Filtering data in Mention
21 Dec 202210 minutes to read
The Mention control has built-in support to filter data items. The filter operation starts as soon as you start typing characters in the mention element.
Limit the minimum filter character
You can control the minimum length of user input to initiate the search action using the MinLength property. This can be useful if you have a very large list of data. The default value is 0, where the suggestion list opens as soon as the user inputs the mention character.
The remote request does not fetch the search data until the search key contains three characters as shown in the following example.
@model List<string>
@{
char nameMentionChar = '@';
var query = "new ej.data.Query().select(['FirstName','Country', 'EmployeeID']).take(6).requiresCount()";
}
<div id="mentionElement" placeholder="Type @Html.Raw("mention") and tag user"></div>
@Html.EJS().Mention("employee").MinLength(3).MentionChar(nameMentionChar).Target("#mentionElement").DataSource(obj =>
obj.Url("https://services.syncfusion.com/aspnet/production/api/Employees").CrossDomain(true).Adaptor("WebApiAdaptor")).Fields(new Syncfusion.EJ2.DropDowns.MentionFieldSettings
{
Text = "FirstName",
Value = "EmployeeID"
}).Query((string)query).Render()
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MentionController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
Change the filter type
While filtering, you can change the filter type to Contains, StartsWith, or EndsWith in the FilterType property. The default filter operator is Contains.
- StartsWith - Filter the items that begin with the specified text value.
- Contains - Filter the items that contain the specified text value.
- EndsWith - Filter the items that end with the specified text value.
@model List<string>
@{
char nameMentionChar = '@';
var query = "new ej.data.Query().select(['FirstName','Country', 'EmployeeID']).take(6).requiresCount()";
}
<div id="mentionElement" placeholder="Type @Html.Raw("mention") and tag user"></div>
@Html.EJS().Mention("employee").FilterType(FilterType.StartsWith).Target("#mentionElement").MentionChar(nameMentionChar).DataSource(obj =>
obj.Url("https://services.syncfusion.com/aspnet/production/api/Employees").CrossDomain(true).Adaptor("WebApiAdaptor")).Fields(new Syncfusion.EJ2.DropDowns.MentionFieldSettings
{
Text = "FirstName",
Value = "EmployeeID"
}).Query((string)query).Render()
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MentionController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
Allow spacing between search
While filtering the data in the data source, you can allow the space in the middle of the mention using the AllowSpaces property. If the data source does not match with the mentioned element data, the popup will be hidden on the space key press. The default value of the AllowSpaces is false.
NOTE
By default, the
AllowSpacesproperty is disabled, and the space ends the mention control search.
@model List<string>
@{
char nameMentionChar = '@';
List<Employees> data = new Employees().GetData();
}
<div id="mentionElement" placeholder="Type @Html.Raw("mention") and tag employee"></div>
@Html.EJS().Mention("Allow-Space").Target("#mentionElement").MentionChar(nameMentionChar).Fields(new Syncfusion.EJ2.DropDowns.MentionFieldSettings { Text = "Name" }).DataSource((IEnumerable<object>)data).AllowSpaces(true).Render()
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement{
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Models
{
public class Employees
{
public string Name { get; set; }
public string ID { get; set; }
public List<Employees> GetData()
{
List<Employees> data = new List<Employees>
{
new Employees() { Name = "Andrew Fuller", ID = "1" },
new Employees() { Name = "Anne Dodsworth", ID = "2" },
new Employees() { Name = "Janet Leverling", ID = "3" },
new Employees() { Name = "Laura Callahan", ID = "4" },
new Employees() { Name = "Margaret Peacock", ID = "5" }
};
return data;
}
}
}
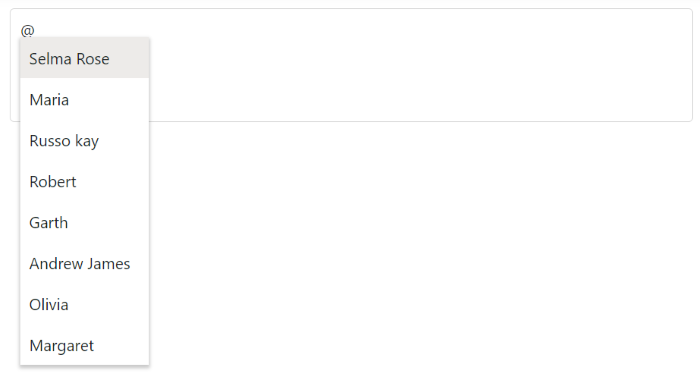
Customize the suggestion item count
While filtering, you can customize the number of list items to be displayed in the suggestion list using the SuggestionCount property.
@model List<string>
@{
char nameMentionChar = '@';
List<EmailData> data = new EmailData().EmailList();
}
<div id="mentionElement" placeholder="Type @Html.Raw("mention") and tag user"></div>
@Html.EJS().Mention("SuggestionCount").MentionChar(nameMentionChar).Target("#mentionElement").SuggestionCount(8).DataSource((IEnumerable<object>)data).Fields(new Syncfusion.EJ2.DropDowns.MentionFieldSettings { Text = "Name" }).Render()
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Models
{
public class EmailData
{
public string Name { get; set; }
public string EmailId { get; set; }
public List<EmailData> EmailList()
{
List<EmailData> email = new List<EmailData>()
{
new EmailData { Name = "Selma Rose", EmailId = "[email protected]" },
new EmailData { Name = "Maria", EmailId = "[email protected]" },
new EmailData { Name = "Russo kay", EmailId = "[email protected]" },
new EmailData { Name = "Robert", EmailId = "[email protected]" },
new EmailData { Name = "Garth", EmailId = "[email protected]" },
new EmailData { Name = "Andrew James", EmailId = "[email protected]" },
new EmailData { Name = "Olivia", EmailId = "[email protected]" },
new EmailData { Name = "Margaret", EmailId = "[email protected]" },
new EmailData { Name = "Ursula Ann", EmailId = "[email protected]" },
new EmailData { Name = "Laura Grace", EmailId = "[email protected]" },
new EmailData { Name = "Albert", EmailId = "[email protected]" },
new EmailData { Name = "William", EmailId = "[email protected]" }
};
return email;
}
}
}