Resources in EJ2 TypeScript Gantt control
22 Jun 202416 minutes to read
In Gantt, the resources are represented by staff, equipment and materials etc. In Gantt control you can show or allocate the resources (human resources) for each task.
Resource collection
The resource collection contains details about resources that are used in the project. Resources are JSON object that contains id, name, unit and group of the resources and this collection is mapped to the Gantt control using the resources property. These resource fields are mapped to the Gantt control using the resourceFields property.
| Resource fields | Description |
|---|---|
id |
This field is used to assign resources to the tasks. |
name |
This field is used to map the resource names. These names are displayed as one of Gantt columns and also can display as labels using the labelSettings property. |
unit |
It indicates the amount of work that can be done by a resource for the task in a day. |
group |
This field is used to group the resources and the tasks assigned to that particular resource into category. |
The following code snippets shows resource collection and how it assigned to Gantt control.
let projectResources: object[] = resources: [
{ resourceId: 1, resourceName: 'Martin Tamer', resourceGroup: 'Planning Team', resourceUnit: 50},
{ resourceId: 2, resourceName: 'Rose Fuller', resourceGroup: 'Testing Team', resourceUnit: 70 },
{ resourceId: 3, resourceName: 'Margaret Buchanan', resourceGroup: 'Approval Team' },
{ resourceId: 4, resourceName: 'Fuller King', resourceGroup: 'Development Team' },
{ resourceId: 5, resourceName: 'Davolio Fuller', resourceGroup: 'Approval Team' },
{ resourceId: 6, resourceName: 'Van Jack', resourceGroup: 'Development Team', resourceUnit: 40 },
];
let gantt: Gantt = new Gantt({
resourceFields: {
id: 'resourceId', //resource Id Mapping
name: 'resourceName', //resource Name mapping
unit: 'resourceUnit', //resource Unit mapping
group: 'resourceGroup' //resource Group mapping
},
resources: projectResources //resource collection dataSource
});
gantt.appendTo('#Gantt');Assign resource
We can assign resources for a task at initial load, using the resource id value of the resources as a collection. This collection is mapped from the dataSource to the Gantt control using the resourceInfo property.
Resources are assigned to tasks in following ways.
Assign resource alone
If the unit is not specified for specific resource, the amount of work done will be consider as 100% by default. In such cases, the resource unit will not be displayed in Gantt UI.
{ TaskID: 2, TaskName: 'Identify site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50, resources: [1] },Assign resource with unit
We can assign the quantity of work done by the resources for the specific task as like below code snippet.
{ TaskID: 3, TaskName: 'Perform soil test', StartDate: new Date('03/29/2019'), Duration: 4,
resources: [{resourceId: 2, resourceUnit: 70}, {resourceId: 1, resourceUnit: 70}] },When resource unit is defined in resource collection, the amount of work done by that particular resource will be same for all the tasks.
The following code snippet shows how to assign the resource for each task and map to Gantt control.
import { Gantt } from '@syncfusion/ej2-gantt';
import { GanttData, ProjectResources } from './datasource.ts';
let gantt: Gantt = new Gantt({
dataSource: GanttData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
resourceInfo: 'resources',
parentID: 'ParentID'
},
columns: [
{ field: 'TaskID', visible: false },
{ field: 'TaskName', headerText: 'Task Name', width: '180' },
{ field: 'resources', headerText: 'Resources', width: '160' },
{ field: 'Duration', width: '100' },
],
resourceFields: {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
},
labelSettings: {
rightLabel: 'resources'
},
resources: ProjectResources,
splitterSettings: {
columnIndex: 5.1
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
</body>
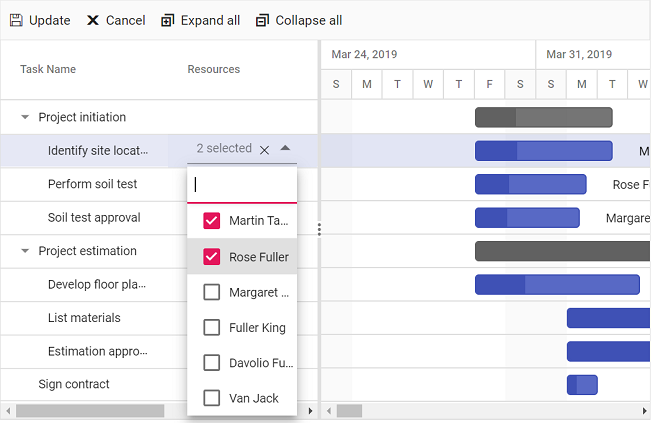
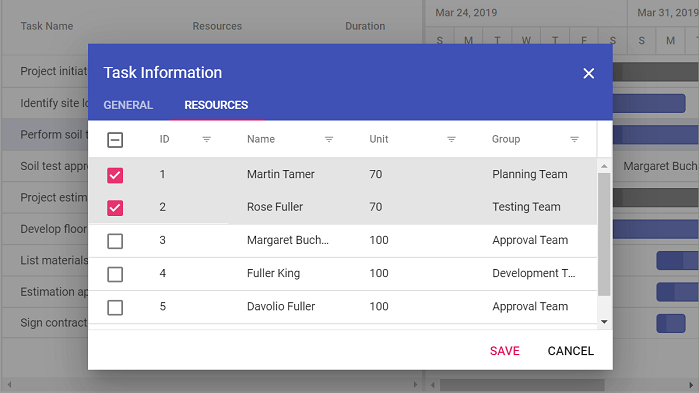
</html>Add/Edit resource collection
By using cell/ dialog edit option, we can add/remove the multiple resources for a particular task. Resource Unit can be change for a each task on resource tab in the edit dialog by double click on the unit cell.


