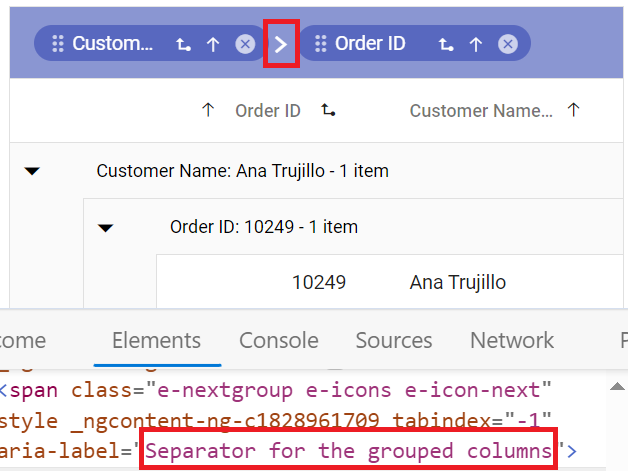
| GroupSeperator | Separator for the grouped columns |  |
| UnGroupIcon | ungroup the grouped column | |
| GroupedSortIcon | sort the grouped column | |
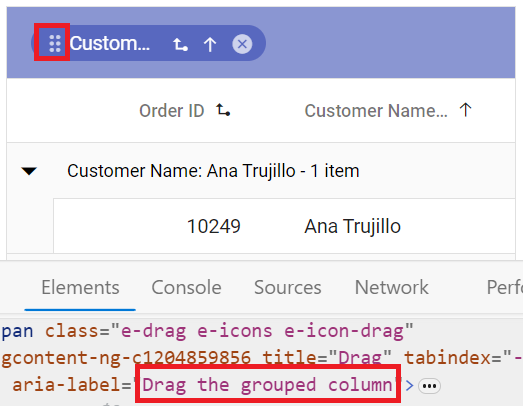
| GroupedDrag | Drag the grouped column |  |
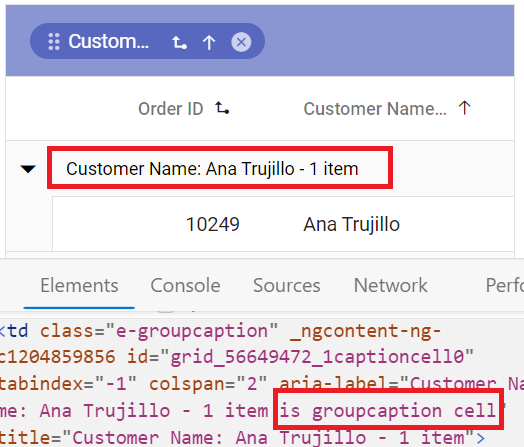
| GroupCaption | is groupcaption cell |  |
| Expanded | Expanded |  |
| Collapsed | Collapsed |  |
Filtering
| Locale key words | Text | Example |
|---|---|---|
| InvalidFilterMessage | Invalid Filter Data | |
| FilterbarTitle | Filter bar cell |  |
| Matchs | No Matches Found |  |
| FilterButton | Filter |  |
| ClearButton | Clear |  |
| StartsWith | Starts With |  |
| EndsWith | Ends With |  |
| Contains | Contains |  |
| Equal | Equal |  |
| NotEqual | Not Equal |  |
| LessThan | Less Than |  |
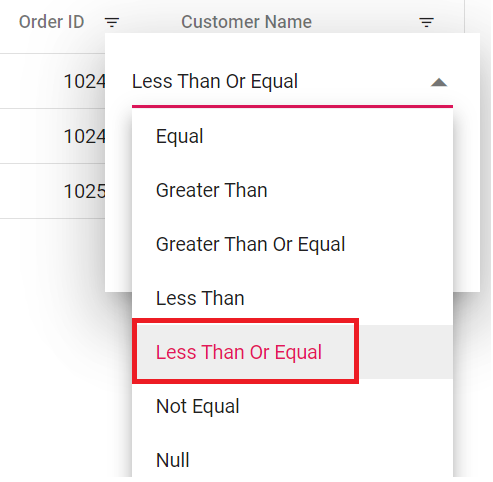
| LessThanOrEqual | Less Than Or Equal |  |
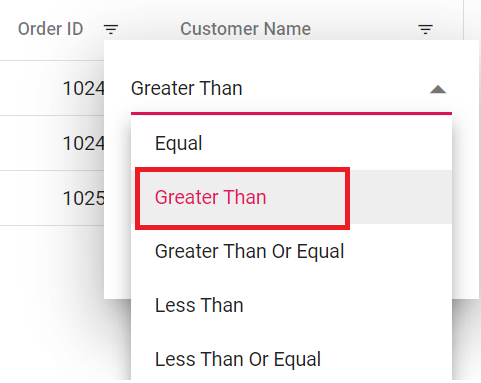
| GreaterThan | Greater Than |  |
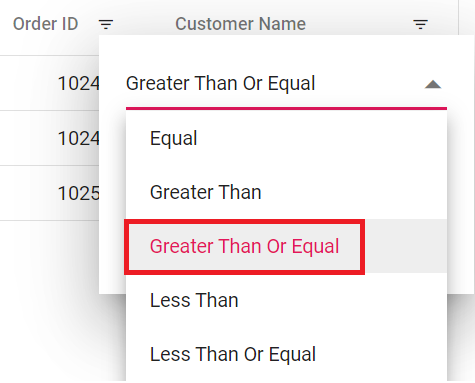
| GreaterThanOrEqual | Greater Than Or Equal |  |
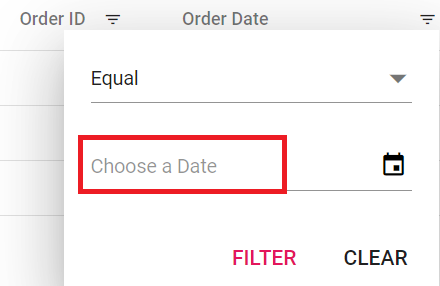
| ChooseDate | Choose a Date |  |
| EnterValue | Enter the value |  |
| SelectAll | Select All |  |
| Blanks | Blanks |  |
| FilterTrue | True |  |
| FilterFalse | False |  |
| NoResult | No Matches Found |  |
| ClearFilter | Clear Filter |  |
| NumberFilter | Number Filters |  |
| TextFilter | Text Filters |  |
| DateFilter | Date Filters |  |
| DateTimeFilter | DateTime Filters |  |
| MatchCase | Match Case |  |
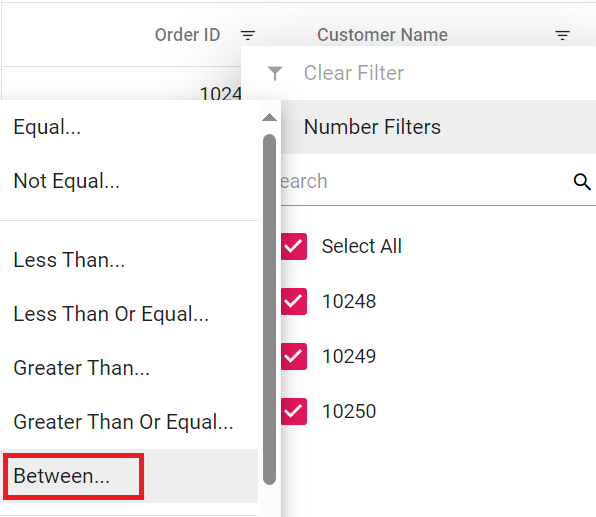
| Between | Between |  |
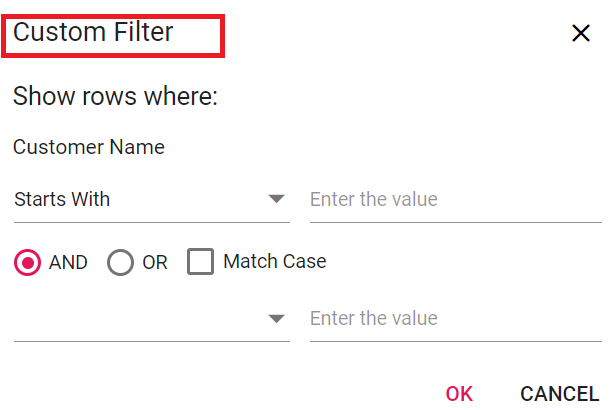
| CustomFilter | Custom Filter |  |
| CustomFilterPlaceHolder | Enter the value |  |
| CustomFilterDatePlaceHolder | Choose a date |  |
| AND | AND |  |
| OR | OR |  |
| ShowRowsWhere | Show rows where: |  |
| NotStartsWith | Does Not Start With |  |
| Like | Like |  |
| NotEndsWith | Does Not End With |  |
| NotContains | Does Not Contain |  |
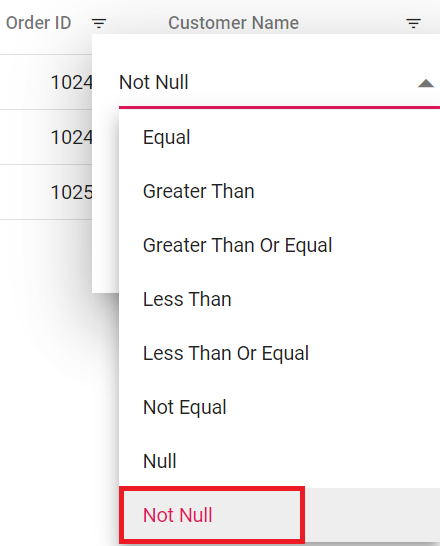
| IsNull | Null |  |
| NotNull | Not Null |  |
| IsEmpty | Empty |  |
| IsNotEmpty | Not Empty |  |
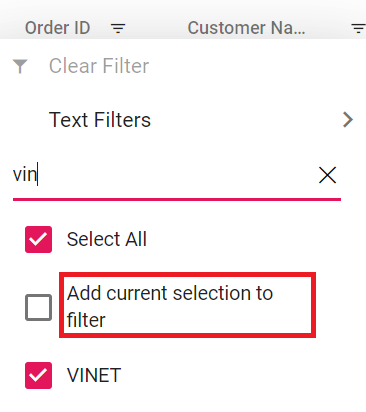
| AddCurrentSelection | Add current selection to filter |  |
| FilterMenuDialogARIA | Filter menu dialog |  |
| ExcelFilterDialogARIA | Excel filter dialog |  |
| CustomFilterDialogARIA | Custom filter dialog |  |
| SortAtoZ | Sort A to Z |  |
| SortZtoA | Sort Z to A |  |
| SortByOldest | Sort by Oldest |  |
| SortByNewest | Sort by Newest |  |
| SortSmallestToLargest | Sort Smallest to Largest |  |
| SortLargestToSmallest | Sort Largest to Smallest |  |
| FilterDescription | Press Alt Down to open filter Menu |  |
Searching
| Locale key words | Text | Example |
|---|---|---|
| Search | Search |  |
| SearchColumns | search columns | |
| Clear | Clear |  |
Sorting
| Locale key words | Text | Example |
|---|---|---|
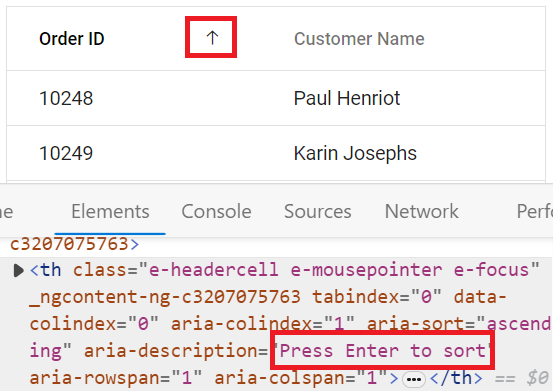
| Sort | Sort |  |
| SortDescription | Press Enter to sort |  |
Toolbar
| Locale key words | Text | Example |
|---|---|---|
 |
||
| Pdfexport | PDF Export |  |
| Excelexport | Excel Export |  |
| Csvexport | CSV Export |  |
ColumnMenu
| Locale key words | Text | Example |
|---|---|---|
| FilterMenu | Filter |  |
| AutoFitAll | Autofit all columns | |
| AutoFit | Autofit this column | |
| ColumnMenuDialogARIA | Column menu dialog |  |
| ColumnMenuDescription | Press Alt Down to open Column Menu |  |
ContextMenu
| Locale key words | Text | Example |
|---|---|---|
| Copy | Copy |  |
| Group | Group by this column |  |
| Ungroup | Ungroup by this column |  |
| autoFitAll | Auto Fit all columns |  |
| autoFit | Auto Fit this column |  |
| Export | Export |  |
| FirstPage | First Page |  |
| LastPage | Last Page |  |
| PreviousPage | Previous Page |  |
| NextPage | Next Page |  |
| SortAscending | Sort Ascending |  |
