Globalization in ASP.NET MVC Control
4 Dec 202424 minutes to read
Globalization is the combination of adapting the control to various languages by parsing and formatting the date or numbers (Internationalization (L18N)), adding cultural-specific customizations and translating the text (Localization (L10N)). The American English (en-US) locale is set as default culture and USD is set as default currencyCode for all Syncfusion® ASP.NET MVC controls.
Loading Culture Data
It requires the following CLDR data to be loaded using loadCldr function for cultures other than en-US.
| File Name | Path |
|---|---|
| ca-gregorian | cldr/main/en/ca-gregorian.json |
| timeZoneNames | cldr/main/en/timeZoneNames.json |
| numbers | cldr/main/en/numbers.json |
| numberingSystems | cldr/supplemental/numberingSystems.json |
| currencies | cldr/main/en/currencies.json |
NOTE
For
en, dependency files are already loaded in the library.
Installing CLDR Data and enable localization in schedule control
1.CLDR data is available as npm package. So, you can install it through the below command in the application root directory. Once the package is installed, you can find the culture specific JSON data under the location node_modules/cldr-data.
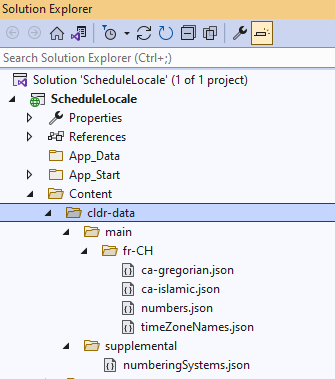
npm install cldr-data2.Once the CLDR-Data installed create a folder cldr-data inside the Content folder. Then create the folder directory like shown below in the structure inside the Content folder.
Content/cldr-data/supplementalContent/cldr-data/main
3.The files named as below are required to setup the specific culture to the Schedule control.
- numberingSystems.json
- ca-gregorian.json
- numbers.json
- timeZoneNames.json
- ca-islamic.json
4.The file named numberingSystems.json is available in the location node_modules/cldr-data/supplemental which is common for all the cultures. Now, you can move this file to the location Content/cldr-data/supplemental.
5.The other required files mentioned above are available in the location node_modules/cldr-data/main/culture_code. In this location every culture has the culture files inside the folder named as its language culture code. For example if the German culture is loaded, then the German culture files could be found inside the location node_modules/cldr-data/main/fr-CH. Now, create a folder named fr-CH inside the location Content/cldr-data/main and move the files inside it.

6.Now, use the below loadCultureFiles method to load the culture specific CLDR JSON data.
<script>
loadCultureFiles('fr-CH');
function loadCultureFiles(name) {
