Drag and drop in EJ2 TypeScript Gantt control
23 Jun 20237 minutes to read
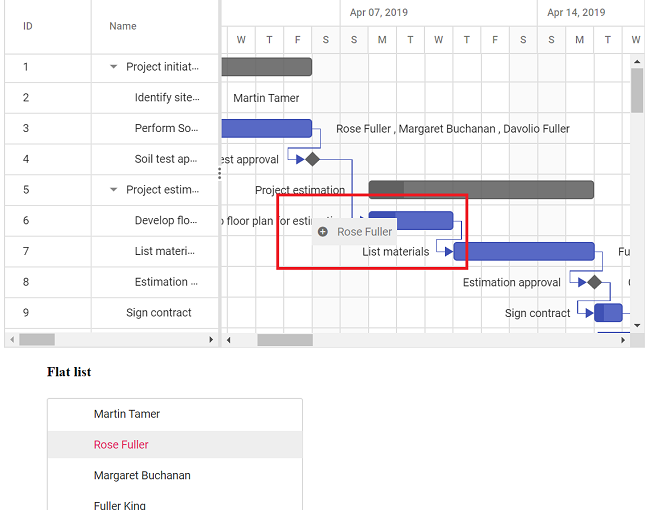
In Gantt, it is possible to drag a record from another component and drop it in Gantt chart with updating the Gantt record. Here, dragging an item from TreeView component to Gantt and that item is updated as a resource for the Gantt record, we can achieve this, by using nodeDragStop event of TreeView control.
import { Gantt, Edit, Selection } from '@syncfusion/ej2-gantt';
import { TreeView, DragAndDropEventArgs } from '@syncfusion/ej2-navigations';
import { editingData, editingResources } from './datasource.ts';
import { closest } from '@syncfusion/ej2-base';
Gantt.Inject(Edit, Selection);
let treeObj: TreeView = new TreeView({
fields: { dataSource: editingResources, id: 'resourceId', text: 'resourceName' },
allowDragAndDrop: true,
height: "200px",
nodeDragStop: function (args: DragAndDropEventArgs): void {
args.cancel= true;
let ganttObj: any = document.getElementById('Gantt').ej2_instances[0];
let chartEle: any = closest(args.target, '.e-chart-row');
let gridEle: any = closest(args.target, '.e-row');
if(gridEle){
var index = ganttObj.treeGrid.getRows().indexOf(gridEle);
ganttObj.selectRow(index);
}
if (chartEle) {
var index = chartEle.rowIndex;
ganttObj.selectRow(index);
}
let record: any = args.draggedNodeData;
let selectedData = ganttObj.flatData[ganttObj.selectedRowIndex];
let selectedDataResource = selectedData.taskData.resources;
let resources = [];
if (selectedDataResource) {
for (var i = 0; i < selectedDataResource.length; i++) {
resources.push(selectedDataResource[i].resourceId);
}
}
resources.push(parseInt(record.id));
if (chartEle || gridEle) {
var data = {
TaskID: selectedData.taskData.TaskID,
resources: resources
};
gantt.updateRecordByID(data);
}
}
});
let gantt: Gantt = new Gantt({
dataSource: editingData,
resources: editingResources,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID',
dependency: 'Predecessor',
resourceInfo: 'resources'
},
resourceFields: {
id: 'resourceId',
name: 'resourceName'
},
labelSettings: {
leftLabel: 'TaskName',
rightLabel: 'resources'
},
splitterSettings: {
position: "50%"
},
editSettings: {
allowEditing: true
}
});
treeObj.appendTo('#TreeView');
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<b><label>Gantt</label></b>
<div id='Gantt'></div>
<b><label>List</label></b>
<div id='TreeView' style="width: 500px;"></div>
</div>
</body>
</html>The following screenshot shows dropping record from another component in to Gantt, and Rose Fuller is added as resource for the task Develop floor plan estimation.