| SortDescending | Sort Descending |  |
| EditRecord | Edit Record |  |
| DeleteRecord | Delete Record |  |
Pager
| Locale key words | Text | Example |
|---|---|---|
| currentPageInfo | {0} of {1} pages |  |
| totalItemsInfo | ({0} items) |  |
| firstPageTooltip | Go to first page |  |
| lastPageTooltip | Go to last page |  |
| nextPageTooltip | Go to next page |  |
| previousPageTooltip | Go to previous page |  |
| nextPagerTooltip | Go to next pager items |  |
| previousPagerTooltip | Go to previous pager items |  |
| pagerDropDown | Items per page |  |
| pagerAllDropDown | Items |  |
| All | All |  |
| totalItemInfo | ({0} item) |  |
| Container | Pager Container |  |
| Information | Pager Information | |
| ExternalMsg | Pager external message |  |
| Page | Page | |
| Of | of |  |
| Pages | Pages |
Loading translations for de culture
The Syncfusion React Grid component provides a built-in Localization library that allows you to load translation objects for different cultures. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
This feature allows you to specify translation objects for specific cultures, such as Deutsch (German), and display the Grid’s content in the desired language.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance modules work together more smoothly by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}The following example demonstrates how to load a translation object for Deutsch (de) culture, by using the load function of L10n class from the ej2-base module and by defining the locale to de-DE.
import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Group, Page } from '@syncfusion/ej2-react-grids';
import { L10n, } from '@syncfusion/ej2-base';
import * as React from 'react';
import deDELocalization from './locale.json'
import { data } from './datasource';
L10n.load(deDELocalization);
function App() {
const pageOptions = { pageSize: 6 };
return <GridComponent dataSource={data} locale='de-DE' allowPaging={true}
pageSettings={pageOptions} allowGrouping={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='Ship City' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Group, Page, PageSettingsModel } from '@syncfusion/ej2-react-grids';
import { L10n, } from '@syncfusion/ej2-base';
import * as React from 'react';
import deDELocalization from './locale.json'
import { data } from './datasource';
L10n.load(deDELocalization);
function App() {
const pageOptions: PageSettingsModel = { pageSize: 6 };
return <GridComponent dataSource={data} locale='de-DE' allowPaging={true}
pageSettings={pageOptions} allowGrouping={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='Ship City' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group]} />
</GridComponent>
};
export default App;{
"de-DE": {
"grid": {
"EmptyRecord": "Keine Datensätze zum Anzeigen",
"True": "wahr",
"False": "falsch",
"InvalidFilterMessage": "Ungültige Filterdaten",
"GroupDropArea": "Ziehen Sie eine Spaltenüberschrift hierher, um die Spalte zu gruppieren",
"UnGroup": "Klicken Sie hier, um die Gruppierung aufzuheben",
"GroupDisable": "Die Gruppierung ist für diese Spalte deaktiviert",
"FilterbarTitle": "\"s Filterbalkenzelle",
"EmptyDataSourceError": "Datenquelle darf beim ersten Laden nicht leer sein, da Spalten aus der Datenquelle automatisch generiert werden",
"Add": "Hinzufügen",
"Edit": "Bearbeiten",
"Cancel": "Abbrechen",
"Update": "Aktualisieren",
"Delete": "Löschen",
"Print": "Drucken",
"Pdfexport": "PDF-Export",
"Excelexport": "Excel-Export",
"Wordexport": "Word-Export",
"Csvexport": "CSV-Export",
"Search": "Suchen",
"Columnchooser": "Spalten",
"Save": "Speichern",
"Item": "Datensatz",
"Items": "Datensätze",
"EditOperationAlert": "Keine Datensätze zum Bearbeiten ausgewählt",
"DeleteOperationAlert": "Keine Datensätze zum Löschen ausgewählt",
"SaveButton": "Speichern",
