PostgreSQL in EJ2 JavaScript Pivot Table Component
22 Jan 20269 minutes to read
This guide explains how to retrieve data from a PostgreSQL database using the Microsoft Npgsql library and bind it to the Pivot Table through a Web API controller.
Creating a Web API Service to Fetch PostgreSQL Data
Follow these steps to create a Web API service that retrieves data from a PostgreSQL database and prepares it for the Pivot Table.
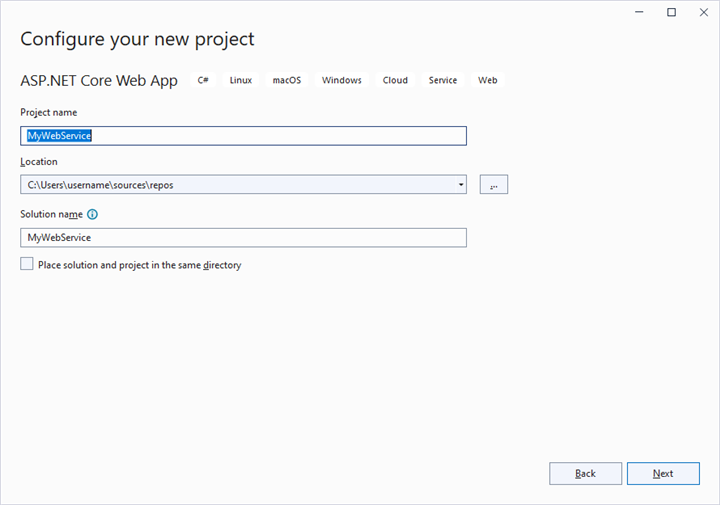
Step 1: Create an ASP.NET Core Web Application
- Open Visual Studio and create a new ASP.NET Core Web App project named MyWebService.
- Follow the official Microsoft documentation for detailed instructions on creating an ASP.NET Core Web application.

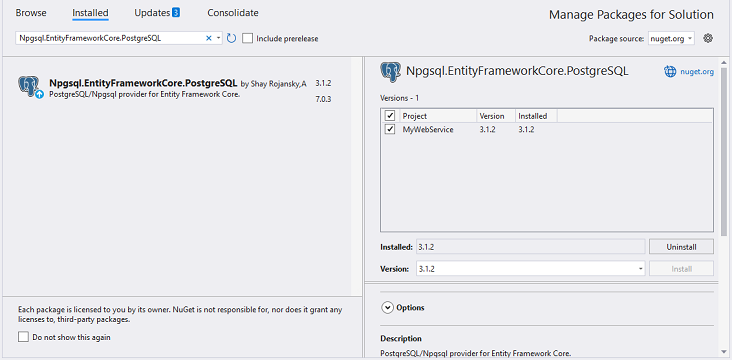
Step 2: Install the Npgsql NuGet Package
To enable PostgreSQL database connectivity:
- Open the NuGet Package Manager in your project solution and search for Npgsql.EntityFrameworkCore.PostgreSQL.
- Install the Npgsql.EntityFrameworkCore.PostgreSQL package to add PostgreSQL support.

