Getting Started with ASP.NET MVC Toolbar Control
29 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET MVC Toolbar control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Toolbar control
Now, add the Syncfusion® ASP.NET MVC Toolbar control in ~/Views/Home/Index.cshtml page.
@using Syncfusion.EJ2.Navigations;
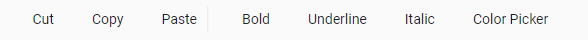
@(Html.EJS().Toolbar("defaultToolbar")
.Width("600px")
.Items(new List<ToolbarItem> {
new ToolbarItem { Text="Cut", PrefixIcon = "e-cut-icon tb-icons", TooltipText = "Cut" },
new ToolbarItem { Text="Copy", PrefixIcon = "e-copy-icon tb-icons", TooltipText = "Copy" },
new ToolbarItem { Text="Paste", PrefixIcon = "e-paste-icon tb-icons", TooltipText = "Paste" },
new ToolbarItem { Type = ItemType.Separator },
new ToolbarItem { Text="Bold", PrefixIcon = "e-bold-icon tb-icons", TooltipText = "Bold" },
new ToolbarItem { Text="Underline", PrefixIcon = "e-underline-icon tb-icons", TooltipText = "Underline" },
new ToolbarItem { Text="Italic", PrefixIcon = "e-italic-icon tb-icons", TooltipText = "Italic" },
new ToolbarItem { Text="Color Picker", PrefixIcon = "e-color-icon tb-icons", TooltipText = "Color-Picker" }
})
.Render()
)Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Toolbar control will be rendered in the default web browser.

Render the Toolbar items using content template
You can bind any HTML elements or other controls in Toolbar items, by simply using the content template property in ASP.NET Toolbar.
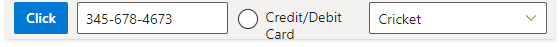
In the below demo, the Toolbar items are given as Button, MaskedTextBox, RadioButton, DropDownList using the content template. In the content template property of Toolbar, you can directly render these controls like below in the code.
@using Syncfusion.EJ2.Navigations;
@using Syncfusion.EJ2.DropDowns;
@model List<string>
@(Html.EJS().Toolbar("defaultToolbar")
.ContentTemplate(
@<div>
<div>
<div>@Html.EJS().Button("btn").Content("Click").IsPrimary(true).Render()</div>
<div class='separator'> </div>
<div>@Html.EJS().MaskedTextBox("mask1").Mask("345-678-4673").Render() </div>
<div class='separator'> </div>
<div>@Html.EJS().RadioButton("radio1").Label("Credit/Debit Card").Name("payment").Value("credit/debit").Render() </div>
<div class='separator'> </div>
<div>
@Html.EJS().DropDownList("games").Placeholder("Select a game").PopupHeight("220px").Index(2).DataSource(
(IEnumerable<object>)Model).Fields(new DropDownListFieldSettings { Text = "Game", Value = "Id" }).Render()
</div>
</div>
</div>
)
.Render()
)
<style>
.separator {
width: 10px;
}
</style>public ActionResult Index()
{
List<string> data = new List<string>() { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
return View(data);
}
NOTE