"OKButton": "in Ordnung",
"CancelButton": "Abbrechen",
"EditFormTitle": "Details von",
"AddFormTitle": "Neuen Datensatz hinzufügen",
"BatchSaveConfirm": "Möchten Sie die Änderungen wirklich speichern?",
"BatchSaveLostChanges": "Nicht gespeicherte Änderungen gehen verloren. Sind Sie sicher, dass Sie fortfahren wollen?",
"ConfirmDelete": "Möchten Sie den Datensatz wirklich löschen?",
"CancelEdit": "Möchten Sie die Änderungen wirklich abbrechen?",
"ChooseColumns": "Wählen Sie Spalten",
"SearchColumns": "Spalten durchsuchen",
"Matchs": "Keine Treffer gefunden",
"FilterButton": "Filter",
"ClearButton": "Löschen",
"StartsWith": "Beginnt mit",
"EndsWith": "Endet mit",
"Contains": "Enthält",
"Equal": "Gleich",
"NotEqual": "Nicht gleich",
"LessThan": "Weniger als",
"LessThanOrEqual": "Weniger als oder gleich",
"GreaterThan": "Grösser als",
"GreaterThanOrEqual": "Grösser als oder gleich",
"ChooseDate": "Wählen Sie ein Datum",
"EnterValue": "Geben Sie den Wert ein",
"Copy": "Kopieren",
"Group": "Nach dieser Spalte gruppieren",
"Ungroup": "Gruppierung nach dieser Spalte aufheben",
"autoFitAll": "Automatisch alle Spalten anpassen",
"autoFit": "Diese Spalte automatisch anpassen",
"Export": "Export",
"FirstPage": "Erste Seite",
"LastPage": "Letzte Seite",
"PreviousPage": "Vorherige Seite",
"NextPage": "Nächste Seite",
"SortAscending": "Aufsteigend sortieren",
"SortDescending": "Absteigend sortieren",
"EditRecord": "Datensatz bearbeiten",
"DeleteRecord": "Datensatz löschen",
"FilterMenu": "Filter",
"SelectAll": "Wählen Sie Alle",
"Blanks": "Leerzeichen",
"FilterTrue": "Wahr",
"FilterFalse": "Falsch",
"NoResult": "Keine Treffer gefunden",
"ClearFilter": "Filter löschen",
"NumberFilter": "Anzahl Filter",
"TextFilter": "Textfilter",
"DateFilter": "Datumsfilter",
"DateTimeFilter": "DatumsZeit-Filter",
"MatchCase": "Gross- / Kleinschreibung",
"Between": "Zwischen",
"CustomFilter": "Benutzerdefinierte Filter",
"CustomFilterPlaceHolder": "Geben Sie einen Wert ein",
"CustomFilterDatePlaceHolder": "Wählen Sie ein Datum",
"AND": "UND",
"OR": "ODER",
"ShowRowsWhere": "Zeilen anzeigen, in denen:",
"NotStartsWith": "beginnt nicht mit",
"Like": "Wie",
"NotEndsWith": "endet nicht mit",
"NotContains": "enthält nicht",
"IsNull": "Null",
"NotNull": "nicht null",
"IsEmpty": "leer",
"IsNotEmpty": "nicht leer",
"AddCurrentSelection": "Aktuelle Auswahl zum Filter hinzufügen",
"UnGroupButton": "Klicken Sie hier, um die Gruppierung aufzuheben",
"AutoFitAll": "Automatisch alle Spalten anpassen",
"AutoFit": "Diese Spalte automatisch anpassen",
"Clear": "Klar",
"FilterMenuDialogARIA": "Menüdialog filtern",
"ExcelFilterDialogARIA": "Excel-Filterdialog",
"DialogEditARIA": "Dialog bearbeiten",
"ColumnChooserDialogARIA": "Spaltenauswahl",
"ColumnMenuDialogARIA": "Spaltenmenüdialog",
"CustomFilterDialogARIA": "Benutzerdefinierter Filterdialog",
"SortAtoZ": "Sortiere von A bis Z",
"SortZtoA": "Z bis A sortieren",
"SortByOldest": "Nach Ältesten sortieren",
"SortByNewest": "Nach Neuesten sortieren",
"SortSmallestToLargest": "Vom Kleinsten zum Größten sortieren",
"SortLargestToSmallest": "Vom Größten zum Kleinsten sortieren",
"Sort": "Sortieren",
"FilterDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Filtermenü zu öffnen",
"SortDescription": "Drücken Sie zum Sortieren die Eingabetaste",
"ColumnMenuDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Spaltenmenü zu öffnen",
"GroupDescription": "Drücken Sie zum Gruppieren die Strg-Leertaste",
"ColumnHeader": " Spaltenüberschrift ",
"TemplateCell": " ist eine Vorlagenzelle",
"CommandColumnAria": "ist die Spaltenüberschrift der Befehlsspalte ",
"DialogEdit": "Dialog bearbeiten",
"ClipBoard": "Zwischenablage",
"GroupButton": "Gruppenschaltfläche",
"UnGroupAria": "Schaltfläche zum Aufheben der Gruppierung",
"GroupSeperator": "Trennzeichen für die gruppierten Spalten",