var files = ['ca-gregorian.json', 'numberingSystems.json', 'numbers.json', 'timeZoneNames.json', 'ca-islamic.json'];
var loader = ej.base.loadCldr;
var loadCulture = function (prop) {
var val, ajax;
if (files[prop] === 'numberingSystems.json') {
ajax = new ej.base.Ajax(location.origin + '/../Content/cldr-data/supplemental/' + files[prop], 'GET', false);
} else {
ajax = new ej.base.Ajax(location.origin + '/../Content/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
}
ajax.onSuccess = function (value) {
val = value;
};
ajax.send();
loader(JSON.parse(val));
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
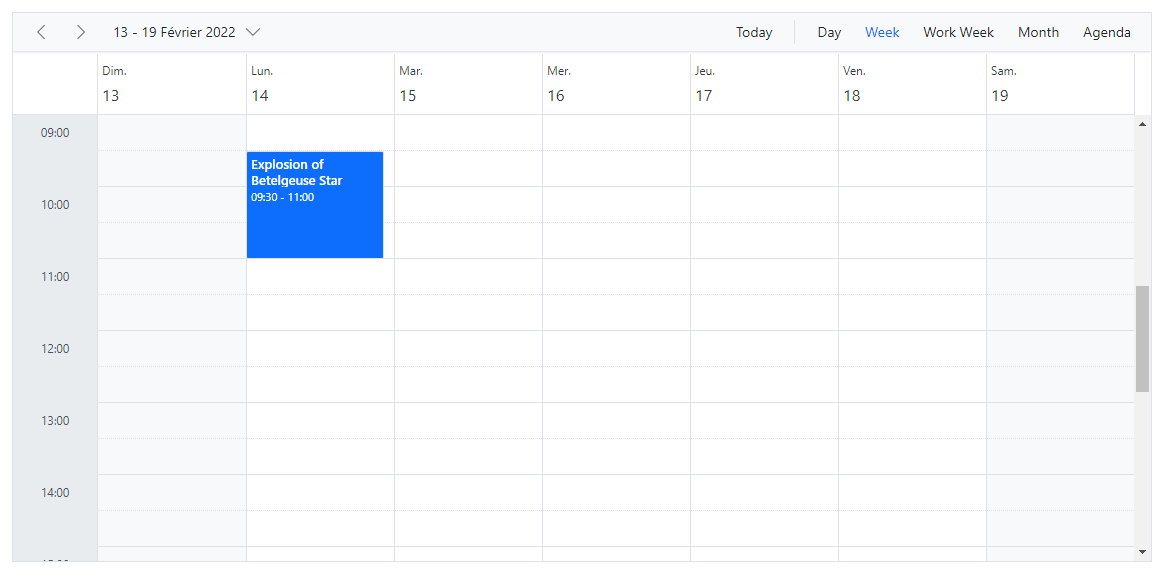
</script>7.The following code example lets you to set the culture to the Schedule control by using the locale property.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Locale("fr-CH")
.EventSettings(new ScheduleEventSettings { DataSource = ViewBag.datasource })
.SelectedDate(new DateTime(2022, 2, 15))
.Render()
)
<script>
loadCultureFiles('fr-CH');
function loadCultureFiles(name) {
var files = ['ca-gregorian.json', 'numberingSystems.json', 'numbers.json', 'timeZoneNames.json', 'ca-islamic.json'];
var loader = ej.base.loadCldr;
var loadCulture = function (prop) {
var val, ajax;
if (files[prop] === 'numberingSystems.json') {
ajax = new ej.base.Ajax(location.origin + '/../Content/cldr-data/supplemental/' + files[prop], 'GET', false);
} else {
ajax = new ej.base.Ajax(location.origin + '/../Content/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
}
ajax.onSuccess = function (value) {
val = value;
};
ajax.send();
loader(JSON.parse(val));
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2022, 2, 14, 9, 30, 0), EndTime = new DateTime(2022, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
View sample in GitHub. Refer this documentation to localizing the static scheduler text
Changing Global Culture and Currency Code
To set the default culture and the currencyCode for all ASP.NET MVC controls, you can use the methods setCulture for setting default locale and setCurrencyCode for setting the currencyCode in view page.
Setting Global Culture
<script>
ej.base.setCulture('ar');
</script>Setting Currency Code
<script>
ej.base.setCurrencyCode('EUR');
</script>NOTE
If global culture is not set, then
en-USis set as default locale andUSDis set as default currency code.
Manipulating Numbers
Supported Format String
Based on the NumberFormatOptions number formatting and parsing operations are processed. You need to specify some or all of the following properties mentioned in the below table.
