Oracle in EJ2 JavaScript Pivot Table Component
22 Jan 202611 minutes to read
This guide explains how to retrieve data from an Oracle database using the Oracle Managed Data Access library and bind it to the Pivot Table through a Web API controller.
Creating a Web API Service to Fetch Oracle Data
Follow these steps to create a Web API service that retrieves data from an Oracle database and prepares it for the Pivot Table.
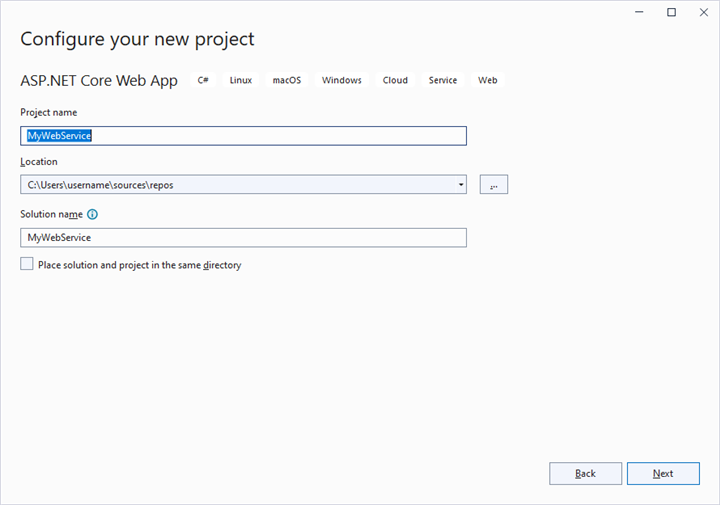
Step 1: Create an ASP.NET Core Web Application
- Open Visual Studio and create a new ASP.NET Core Web App project named MyWebService.
- Follow the official Microsoft documentation for detailed instructions on creating an ASP.NET Core Web application.

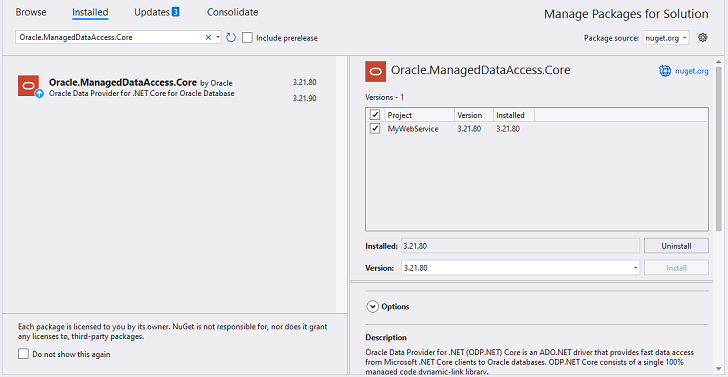
Step 2: Install the Oracle NuGet Package
To enable Oracle database connectivity:
- Open the NuGet Package Manager in your project solution and search for Oracle.ManagedDataAccess.Core.
- Install the Oracle.ManagedDataAccess.Core package to add Oracle support.

