Formatting in Range Slider Control
15 Feb 20243 minutes to read
The format feature used to customize the units of Slider values to desired format. The formatted values will also be applied to the ARIA attributes of the slider. There are two ways of achieving formatting in slider.
-
Use the format API of slider which utilizes our Internationalization to format values.
-
Customize using the events namely
renderingTicksandtooltipChange.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
@Html.EJS().Slider("default")
.Min(0)
.Max(100)
.Value("30")
.Step(1)
.Tooltip(new SliderTooltipData { IsVisible = true, Format = "C2" })
.Ticks(new SliderTicksData { Placement = Placement.After, LargeStep = 20, SmallStep = 10, ShowSmallTicks = true, Format = "C2" }).Render()public ActionResult Format()
{
return View();
}
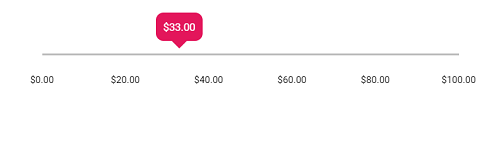
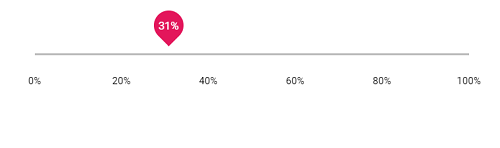
Using format API
In this method, we have different predefined formatting styles like Numeric (N), Percentage (P), Currency (C) and # specifiers. In this below example we have formatted the ticks and tooltip values into percentage.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
@Html.EJS().Slider("default")
.Min(0)
.Max(1)
.Value("0.3")
.Step(0.01)
.Tooltip(new SliderTooltipData { IsVisible = true, ShowOn = TooltipShowOn.Always, Format = "P0" ,Placement=TooltipPlacement.Before})
.Ticks(new SliderTicksData { Placement = Placement.After, LargeStep = 0.2, SmallStep = 0.1, ShowSmallTicks = true, Format = "P0" }).Render()public ActionResult FormatAPI()
{
return View();
}
Using Events
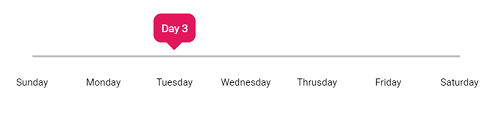
In this method, we will be retrieving the values from the slider events then process them to desired formatted the values. In this sample we have customized the ticks values into weekdays as one formatting and tooltip values into day of the week as another formatting.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Inputs
@Html.EJS().Slider("default")
.Min(0)
.Max(6)
.Value("0")
.Step(1)
.Tooltip(new SliderTooltipData { IsVisible = true, Placement = TooltipPlacement.Before })
.Ticks(new SliderTicksData { Placement = Placement.After, LargeStep = 1 })
.TooltipChange("tooltipChangeHandler")
.RenderingTicks("renderingTicksHandler").Render()
<script>
function renderingTicksHandler(args) {
// Weekdays Array
var daysArr = ['Sunday','Monday','Tuesday','Wednesday','Thrusday','Friday','Saturday'];
// Customizing each ticks text into weeksdays
args.text = daysArr[parseFloat(args.value)];
}
function tooltipChangeHandler(args) {
// Customizing tooltip to display the Day (in numeric) of the week
args.text = 'Day ' + (Number(args.value) + 1).toString();
}
</script>public ActionResult Events()
{
return View();
}