"UnGroupIcon": "heben Sie die Gruppierung der gruppierten Spalte auf ",
"GroupedSortIcon": "sortieren Sie die gruppierte Spalte ",
"GroupedDrag": "Ziehen Sie die gruppierte Spalte",
"GroupCaption": " ist eine Gruppenunterschriftszelle",
"CheckBoxLabel": "Kontrollkästchen",
"Expanded": "Erweitert",
"Collapsed": "Zusammengebrochen"
},
"pager": {
"currentPageInfo": "{0} von {1} Seiten",
"totalItemsInfo": "({0} Datensätze)",
"firstPageTooltip": "Gehe zur ersten Seite",
"lastPageTooltip": "Gehe zur letzten Seite",
"nextPageTooltip": "Gehe zur nächsten Seite",
"previousPageTooltip": "Zurück zur letzten Seite",
"nextPagerTooltip": "Gehe zu den nächsten Pager-Elementen",
"previousPagerTooltip": "Gehen Sie zu den vorherigen Pager-Elementen",
"pagerDropDown": "Datensätze pro Seite",
"pagerAllDropDown": "Datensätze",
"All": "Alle",
"totalItemInfo": "({0} Datensatz)",
"Container": "Pager-Container",
"Information": "Pager-Informationen",
"ExternalMsg": "Pager-externe Nachricht",
"Page": "Buchseite ",
"Of": " von ",
"Pages": " Seiten"
}
}
}export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Loading translations for fr culture
The Loading translations feature allows you to specify translation objects for different cultures, such as Deutsch, Arabic, French and display the Grid’s content in the desired language.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance modules work together more smoothly by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}The following example demonstrates how to load a translation object for French (fr) culture, by defining the locale to fr-FR and by using the load function of L10n class from the ej2-base module.
import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Group, Page, Edit, Toolbar } from '@syncfusion/ej2-react-grids';
import { L10n, } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json'
import { data } from './datasource';
L10n.load(frFRLocalization);
function App() {
const pageOptions = { pageSize: 6 };
const editSettings = { allowAdding: true, allowDeleting: true, allowEditing: true };
const toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'];
return <GridComponent dataSource={data} locale='fr-FR' allowPaging={true}
pageSettings={pageOptions} allowGrouping={true} editSettings={editSettings} toolbar={toolbar}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='Ship City' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group, Edit, Toolbar]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Group, Page, PageSettingsModel, EditSettingsModel, ToolbarItems, Edit, Toolbar } from '@syncfusion/ej2-react-grids';
import { L10n, } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json'
import { data } from './datasource';
L10n.load(frFRLocalization);
function App() {
const pageOptions: PageSettingsModel = { pageSize: 6 };
const editSettings: EditSettingsModel = { allowAdding: true, allowDeleting: true, allowEditing: true };
const toolbar: ToolbarItems[] = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'];
return <GridComponent dataSource={data} locale='fr-FR' allowPaging={true}
pageSettings={pageOptions} allowGrouping={true} editSettings={editSettings} toolbar={toolbar}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='Ship City' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group, Edit, Toolbar]} />
</GridComponent>
};
export default App;{
"fr-FR": {
"grid": {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
"pager": {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
}export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Switch the different localization
The Syncfusion React Grid allows you to switch the localization from one culture to another culture. This will be useful when you want to change the localization based on your requirements.
To switch to a different localization, follow these steps:
Step 1: Import and load the required CLDR (Common Locale Data Repository) data for the desired culture using the loadCldr function.
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);Step 2: To import json files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance modules work together more smoothly by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}Step 3: To change the default culture and the currency code, you can use the methods setCulture for setting the locale and setCurrencyCode for setting the currency code.
To switch to the French culture and set the currency code as EUR, you can use the setCulture method and the setCurrencyCode method of the Grid on external button click. This is demonstrated below:
import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Page } from '@syncfusion/ej2-react-grids';
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import { data } from './datasource';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
L10n.load(frFRLocalization);
function App() {
setCulture('fr-FR'); // Change the Grid culture
setCurrencyCode('EUR');
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const pageOptions = { pageSize: 6 };
const changeFrLocale = () => {
setCulture('fr-FR'); // Change the Grid culture to French locale
setCurrencyCode('EUR'); // Change the currency code based on French culture
}
const changeEnLocale = () => {
setCulture('en-US'); // Change the Grid culture to English locale
setCurrencyCode('USD'); // Change the currency code based on Americal English culture
}
return (<div>
<ButtonComponent cssClass='e-outline' id='frButton' onClick={changeFrLocale}>Change FR Locale</ButtonComponent>
<ButtonComponent cssClass='e-outline' id='enButton' style={{ marginLeft: "10px" }} onClick={changeEnLocale}>Change EN Locale</ButtonComponent>
<GridComponent dataSource={data} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent></div>)
};
export default App;import { ColumnDirective, ColumnsDirective, GridComponent, Inject, Page, PageSettingsModel } from '@syncfusion/ej2-react-grids';
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import { data } from './datasource';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
L10n.load(frFRLocalization);
function App() {
setCulture('fr-FR'); // Change the Grid culture
setCurrencyCode('EUR');
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const pageOptions: PageSettingsModel = { pageSize: 6 };
const changeFrLocale = () => {
setCulture('fr-FR'); // Change the Grid culture to French locale
setCurrencyCode('EUR'); // Change the currency code based on French culture
}
const changeEnLocale = () => {
setCulture('en-US'); // Change the Grid culture to English locale
setCurrencyCode('USD'); // Change the currency code based on Americal English culture
}
return (<div>
<ButtonComponent cssClass='e-outline' id='frButton' onClick={changeFrLocale}>Change FR Locale</ButtonComponent>
<ButtonComponent cssClass='e-outline' id='enButton' style={{ marginLeft: "10px" }} onClick={changeEnLocale}>Change EN Locale</ButtonComponent>
<GridComponent dataSource={data} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent></div>)
};
export default App;{
"fr-FR": {
"grid": {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
"pager": {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
}export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Set different Locale text for two Grids in same page
The Syncfusion React Grid allows configuring different Locale settings for multiple Grids displayed on the same page. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
In this setup, each Grid can display text in a different language based on its assigned Locale. The load function is used to define translations for specific languages, ensuring that each Grid correctly applies the localized text for headers, toolbar items, and action buttons.
