Connector annotations in EJ2 TypeScript Diagram control
4 Dec 202414 minutes to read
Annotations of a connector can be positioned using the following properties of Annotation class.
- Offset
- Alignment
- Displacement
- SegmentAngle
- HorizontalAlignment
- VerticalAlignment
- Margin
Annotation offset
The offset for pathAnnotation is of type number and ranges from 0 to 1, from the source to the target point of the connector. By default, the offset value for a connector annotation is 0.5.
The following code illustrates, how to set offset for the connector.
import { ConnectorModel, Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
var connectors: ConnectorModel[] = [
{
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 300, y: 200 },
type: 'Straight',
//Path annotation offset
annotations: [{ content: 'annotation', offset: 0.2 }],
},
];
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
connectors: connectors,
});
// render initialized diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
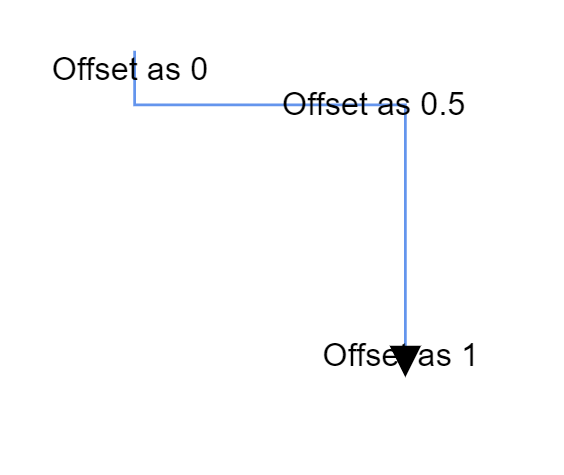
</html>The following image shows the position of the annotation with respect to different offsets.

Annotation alignment
The connector’s annotation can be aligned over its segment path using the alignment property of annotation.
The following code example illustrates how to align connector annotations.
import { Diagram, NodeModel, ConnectorModel } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
let node: NodeModel = {
id: 'node1',
// Position of the node
offsetX: 100,
offsetY: 100,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
},
// Sets the annotation for the node
annotations: [
{
content: 'Task1',
},
],
};
let node2: NodeModel = {
id: 'node2',
// Position of the node
offsetX: 300,
offsetY: 100,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
},
// Sets the annotation for the node
annotations: [
{
content: 'Task2',
},
],
};
let connector: ConnectorModel = {
sourceID: 'node1',
targetID: 'node2',
type: 'Orthogonal',
targetDecorator: { shape: 'None' },
style: {
strokeColor: '#6BA5D7',
strokeWidth: 2,
},
// Sets the annotation for the connector
annotations: [
{
content: '0',
// Sets the offset for the content
offset: 0,
alignment: 'Before',
},
{
content: '1',
// Sets the offset for the content
offset: 1,
alignment: 'After',
},
],
};
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node, node2],
connectors: [connector],
});
// render initialized diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Displacement of annotation
Displacement refers displacement of an annotation from its actual position. A connector annotation can be displaced to a particular distance by using a displacement property of the pathAnnotation. The following example shows how to set displacement for the connector annotation.
import { ConnectorModel, Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
var connectors: ConnectorModel[] = [
{
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 500, y: 100 },
type: 'Straight',
//Path annotation offset
annotations: [
{
content: 'annotation',
offset: 0.2,
alignment: 'After',
displacement: { x: 50, y: 50 },
},
],
},
];
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
connectors: connectors,
});
// render initialized diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>NOTE
Displacement is only applicable when we use alignment as
AfterorBefore.
Segment angle for annotation
The segmentAngle property is used to rotate the annotation based on the connectors segment direction. By default, annotation will be rotated in the connector path. When you set segmentAngle as true, annotation will be rotated from its position based on the connector segment direction. The following code illustrates, how to set segment angle.
import { ConnectorModel, Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
var connectors: ConnectorModel[] = [
{
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 500, y: 250 },
type: 'Orthogonal',
//Path annotation offset
annotations: [
{
content: 'annotation',
//Segment angle
segmentAngle: true,
offset: 0.2,
},
],
},
];
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
connectors: connectors,
});
// render initialized diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
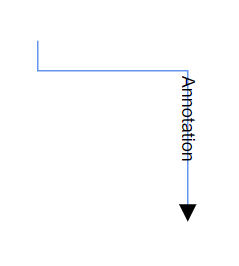
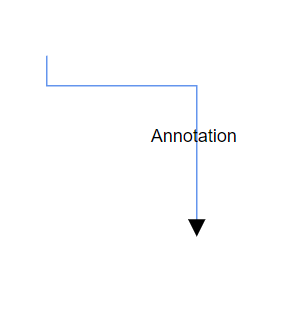
</html>| Segment angle | Output |
|---|---|
| True |  |
| False |  |