Getting Started with ASP.NET MVC Tooltip Control
29 Dec 20256 minutes to read
This section briefly explains about how to include ASP.NET MVC Tooltip control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Tooltip control
Now, add the Syncfusion® ASP.NET MVC Tooltip control in ~/Views/Home/Index.cshtml page.
<div style='display: inline-flex; position: relative; left: 50%; transform: translateX(-50%); margin-top: 100px;'>
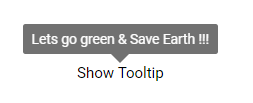
@Html.EJS().Tooltip("Tooltip")
.Content("Lets go green & Save Earth !!!")
.Position(Syncfusion.EJ2.Popups.Position.TopCenter)
.ContentTemplate(@<span id='target'>
Show Tooltip
</span>)
.Render()
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Tooltip control will be rendered in the default web browser.

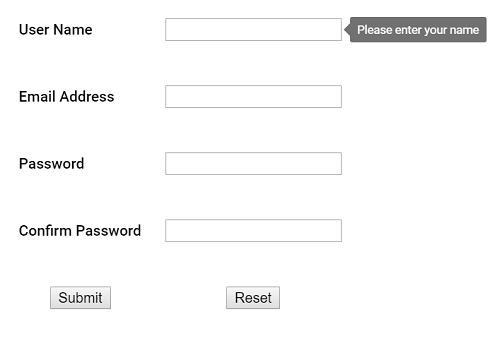
Initialize Tooltip within a container
You can create Tooltips on multiple targets within a container. To do so, you have to define specific target elements to the Target property so that the Tooltip is initialized only on matched targets within a container. In this case, the Tooltip content is assigned from the title attribute of the target element.
Refer to the following code example to create a Tooltip on multiple targets within a container.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("Tooltip")
.Target(".e-info")
.Position(Syncfusion.EJ2.Popups.Position.RightCenter)
.ContentTemplate(@<form id="details" role="form">
<table>
<tr>
<td class="info"> User Name:</td>
<td> <input type="text" class="e-info" name="firstname" title="Please enter your name"> </td>
</tr>
<tr>
<td class="info"> Email Address:</td>
<td> <input type="text" class="e-info" name="email" title="Enter a valid email address"></td>
</tr>
<tr>
<td class="info"> Password:</td>
<td> <input type="password" class="e-info" name="password" title="Be at least 8 characters length"></td>
</tr>
<tr>
<td class="info"> Confirm Password:</td>
<td> <input type="password" class="e-info" name="Cpwd" title="Re-enter your password"></td>
</tr>
</table>
<input id="sample" type="submit" value="Submit">
<input id="clear" type="reset" value="Reset">
</form>)
.Render()
<style>
#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
#details table th, #details table td {
padding: 15px;
text-align: left;
}
#details .info {
font-weight: bold;
}
</style>
NOTE
In the above sample,
#detailsrefers to the container’s id, and the target.e-inforefers to the target elements available within that container.
NOTE