For example, when the first Grid is set to use the fr-FR Locale, it applies the French translations loaded via L10n.load. The second Grid, set to en-US, retains the default English text. This demonstrates how localization can be customized per Grid without affecting other components on the page.
import { GridComponent, ColumnDirective, ColumnsDirective, GridComponent, Inject, Page } from '@syncfusion/ej2-react-grids';
import { L10n } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json';
import { data } from './datasource';
import frFRLocalization from './locale.json';
L10n.load(frFRLocalization);
function App() {
let gridInstance;
return (<div>
<GridComponent id='Grid1' ref={grid => gridInstance = grid} dataSource={data} allowPaging={true} locale={'fr-FR'}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent>
<GridComponent id="Grid2" ref={grid => gridInstance = grid} dataSource={data} allowPaging={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent></div>)
};
export default App;import { GridComponent, ColumnDirective, ColumnsDirective, Inject, Page } from '@syncfusion/ej2-react-grids';
import { L10n } from '@syncfusion/ej2-base';
import * as React from 'react';
import frFRLocalization from './locale.json';
import { data } from './datasource';
L10n.load(frFRLocalization);
function App() {
let gridInstance: GridComponent;
return (<div>
<GridComponent id='Grid1' ref={grid => gridInstance = grid} dataSource={data} allowPaging={true} locale={'fr-FR'} >
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent>
<GridComponent id='Grid2' ref={grid => gridInstance = grid} dataSource={data} allowPaging={true} >
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format='C2' />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page]} />
</GridComponent></div>)
};
export default App;{
"fr-FR": {
"grid": {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
"pager": {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
}export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];Internationalization
The Internationalization library in the Syncfusion React Grid provides a localized display of number, date, and time values in the Grid component based on the preferred language and region.
Internationalization library allows you to globalize number, date, and time values using format strings defined in the format property.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance modules work together more smoothly by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}This ensures that the Grid component uses the correct format strings for number, date, and time values based on the selected culture. This can be demonstrated in the below example,
import { ColumnDirective, ColumnsDirective, GridComponent, Group, Inject, Page } from '@syncfusion/ej2-react-grids';
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as React from 'react';
import deDELocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import { data } from './datasource';
L10n.load(deDELocalization);
function App() {
setCulture('de-DE');
setCurrencyCode('EUR');
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const formatOptions = { format: 'C2', useGrouping: false, minimumSignificantDigits: 1, maximumSignificantDigits: 3 }
return (<div>
<GridComponent dataSource={data} allowPaging={true} allowGrouping={true} >
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format={formatOptions} />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group]} />
</GridComponent></div>)
};
export default App;import { ColumnDirective, ColumnsDirective, GridComponent, Group, Inject, Page } from '@syncfusion/ej2-react-grids';
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as React from 'react';
import deDELocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import { data } from './datasource';
L10n.load(deDELocalization);
function App() {
setCulture('de-DE');
setCurrencyCode('EUR');
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const formatOptions = { format: 'C2', useGrouping: false, minimumSignificantDigits: 1, maximumSignificantDigits: 3 }
return (<div>
<GridComponent dataSource={data} allowPaging={true} allowGrouping={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='Freight' headerText='Freight' width='150' format={formatOptions} />
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group]} />
</GridComponent></div>)
};
export default App;export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];
- In the above sample, Freight column is formatted using the NumberFormatOptions.
- By default, locale value is en-US. If you wish to change the culture to something other than en-US, you can simply set the
localeproperty accordingly.
Right to Left - RTL
The Right to Left (RTL) feature in the Syncfusion React Grid allows you to switch the text direction and layout from left-to-right to right-to-left. This feature is especially beneficial for interacting with the grid in languages that are written and read from right to left, such as Arabic, Farsi, Urdu, and others. Enabling RTL significantly improves the experience and accessibility for such languages.