| No | Properties | Description |
|---|---|---|
| 1 | format |
Denotes the format to be set. Possible values are 1. N - denotes numeric type. 2. C - denotes currency type. 3. P - denotes percentage type. E.g: formatNumber( 1234344 ,{format:'N4'}). > If no format is specified it takes numeric as default format type. |
| 2 | minimumFractionDigits |
Indicates the minimum number of fraction digits . Possible values are 0 to 20. |
| 3 | maximumFractionDigits |
Indicates the maximum number of fraction digits. Possible values are 0 to 20. |
| 4 | minimumSignificantDigits |
Indicates the minimum number of significant digits. Possible values are 1 to 21. > If minimumSignificantDigits is given it is mandatory to give maximumSignificantDigits
|
| 5 | maximumSignificantDigits |
Indicates the maximum number of significant digits. . Possible values are 1 to 21. > If maximumSignificantDigits is given it is mandatory to give minimumSignificantDigits
|
| 6 | useGrouping |
Indicates whether to enable the group separator or not. By default grouping value will be true. |
| 7 | minimumIntegerDigits |
Indicates the minimum number of the integer digits to be placed in the value. Possible values are 1 to 21. |
| 8 | currency |
Indicates the currency code which needs to considered for the currency formatting. |
NOTE
The
minimumIntegerDigits,minimumFractionDigitsandmaximumFractionDigitsare categorized as group one,minimumSignificantDigitsandmaximumSignificantDigitsare categorized as group two. If group two properties are defined, then the group one properties will be ignored.
Custom number formatting and parsing
Custom number formatting and parsing are also be supported by specifying the pattern directly in the format property of NumberFormatOptions. Custom number format can be achieved by using one or more custom format specifiers listed in the below table.
| Specifier | Description | Input | Format Output |
|---|---|---|---|
| 0 | Replaces the zero with the corresponding digit if one is present. Otherwise, zero appears in the result string. |
instance.formatNumber(123,{format: ‘0000’ }) |
‘0123’ |
| # | Replaces the “#” symbol with the corresponding digit if one is present; otherwise, no digit appears in the result string. |
instance.formatNumber(1234,{format: ‘####’ }) |
‘1234’ |
| . | Denotes the number of digits allowed after the decimal points if it’s not specified then no need to specify decimal point values. |
instance.formatNumber(546321,{format: ‘###0.##0#’ }) |
‘546321.000’ |
| % | Percent specifier denotes the percentage type format. |
instance.formatNumber(1,{format: ‘0000 %’ }) |
‘0100 %’ |
| $ | Denotes the currency type format based on the global currency code specified. |
instance.formatNumber(13,{format: ‘$ ###.00’ }); |
‘$ 13.00’ |
| ; | Denotes separate formats for positive, negative and zero values. |
instance.formatNumber(-120,{format: ‘###.##;(###.00);-0’}); |
‘(120.00)’ |
| ‘String’ (single Quotes) | Denotes the characters enclosed within single Quote(‘) to be replaced in the resultant string. |
instance.formatNumber(-123.44,{format: “####.## ‘@’”}) |
‘123.44 @’ |
NOTE
If custom format pattern is specified other
NumberFormatOptionsproperties will not be considered.
Number formatting
getNumberFormat
The getNumberFormat method will return a function that formats given number based on the NumberFormatOptions specified.
<div>Value:<span class='format text'>1234545.65</span></div>
<div>Formatted Value:<span class='result text'></span></div>
<script>
var intl = new ej.base.Internationalization();
var nFormatter = intl.getNumberFormat({ skeleton: 'C3', currency: 'USD',minimumIntegerDigits:8});
var formattedValue = nFormatter(1234545.65)
document.querySelector('.result').innerHTML = formattedValue;
</script>
formatNumber
The formatNumber method which takes two arguments numeric value and NumberFormatOptions, returns the formatted string.
<div>Value:<span class='format text'>12345.65</span></div>
<div>Formatted Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var formattedString = intl.formatNumber(12345.65, { format:'C5' , useGrouping: false,
minimumSignificantDigits:1, maximumSignificantDigits:3 });
document.querySelector('.result').innerHTML = formattedString;
</script>
Parsing
getNumberParser
The getNumberParser method will return a function that parses given string based on the NumberFormatOptions specified.
<div>FormattedValue:<span class='format text'>123567.45%</span></div>
<div>ParsedOutput:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var nParser = intl.getNumberParser({ format:'P2' , useGrouping: false});
var val = nParser('123567.45%');
document.querySelector('.result').innerHTML = val + '';
</script>
parseNumber
The parseNumber method takes two arguments the string value, NumberFormatOptions and returns the numeric value.