Custom background colors for resource column and taskbar
In Gantt Component, you can customize the background colors of the resource column and taskbars based on the resources assigned to each task. This customization enhances the readability and usability of the Gantt chart.
To achieve this, utilize the template property for the resource column and the queryTaskbarInfo event. The template property allows you to define a custom template for the resource column, while the queryTaskbarInfo event to modify the taskbar properties, including background colors.
The following code snippet demonstrates how to customize the background colors of the taskbar and resource column according to the assigned resources:
import { Gantt, Toolbar, Edit, Selection } from '@syncfusion/ej2-gantt';
import { GanttData, editingResources } from 'datasource.ts';
Gantt.Inject(Toolbar, Edit, Selection);
let style: any;
(<{ Resources?: Function }>window).Resources = (resource: any) => {
switch(resource) {
case 'Martin Tamer':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 81px; height: 24px; border-radius: 24px; background: #DFECFF " ;
break;
case 'Rose Fuller':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 71px; height: 24px; border-radius: 24px; background: #E4E4E7 " ;
break;
case 'Margaret Buchanan':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 123px; height: 24px; border-radius: 24px; background: #DFFFE2 " ;
break;
case 'Tamer Vinet':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 75px; height: 24px; border-radius: 24px; background: #FFEBE9 " ;
break;
}
return style;
},
(<{ ResourcesStyles?: Function }>window).ResourcesStyles = (resource: any) => {
switch(resource) {
case 'Martin Tamer':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #006AA6" ;
break;
case 'Rose Fuller':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #766B7C" ;
break;
case 'Margaret Buchanan':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #00A653" ;
break;
case 'Tamer Vinet':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #FF3740" ;
break;
}
return style;
}
let gantt: Gantt = new Gantt({
dataSource: GanttData,
resources: editingResources,
queryTaskbarInfo(args: any) {
if (args.data.resources == 'Martin Tamer') {
args.taskbarBgColor = '#DFECFF';
args.progressBarBgColor = '#006AA6'
}else if (args.data.resources == 'Rose Fuller') {
args.taskbarBgColor = '#E4E4E7';
args.progressBarBgColor = '#766B7C'
}
else if (args.data.resources == 'Margaret Buchanan') {
args.taskbarBgColor = '#DFFFE2';
args.progressBarBgColor = '#00A653'
}
else if (args.data.resources == 'Tamer Vinet') {
args.taskbarBgColor = '#FFEBE9';
args.progressBarBgColor = '#FF3740'
}
},
taskFields: {
id: 'TaskID',
name: 'TaskName',
resourceInfo: 'resources',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
resourceFields: {
id: 'resourceId',
name: 'resourceName'
},
columns: [
{ field: 'TaskID', visible: false },
{ field: 'TaskName', headerText: 'Task Name', width: 250 },
{ field: 'resources', headerText: 'Resources', width: 175, template: '#resColumnTemplate' },
{ field: 'Progress', headerText: 'Progress', width: 150 },
{ field: 'StartDate', headerText: 'Start Date', width: 150 },
{ field: 'Duration', headerText: 'Duration', width: 150 }
],
splitterSettings: {
columnIndex: 3
},
labelSettings: {
rightLabel: 'resources'
}
});
gantt.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Gantt Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Gantt'></div>
</div>
<script type="text/x-template" id="resColumnTemplate">
${if(ganttProperties.resourceNames)}
<div style= "${Resources(data.ganttProperties.resourceNames)}">
<span style= "${ResourcesStyles(data.ganttProperties.resourceNames)}">${ganttProperties.resourceNames}</span>
</div>
${/if}
</script>
</body>
</html>