Step 3: Create a Web API Controller
- Under the Controllers folder, create a new Web API controller named PivotController.cs.
- This controller facilitates data communication between the Oracle database and the Pivot Table.
Step 4: Connect to Oracle and Retrieve Data
In the PivotController.cs file, use the Oracle Managed Data Access library to connect to an Oracle database and retrieve data for the Pivot Table.
-
Establish Connection: Use OracleConnection with a valid connection string (e.g.,
Data Source=localhost;User Id=myuser;Password=mypassword;) to connect to the Oracle database. -
Query and Fetch Data: Execute a SQL query (e.g.,
SELECT * FROM EMPLOYEES) using OracleCommand to retrieve data for the Pivot Table. - Structure the Data: Use OracleDataAdapter’s Fill method to populate query results into a DataTable for JSON serialization.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using Oracle.ManagedDataAccess.Client;
using System.Data;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
private static DataTable FetchOracleResult()
{
// Replace with your own connection string.
string connectionString = "<Enter your valid connection string here>";
OracleConnection oracleConnection = new OracleConnection(connectionString);
oracleConnection.Open();
OracleCommand command = new OracleCommand("SELECT * FROM EMPLOYEES", oracleConnection);
OracleDataAdapter dataAdapter = new OracleDataAdapter(command);
DataTable dataTable = new DataTable();
dataAdapter.Fill(dataTable);
oracleConnection.Close();
return dataTable;
}
}
}Step 5: Serialize Data to JSON
In the PivotController.cs file, define a Get method that calls FetchOracleResult to retrieve data from the Oracle database as a DataTable. Then, use JsonConvert.SerializeObject from the Newtonsoft.Json library to convert the DataTable into JSON format. This JSON data will be used by the Pivot Table component.
Ensure the Newtonsoft.Json NuGet package is installed in your project to use JsonConvert.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using Oracle.ManagedDataAccess.Client;
using System.Data;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpGet(Name = "GetOracleResult")]
public object Get()
{
return JsonConvert.SerializeObject(FetchOracleResult());
}
private static DataTable FetchOracleResult()
{
// Replace with your own connection string.
string connectionString = "<Enter your valid connection string here>";
OracleConnection oracleConnection = new OracleConnection(connectionString);
oracleConnection.Open();
OracleCommand command = new OracleCommand("SELECT * FROM EMPLOYEES", oracleConnection);
OracleDataAdapter dataAdapter = new OracleDataAdapter(command);
DataTable dataTable = new DataTable();
dataAdapter.Fill(dataTable);
oracleConnection.Close();
return dataTable;
}
}
}Step 6: Run the Web API Service
- Build and run the application.
- The application will be hosted at
https://localhost:44346/(the port number may vary based on your configuration).
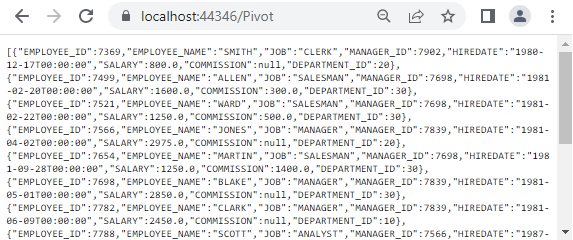
Step 7: Access the JSON Data
- Access the Web API endpoint at
https://localhost:44346/Pivotto view the JSON data retrieved from the Oracle database. - The browser will display the JSON data, as shown below.

Connecting the Pivot Table to an Oracle Database Using the Web API Service
This section explains how to connect the Pivot Table component to an Oracle database by retrieving data from the Web API service created in the previous section.
Step 1: Create a Pivot Table in React
- Set up a basic Javascript Pivot Table by following the Getting Started documentation.
- Ensure your Javascript project is configured with the necessary EJ2 Pivot Table dependencies.
Step 2: Configure the Web API URL in the Pivot Table
- In the App.tsx (or App.jsx) file, map the Web API URL (
https://localhost:44346/Pivot) to the Pivot Table using the url property within the dataSourceSettings. - Below is the sample code to configure the Pivot Table to fetch data from the Web API:
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
url: 'https://localhost:44346/Pivot',
//Other codes here...
}
});
pivotObj.appendTo('#PivotView');Step 3: Define the Pivot Table Report
- Configure the Pivot Table report in the App.tsx (or App.jsx) file to structure the data retrieved from the Oracle database.
- Add fields to the rows, columns, values, and filters properties of dataSourceSettings to define the report structure, specifying how data fields are organized and aggregated in the Pivot Table.
- Enable the field list by setting the showFieldList property to true and including the
FieldListmodule in the services section. This allows users to dynamically add or rearrange fields across the columns, rows, and values axes using an interactive user interface.
Here’s the updated sample code for App.jsx with the report configuration and field list support:
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
url: 'https://localhost:44346/Pivot',
enableSorting: true,
expandAll: false,
dataSource: [],
columns: [
{ name: 'DEPARTMENT_ID', caption: 'Department ID' },
{ name: 'EMPLOYEE_NAME', caption: 'Employee Name' },
],
rows: [
{ name: 'JOB', caption: 'Job' },
{ name: 'SALARY', caption: 'Salary' }
],
values: [
{ name: 'EMPLOYEE_ID', caption: 'Employee ID' },
{ name: 'CC_EMPLOYEES', caption: 'Employees' },
{ name: 'CC_TAX_PERCENTAGE', caption: 'Percentage' },
],
filters: []
},
showFieldList: true,
width: '100%'
});
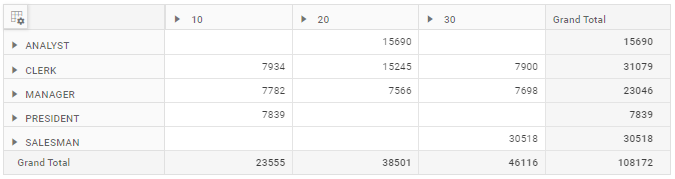
pivotObj.appendTo('#PivotView');Step 4: Run and Verify the Pivot Table
- Run the Javascript application.
- The Pivot Table will display the data fetched from the Oracle database via the Web API, structured according to the defined report.
- The resulting Pivot Table will look like this:

Additional Resources
Explore a complete example of the Javascript Pivot Table integrated with an ASP.NET Core Web Application to fetch data from an Oracle database in this GitHub repository.