To enable RTL in the Grid, you need to set the enableRtl property to true. By setting enableRtl, the grid component’s text direction and layout will be adjusted to support right-to-left languages.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance modules work together more smoothly by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}In the following example, the EJ2 Toggle Switch Button component is added to enable or disable the Right to Left (RTL) feature for the Arabic (ar-AE) locale. When the switch is toggled, the change event is triggered and the enableRtl property of the grid is updated accordingly.
import { ColumnChooser, ColumnDirective, ColumnMenu, ColumnsDirective, Edit, GridComponent, Group, Inject, Page, Sort, Toolbar, Filter, Reorder } from '@syncfusion/ej2-react-grids';
import { L10n } from '@syncfusion/ej2-base';
import * as React from 'react';
import arAELocalization from './locale.json';
import { data } from './datasource';
import { SwitchComponent } from '@syncfusion/ej2-react-buttons';
L10n.load(arAELocalization);
function App() {
let grid;
const editSettings = { allowAdding: true, allowDeleting: true, allowEditing: true, mode: 'Normal' };
const toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel'];
const pageOptions = { pageSize: 7 };
const changeRTL = (args) => {
grid.enableRtl = !args.checked;
}
return (<div>
<label style={{ padding: "10px 10px" }}>Enable or diable RTL mode</label>
<SwitchComponent change={changeRTL}></SwitchComponent>
<GridComponent ref={g => grid = g} dataSource={data} locale='ar-AE' allowPaging={true} pageSettings={pageOptions} allowGrouping={true} allowSorting={true} allowReordering={true}
allowFiltering={true} editSettings={editSettings} toolbar={toolbar} enableRtl={true} showColumnChooser={true} showColumnMenu={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='ShipCity' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group, Sort, Toolbar, Filter, Edit, ColumnChooser, ColumnMenu, Reorder]} />
</GridComponent></div>)
};
export default App;import { ColumnChooser, ColumnDirective, ColumnMenu, ColumnsDirective, Edit, EditSettingsModel, GridComponent, Group, Inject, Page, PageSettingsModel, Sort, ToolbarItems, Toolbar, Filter, Reorder } from '@syncfusion/ej2-react-grids';
import { L10n } from '@syncfusion/ej2-base';
import * as React from 'react';
import arAELocalization from './locale.json';
import { data } from './datasource';
import { ChangeEventArgs, SwitchComponent } from '@syncfusion/ej2-react-buttons';
L10n.load(arAELocalization);
function App() {
let grid: GridComponent | null;
const editSettings: EditSettingsModel = { allowAdding: true, allowDeleting: true, allowEditing: true, mode: 'Normal' };
const toolbar: ToolbarItems[] = ['Add', 'Edit', 'Delete', 'Update', 'Cancel'];
const pageOptions: PageSettingsModel = { pageSize: 7 };
const changeRTL = (args: ChangeEventArgs) => {
(grid as GridComponent).enableRtl = !args.checked;
}
return (<div>
<label style={{ padding: "10px 10px" }}>Enable or disable RTL mode</label>
<SwitchComponent change={changeRTL}></SwitchComponent>
<GridComponent ref={g => grid = g} dataSource={data} locale='ar-AE' allowPaging={true} pageSettings={pageOptions} allowGrouping={true} allowSorting={true} allowReordering={true}
allowFiltering={true} editSettings={editSettings} toolbar={toolbar} enableRtl={true} showColumnChooser={true} showColumnMenu={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='150' />
<ColumnDirective field='ShipCity' headerText='ShipCity' width='150' />
<ColumnDirective field='ShipName' headerText='Ship Name' width='150' />
</ColumnsDirective>
<Inject services={[Page, Group, Sort, Toolbar, Filter, Edit, ColumnChooser, ColumnMenu, Reorder]} />
</GridComponent></div>)
};
export default App;{
"ar-AE": {
"grid": {
"EmptyRecord": "لا سجلات لعرضها",
"True": "صحيح",
"False": "خاطئة",
"InvalidFilterMessage": "بيانات تصفية غير صالحة",
"GroupDropArea": "اسحب رأس العمود هنا لتجميع العمود",
"UnGroup": "انقر هنا لإلغاء التجميع",
"GroupDisable": "تم تعطيل التجميع لهذا العمود",
"FilterbarTitle": "خلية شريط مرشح",
"EmptyDataSourceError": "يجب ألا يكون DataSource فارغًا عند التحميل الأولي نظرًا لأن الأعمدة يتم إنشاؤها من DataSource في شبكة إنشاء عمود تلقائي",
"Add": "إضافة",
"Edit": "تعديل",
"Cancel": "إلغاء",
"Update": "تحديث",
"Delete": "حذف",
"Print": "طباعة",
"Pdfexport": "تصدير قوات الدفاع الشعبي",
"Excelexport": "اكسل التصدير",
"Wordexport": "كلمة تصدير",