<div>FormattedValue:<span class='format text'>$01,234,545.650</span></div>
<div>ParsedOutput:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var val = intl.parseNumber('$01,234,545.650', { format: 'C3', currency: 'USD', minimumIntegerDigits: 8 });
document.querySelector('.result').innerHTML = val + '';
</script>
Manipulating DateTime
Supported Format String
Based on the DateFormatOptions, date formatting and parsing operations are processed. You need to specify some or all of the following properties mentioned below table.
| Options | Descriptions |
|---|---|
| Type | It specifies the type of format to be used supported types . 1. date 2. dateTime 3. time Based on the type specified the supported skeletons are given below. 1. short 2. medium, 3. long 4. full E.g: formatDate(new Date(), {type: 'date', skeleton:medium})> If no type is specified then date type is set by default. |
| skeleton | Specifies the format in which the dateTime format will process |
Date type skeletons
| skeleton | Option input | Format Output |
|---|---|---|
| short | {type: 'date', skeleton:'short'}) | 11/4/16 |
| medium | {type: 'date', skeleton:'medium'}) | Nov 4, 2016 |
| long | {type: 'date', skeleton:'long'} | November 4, 2016 |
| full | {type: 'date', skeleton:full}) | Friday, November 4, 2016 |
Time type skeletons
| skeleton | Option input | Format Output |
|---|---|---|
| short | {type: 'time', skeleton:'short'} | 1:03 PM |
| medium | {type: 'time', skeleton:'medium'} | 1:03:04 PM |
| Long | {type: 'time', skeleton:'long'}) | 1:03:04 PM GMT+5 |
| full | {type: 'time', skeleton:'full'}) | 1:03:04 PM GMT+05:30 |
DateTime type skeletons
| Skeleton | Option input | Format Output |
|---|---|---|
| short | {type: 'dateTime', skeleton:'short'} |
11/4/16, 1:03 PM |
| medium | {type: 'dateTime, skeleton:'medium'} |
Nov 4, 2016, 1:03:04 PM |
| Long | {type: 'dateTime', skeleton:'long'}) |
November 4, 2016 at 1:03:04 PM GMT+5 |
| full | {type: 'dateTime', skeleton:'full'}) |
Friday, November 4, 2016 at 1:03:04 PM GMT+05:30 |
Additional skeletons
Apart from the standard date type formats additional format are supported by using the additional skeletons given in below table.
| skeleton | Option input | Format Output |
|---|---|---|
| d | {skeleton:'d'} | 7 |
| E | {skeleton:'E'} | Mon |
| Ed | {skeleton:'Ed'} | 7 Mon |
| Ehm | {skeleton:'Ehm'}) | Mon 12:43 AM |
| EHm | {skeleton:'EHm;}); | Mon 12:43 |
| Ehms | {skeleton:'Ehms' } | Mon 2:45:23 PM |
| EHms | {skeleton:'EHms'}) | Mon 12:45:45 |
| Gy | {skeleton:'Gy' } | 2016 AD |
| GyMMM | {skeleton:'GyMMM'} | : Nov 2016 AD |
| GyMMMd | {skeleton:'GyMMMd'} | Nov 7, 2016 AD |
| GyMMMEd | {skeleton:'GyMMMEd'} | Mon, Nov 7, 2016 AD |
| h | {skeleton:'h'} | 12 PM |
| H | {skeleton:'H'} | 12 |
| hm | {skeleton:'hm'} | 12:59 PM |
| Hm | {skeleton:'Hm'} | 12:59 |
| hms | {skeleton:'hms'} | 12:59:13 PM |
| Hms | {skeleton:'Hms'} | 12:59:13 |
| M | {skeleton:'M'} | 11 |
| Md | {skeleton:'Md'} | 11/7 |
| MEd | {skeleton:'hms'} | Mon, 11/7 |
| MMM | {skeleton:'MMM'} | Nov |
| MMMEd | {skeleton:'MMMEd'} | Mon, Nov 7 |
| MMMd | {skeleton:'MMMEd'} | Nov 7 |
| ms | {skeleton:'ms'} | 59:13 |
| y | {skeleton:'y' } | 2016 |
| yM | {skeleton:'yM' } | 11/2016 |
| yMd | {skeleton:'yMd' } | 11/7/2016 |
| yMEd | {skeleton:'yMEd' } | Mon, 11/7/2016 |
| yMMM | {skeleton:'yMMM' } | Nov 2016 |
| yMMMd | {skeleton:'yMMMd'} | Nov 7, 2016 |
| yMMMEd | {skeleton:'yMMMEd'} | Mon, Nov 7, 2016 |
| yMMM | {skeleton:'yMMM'} | Nov 2016 |
NOTE
Culture specific format skeletons are also supported.
