Getting Started with ASP.NET MVC TimePicker Control
29 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET MVC TimePicker control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC TimePicker control
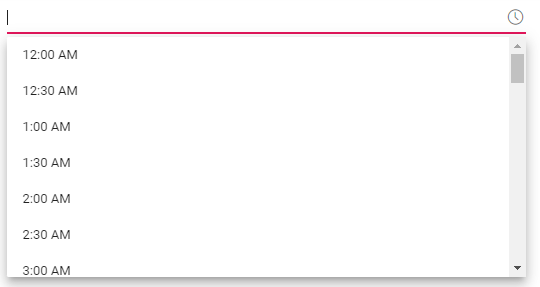
Now, add the Syncfusion® ASP.NET MVC TimePicker control in ~/Views/Home/Index.cshtml page.
@Html.EJS().TimePicker("timepicker").Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC TimePicker control will be rendered in the default web browser.

Setting the value within min and max time
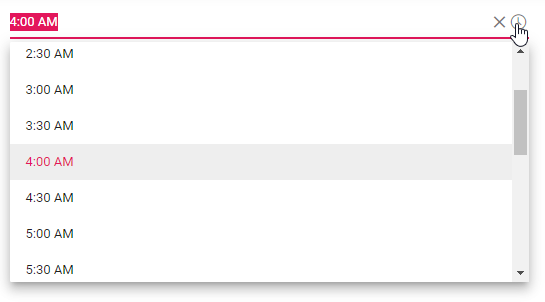
The following example demonstrates how to set the value, min and max time on initializing the TimePicker. The TimePicker allows you to select the time value within a range from 1:00 AM to 11:00 AM.
@Html.EJS().TimePicker("timepicker").Value(ViewBag.value).Min(ViewBag.minVal).Max(ViewBag.maxVal).Render()public ActionResult Index()
{
ViewBag.minVal = new DateTime(2022, 05, 07, 1, 00, 00);
ViewBag.maxVal = new DateTime(2022, 05, 07, 11, 00, 00);
ViewBag.value = new DateTime(2022, 05, 07, 4, 00, 00);
return View();
}
Setting the time format
Time formats is a way of representing the time value in different string format in textbox and popup list. By default, the TimePicker’s format is based on the culture. You can also customize the format by using the Format property. To know more about the time format standards, refer to the Date and Time Format section.
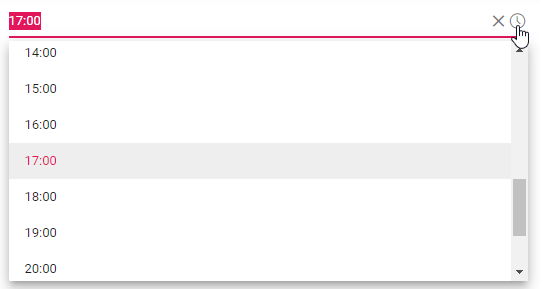
The following example demonstrates the TimePicker control in 24 hours format with 60 minutes interval. The time interval is set to 60 minutes by using the Step property.
@Html.EJS().TimePicker("timepicker").Value(DateTime.Now).Format("HH:mm").Step(60).Render()
NOTE