"Csvexport": "تصدير CSV",
"Search": "بحث",
"Columnchooser": "أعمدة",
"Save": "حفظ",
"Item": "بند",
"Items": "العناصر",
"EditOperationAlert": "لم يتم تحديد سجلات لعملية التحرير",
"DeleteOperationAlert": "لم يتم تحديد سجلات لعملية الحذف",
"SaveButton": "حفظ",
"OKButton": "حسنا",
"CancelButton": "إلغاء",
"EditFormTitle": "تفاصيل",
"AddFormTitle": "إضافة سجل جديد",
"BatchSaveConfirm": "هل أنت متأكد أنك تريد حفظ التغييرات؟",
"BatchSaveLostChanges": "سيتم فقد التغييرات غير المحفوظة. هل أنت متأكد أنك تريد المتابعة؟",
"ConfirmDelete": "هل أنت متأكد أنك تريد حذف السجل؟",
"CancelEdit": "هل أنت متأكد من أنك تريد إلغاء التغييرات؟",
"ChooseColumns": "اختيار العمود",
"SearchColumns": "أعمدة البحث",
"Matchs": "لم يتم العثور على تطابق",
"FilterButton": "منقي",
"ClearButton": "واضح",
"StartsWith": "ابدا ب",
"EndsWith": "ينتهي بـ",
"Contains": "يحتوي على",
"Equal": "مساو",
"NotEqual": "ليس متساوي",
"LessThan": "أقل من",
"LessThanOrEqual": "اصغر من او يساوي",
"GreaterThan": "أكثر من",
"GreaterThanOrEqual": "أكبر من أو يساوي",
"ChooseDate": "اختيار التاريخ",
"EnterValue": "أدخل القيمة",
"Copy": "نسخ",
"Group": "تجميع حسب هذا العمود",
"Ungroup": "فك تجميع بواسطة هذا العمود",
"autoFitAll": "احتواء تلقائي لجميع الأعمدة",
"autoFit": "احتواء تلقائي لهذا العمود",
"Export": "تصدير",
"FirstPage": "الصفحة الأولى",
"LastPage": "آخر صفحة",
"PreviousPage": "الصفحة السابقة",
"NextPage": "الصفحة التالية",
"SortAscending": "فرز تصاعدي",
"SortDescending": "ترتيب تنازلي",
"EditRecord": "تحرير السجل",
"DeleteRecord": "حذف سجل",
"FilterMenu": "منقي",
"SelectAll": "اختر الكل",
"Blanks": "الفراغات",
"FilterTrue": "صحيح",
"FilterFalse": "خاطئة",
"NoResult": "لم يتم العثور على تطابق",
"ClearFilter": "مرشح واضح",
"NumberFilter": "عدد المرشحات",
"TextFilter": "مرشحات النص",
"DateFilter": "مرشحات التاريخ",
"DateTimeFilter": "مرشحات DateTime",
"MatchCase": "حالة مباراة",
"Between": "ما بين",
"CustomFilter": "تصفية مخصص",
"CustomFilterPlaceHolder": "أدخل القيمة",
"CustomFilterDatePlaceHolder": "اختيار موعد",
"AND": "و",
"OR": "أو",
"ShowRowsWhere": "إظهار الصفوف حيث:",
"NotStartsWith": "لا تبدأ بـ",
"Like": "يحب",
"NotEndsWith": "لا تنتهي ب",
"NotContains": "لا يحتوي",
"IsNull": "باطل",
"NotNull": "غير فارغة",
"IsEmpty": "فارغ",
"IsNotEmpty": "ليس فارغًا",
"AddCurrentSelection": "إضافة التحديد الحالي للتصفية",
"UnGroupButton": "انقر هنا لفك التجميع",
"AutoFitAll": "احتواء تلقائي لجميع الأعمدة",
"AutoFit": "احتواء تلقائي لهذا العمود",
"Clear": "صافي",
"FilterMenuDialogARIA": "مربع حوار قائمة التصفية",
"ExcelFilterDialogARIA": "مربع حوار مرشح Excel",
"DialogEditARIA": "مربع حوار التحرير",
"ColumnChooserDialogARIA": "منتقي الأعمدة",
"ColumnMenuDialogARIA": "مربع حوار قائمة العمود",
"CustomFilterDialogARIA": "مربع حوار عامل التصفية المخصص",
"SortAtoZ": "فرز من الألف إلى الياء",
"SortZtoA": "فرز من Z إلى A",
"SortByOldest": "فرز حسب الأقدم",
"SortByNewest": "فرز حسب الأحدث",
"SortSmallestToLargest": "الفرز من الأصغر إلى الأكبر",
"SortLargestToSmallest": "الفرز من الأكبر إلى الأصغر",
"Sort": "فرز",
"FilterDescription": "اضغط على Alt Down لفتح قائمة التصفية",
"SortDescription": "اضغط على Enter للفرز",
"ColumnMenuDescription": "اضغط على Alt لأسفل لفتح قائمة العمود",
"GroupDescription": "اضغط على مفتاح Ctrl مسافة للمجموعة",
"ColumnHeader": " رأس العمود ",
"TemplateCell": " هي خلية قالب",
"CommandColumnAria": "هو رأس عمود الأمر ",
"DialogEdit": "تحرير الحوار",
"ClipBoard": "الحافظة",
"GroupButton": "زر المجموعة",
"UnGroupAria": "زر فك التجميع",
"GroupSeperator": "فاصل للأعمدة المجمعة",
"UnGroupIcon": "قم بفك تجميع العمود المجمع ",
"GroupedSortIcon": "قم بفرز العمود المجمع ",
"GroupedDrag": "اسحب العمود المجمع",
"GroupCaption": " هي خلية تسمية توضيحية جماعية",
"CheckBoxLabel": "خانة الاختيار",
"Expanded": "موسع",
"Collapsed": "انهار"
},
"pager": {
"currentPageInfo": "{0} من {1} صفحة",
"totalItemsInfo": "({0} عناصر)",
"firstPageTooltip": "الذهاب إلى الصفحة الأولى",
"lastPageTooltip": "الذهاب إلى الصفحة الأخيرة",
"nextPageTooltip": "انتقل إلى الصفحة التالية",
"previousPageTooltip": "الانتقال إلى الصفحة السابقة",
"nextPagerTooltip": "انتقل إلى عناصر بيجر التالية",
"previousPagerTooltip": "انتقل إلى عناصر بيجر السابقة",
"pagerDropDown": "مواد لكل صفحة",
"pagerAllDropDown": "العناصر",
"All": "الكل",
"totalItemInfo": "({0} بند)",
"Container": "حاوية بيجر",
"Information": "معلومات جهاز النداء",
"ExternalMsg": "رسالة خارجية بيجر",
"Page": "صفحة ",
"Of": " من ",
"Pages": " الصفحات"
}
}
}export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];