Custom Formats
To use the custom date and time formats, specify the date/time pattern directly in the format property. Custom format string must contain one or more of the following standard date/time symbols
| Symbols | Description |
|---|---|
| G | Denotes the era in the date |
| y | Denotes the year. |
| M / L | Denotes month. |
| E / c | Denotes the day of week. |
| d | Denotes the day of month. |
| h / H | Denotes the hour. h for 12 hour and H for 24 hours format. |
| m | Denotes minutes. |
| s | Denotes seconds. |
| f | Denotes milliseconds. |
| a | Denotes the am/pm designator it will only be displayed if hour is specified in the h format. |
| z | Denotes the time zone. |
| ’ (single quotes) | To display words in the formatted date you can specify the words with in the single quotes |
Custom format example
<div>DateValue:<span class='format text'>new Date('1/12/2014 10:20:33')</span></div>
<div>Formatted Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var formattedString = intl.formatDate(new Date('1/12/2014 10:20:33'), { format: '\'year:\'y' + " " + '\'month:\' MM' });
document.querySelector('.result').innerHTML = formattedString;
</script>
NOTE
If format property is given in options other properties are not considered.
Formatting
getDateFormat
The getDateFormat method which will return a function that formats given date object based on the DateFormatOptions specified.
<div>DateValue:<span class='format text'>new Date('1/12/2014 10:20:33')</span></div>
<div>Formatted Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var dFormatter = intl.getDateFormat({ skeleton: 'full', type: 'dateTime' });
var formattedString = dFormatter(new Date('1/12/2014 10:20:33'));
document.querySelector('.result').innerHTML = formattedString;
</script>
formatDate
The formatDate method takes two arguments date object and DateFormatOptions, and returns the formatted string.
<div>DateValue:<span class='format text'>new Date('1/12/2014 10:20:33')</span></div>
<div>Formatted Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var date = new Date();
var formattedString = intl.formatDate(new Date('1/12/2014 10:20:33'), { skeleton: 'GyMMM' });
document.querySelector('.result').innerHTML = formattedString;
</script>
Parsing
getDateParser
The getDateParser method will return a function that parses given string based on the DateFormatOptions specified.
<div>Fromatted value:<span class='format text'>Friday, November 4, 2016 at 1:03:04 PM GMT+05:30</span></div>
<div>parsed Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var dParser = intl.getDateParser({skeleton: 'full', type: 'dateTime'});
var val = dParser('Friday, November 4, 2016 at 1:03:04 PM GMT+05:30');
document.querySelector('.result').innerHTML = val.toString();
</script>
parseDate
The parseDate method takes two arguments string value, DateFormatOptions and returns the date Object.
<div>Fromatted value:<span class='format text'>11/2016</span></div>
<div>parsed Value:<span class='result text'> </span></div>
<script>
var intl = new ej.base.Internationalization();
var val = intl.parseDate('11/2016',{skeleton: 'yM'});
document.querySelector('.result').innerHTML = val.toString();
</script>