Tooltip Positioning in Tooltip Control
2 Mar 202512 minutes to read
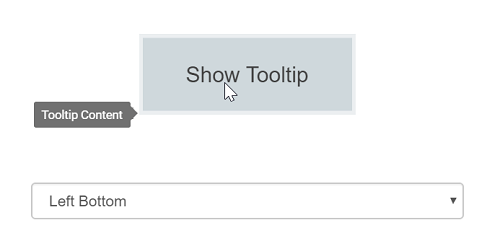
Tooltips can be attached to 12 static locations around the target. On initializing the Tooltip, you can set the position property with any one of the following values:
TopLeftTopCenterTopRightBottomLeftBottomCenterBottomRightLeftTopLeftCenterLeftBottomRightTopRightCenterRightBottom
NOTE
By default, Tooltip is placed at the
TopCenterof the target element.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
<div class="tooltipcontainer">
<div class="button-container">
@Html.EJS().Tooltip("Tooltip")
.Content("Lets go green & Save Earth !!!")
.Position(Syncfusion.EJ2.Popups.Position.TopCenter)
.ContentTemplate(@<div>@Html.EJS().Button("primarybtn").Content("Show tooltip").Render()</div>)
.Render()
</div>
<div class="select-container">
<select id="positions" class="form-control" onchange="onChange(this)">
<option value="TopLeft">Top Left</option>
<option value="TopCenter" selected="">Top Center</option>
<option value="TopRight">Top Right</option>
<option value="BottomLeft">Bottom Left</option>
<option value="BottomCenter">Bottom Center</option>
<option value="BottomRight">Bottom Right</option>
<option value="LeftTop">Left Top</option>
<option value="LeftCenter">Left Center</option>
<option value="LeftBottom">Left Bottom</option>
<option value="RightTop">Right Top</option>
<option value="RightCenter">Right Center</option>
<option value="RightBottom">Right Bottom</option>
</select>
</div>
</div>
<style>
.tooltipcontainer {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 100px;
}
.button-container {
margin-bottom: 20px;
}
.select-container {
width: 100%;
max-width: 200px;
}
#positions {
width: 100%;
}
</style>
<script>
var tooltip;
window.onload = function () {
tooltip = document.getElementById('Tooltip').ej2_instances[0];
}
function onChange(args) {
tooltip.position = args.value;
}
</script>public ActionResult TooltipAnimation()
{
return View();
}Output be like the below.

Tip pointer positioning
The Tooltip pointer can be attached or detached from the Tooltip by using the showTipPointer property. Pointer positions can be adjusted using the tipPointerPosition property that can be assigned to one of the following values:
autostartmiddleend
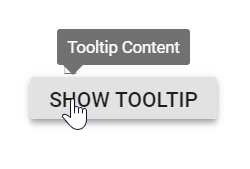
The following code example illustrates how to set the pointer to the start position of the Tooltip.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("Tooltip")
.Content("Tooltip content")
.TipPointerPosition(Syncfusion.EJ2.Popups.TipPointerPosition.Start)
.ContentTemplate(@<div><div id='target'><span>Show Tooltip</span></div></div>)
.Render()
<style>
#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
#target {
background-color: #ececec;
border: 1px solid #c8c8c8;
box-sizing: border-box;
margin: 50px auto;
padding: 20px;
width: 250px;
}
</style>public ActionResult TipPointer()
{
ViewBag.content = "Tooltip Content";
return View();
}Output be like the below.

By default, tip pointers are auto adjusted so that the arrow does not point outside the target element.
Dynamic positioning
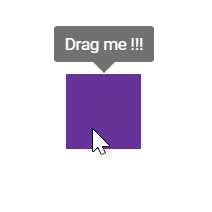
The Tooltip and its tip pointer can be positioned dynamically based on the target’s location. This can be achieved by using the refresh method, which auto adjusts the Tooltip over the target.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
<div class="control-section">
@Html.EJS().Tooltip("targetContainer")
.Content("Drag me")
.Target("#demoSmart")
.ContentTemplate(@<div id="demoSmart"></div>)
.Render()
</div>
<script type="text/javascript">
var tooltip, ele;
window.onload = function () {
ele = document.getElementById('demoSmart');
tooltip = document.getElementById("targetContainer").ej2_instances[0];
var drag = new ej.base.Draggable(ele, {
clone: false,
dragArea: '#targetContainer',
drag: function (args) {
if (args.element.getAttribute('data-tooltip-id') === null) {
tooltip.open(args.element);
}
else {
tooltip.refresh(args.element);
}
},
dragStart: function (args) {
if (args.element.getAttribute('data-tooltip-id') !== null) {
return;
}
tooltip.open(args.element);
},
dragStop: function (args) {
tooltip.close();
}
});
}
</script>
<style type="text/css">
#demoSmart {
background: rebeccapurple;
height: 50px;
left: 35%;
position: absolute;
top: 35%;
width: 50px;
}
#targetContainer {
margin: 10px;
min-height: 320px;
width: 100%;
float: left;
border: 1px solid #dddddd;
border-radius: 3px;
}
.control-section {
padding: 3px;
margin-right: 20px;
}
</style>public ActionResult DynamicPosition()
{
ViewBag.custom = "Drag Me";
return View();
}NOTE
When mouse trailing option is enabled, the tip pointer position gets auto adjusted based on the target, and other position values like start, end, and middle are not applied (to prevent the pointer from moving out of target).
Output be like the below.

Mouse Trailing
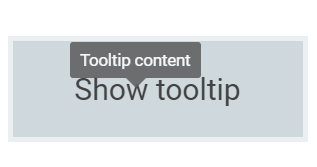
Tooltips can be positioned relative to the mouse pointer. This behavior can be enabled or disabled by using the mouseTrail property. By default, it is set to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("Tooltip")
.Position(Syncfusion.EJ2.Popups.Position.TopCenter)
.MouseTrail(true)
.Content("Tooltip content")
.ContentTemplate(@<div><div id="target" style="margin: 50px;">Show tooltip</div></div>)
.Render()
<style>
#target {
background-color: #ececec;
border: 1px solid #c8c8c8;
box-sizing: border-box;
margin: 80px auto;
padding: 20px;
width: 200px;
}
</style>public ActionResult MouseTrailing()
{
return View();
}Output be like the below.

NOTE
When mouse trailing option is enabled, the tip pointer position gets auto adjusted based on the target, and other position values like start, end, and middle are not applied (to prevent the pointer from moving out of target).
Setting offset values
Offset values are set to specify the distance between the target and Tooltip element. The offsetX and offsetY properties are used to specify the offset left and top values.
-
offsetXspecifies the distance between the target and Tooltip element in X axis. -
offsetYspecifies the distance between the target and Tooltip element in Y axis.
The following code example illustrates how to set offset values.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
@Html.EJS().Tooltip("tooltip")
.OffsetX(30)
.OffsetY(30)
.MouseTrail(true)
.ShowTipPointer(false)
.Content("Tooltip content")
.ContentTemplate(@<div><div id="target">Show tooltip</div></div>)
.Render()
<style>
#target {
background-color: #ececec;
border: 1px solid #c8c8c8;
box-sizing: border-box;
margin: 80px auto;
padding: 20px;
width: 200px;
}
</style>public ActionResult offsetvalues()
{
ViewBag.content = "Tooltip Content";
return View();
}Output be like the below.

NOTE
By default, collision is handled automatically and therefore when collision is detected the Tooltip fits horizontally and flips vertically.