Step 3: Create a Web API Controller
- Under the Controllers folder, create a new Web API controller named PivotController.cs.
- This controller facilitates data communication between the PostgreSQL database and the Pivot Table.
Step 4: Connect to PostgreSQL and Retrieve Data
In the PivotController.cs file, use the Npgsql library to connect to a PostgreSQL database and retrieve data for the Pivot Table.
-
Establish Connection: Use NpgsqlConnection with a valid connection string (e.g.,
Server=localhost;Database=mydb;User Id=myuser;Password=mypassword;) to connect to the PostgreSQL database. -
Query and Fetch Data: Execute a SQL query (e.g.,
SELECT * FROM tablename) using NpgsqlCommand to retrieve data for the Pivot Table. - Structure the Data: Use NpgsqlDataAdapter’s Fill method to populate query results into a DataTable for JSON serialization.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using System.Data;
using Npgsql;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
public dynamic GetPostgreSQLResult()
{
// Replace with your own connection string.
NpgsqlConnection connection = new NpgsqlConnection("<Enter your valid connection string here>");
connection.Open();
NpgsqlCommand cmd = new NpgsqlCommand("SELECT * FROM tablename", connection);
NpgsqlDataAdapter da = new NpgsqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
connection.Close();
return dt;
}
}
}Step 5: Serialize Data to JSON
In the PivotController.cs file, define a Get method that calls GetPostgreSQLResult to retrieve data from the PostgreSQL database as a DataTable. Then, use JsonConvert.SerializeObject from the Newtonsoft.Json library to convert the DataTable into JSON format. This JSON data will be used by the Pivot Table component.
Ensure the Newtonsoft.Json NuGet package is installed in your project to use JsonConvert.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using System.Data;
using Npgsql;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpGet(Name = "GetPostgreSQLResult")]
public object Get()
{
return JsonConvert.SerializeObject(GetPostgreSQLResult());
}
public dynamic GetPostgreSQLResult()
{
// Replace with your own connection string.
NpgsqlConnection connection = new NpgsqlConnection("<Enter your valid connection string here>");
connection.Open();
NpgsqlCommand cmd = new NpgsqlCommand("SELECT * FROM tablename", connection);
NpgsqlDataAdapter da = new NpgsqlDataAdapter(cmd);
DataTable dt = new DataTable();
da.Fill(dt);
connection.Close();
return dt;
}
}
}Step 6: Run the Web API Service
- Build and run the application.
- The application will be hosted at
https://localhost:44378/(the port number may vary based on your configuration).
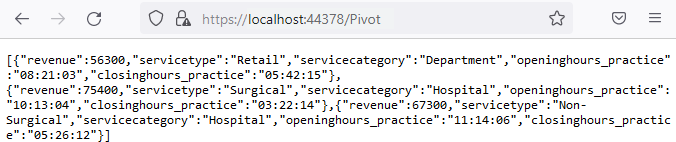
Step 7: Access the JSON Data
- Access the Web API endpoint at
https://localhost:44378/Pivotto view the JSON data retrieved from the PostgreSQL database. - The browser will display the JSON data, as shown below.

Connecting the Pivot Table to a PostgreSQL Database Using the Web API Service
This section explains how to connect the Pivot Table component to a PostgreSQL database by retrieving data from the Web API service created in the previous section.
Step 1: Create a Pivot Table in Pivot Table
- Set up a basic Pivot Table Pivot Table by following the Getting Started documentation.
- Ensure your Pivot Table project is configured with the necessary EJ2 Pivot Table dependencies.
Step 2: Configure the Web API URL in the Pivot Table
- In the App.tsx (or App.jsx) file, map the Web API URL (
https://localhost:44378/Pivot) to the Pivot Table using the url property within the dataSourceSettings. - Below is the sample code to configure the Pivot Table to fetch data from the Web API:
import { PivotView, FieldList } from '@syncfusion/ej2-pivotview';
PivotView.Inject(FieldList);
let pivotObj: PivotView = new PivotView({
dataSourceSettings: {
url: 'https://localhost:44378/Pivot',
//Other codes here...
}
});
pivotObj.appendTo('#PivotView');Step 3: Define the Pivot Table Report
- Configure the Pivot Table report in the App.tsx (or App.jsx) file to structure the data retrieved from the PostgreSQL database.
- Add fields to the rows, columns, values, and filters properties of dataSourceSettings to define the report structure, specifying how data fields are organized and aggregated in the Pivot Table.
- Enable the field list by setting the showFieldList property to true and including the
FieldListmodule in the services section. This allows users to dynamically add or rearrange fields across the columns, rows, and values axes using an interactive user interface.
Here’s the updated sample code for App.tsx (or App.jsx) with the report configuration and field list support:
import { PivotView, FieldList } from '@syncfusion/ej2-pivotview';
PivotView.Inject(FieldList);
let pivotObj: PivotView = new PivotView({
dataSourceSettings: {
url: 'https://localhost:44378/Pivot',
enableSorting: true,
columns: [{ name: 'openinghours_practice' }, { name: 'closinghours_practice' }],
values: [{ name: 'revenue' }],
rows: [{ name: 'servicetype' }, { name: 'servicecategory' }]
},
showFieldList: true,
width: '100%',
height: 350,
});
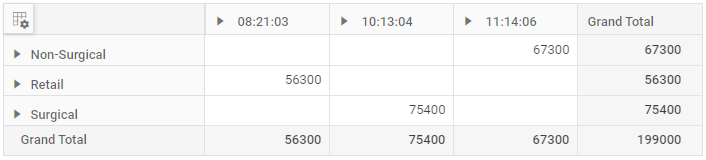
pivotObj.appendTo('#PivotView');Step 4: Run and Verify the Pivot Table
- Run the Pivot Table application.
- The Pivot Table will display the data fetched from the PostgreSQL database via the Web API, structured according to the defined report.
- The resulting Pivot Table will look like this:

Additional Resources
Explore a complete example of the Pivot Table Pivot Table integrated with an ASP.NET Core Web Application to fetch data from a PostgreSQL database in this GitHub repository.