Getting Started with ASP.NET MVC Mention Control
29 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET MVC Mention control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Mention control
Now, add the Syncfusion® ASP.NET MVC Mention control in ~/Home/Index.cshtml page.
@{
char nameMentionChar = '@';
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type @Html.Raw("@") and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
@Html.EJS().Mention("default").MentionChar(nameMentionChar).Target("#defaultMention").Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Mention control will be rendered in the default web browser.

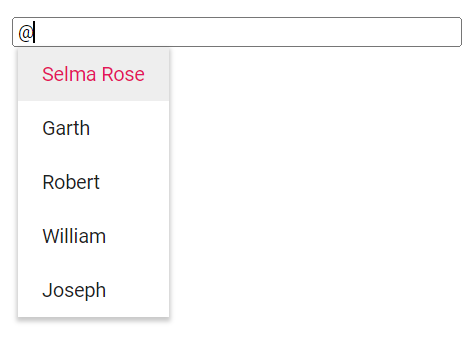
Binding data source
After initialization, populate the Mention with data using the DataSource property. Here, an array of string values is passed to the Mention control.
@model List<string>
@{
char nameMentionChar = '@';
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type @Html.Raw("@") and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
@Html.EJS().Mention("default_data").MentionChar(nameMentionChar).Target("#defaultMention").DataSource((IEnumerable<object>)ViewBag.data).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MentionController : Controller
{
public ActionResult Index()
{
ViewBag.data = new string[] { "Selma Rose", "Garth", "Robert", "William", "Joseph" };
return View();
}
}
}Display mention character
By using the ShowMentionChar property, the text content can be displayed along with the mention character. You can customize the mention character by using the MentionChar property in the Mention control.
NOTE
By default, the MentionChar is
@and the ShowMentionChar property is disabled.
The following example, displays the text content along with the mention character configured as #.
@model List<string>
@{
char nameMentionChar = '#';
}
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="defaultMention" placeholder="Type @Html.Raw("#") and tag user" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
@Html.EJS().Mention("showMention").Target("#defaultMention").MentionChar(nameMentionChar).ShowMentionChar(true).DataSource((IEnumerable<object>)ViewBag.data).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MentionController : Controller
{
public ActionResult Index()
{
ViewBag.data = new string[] { "Selma Rose", "Garth", "Robert", "William", "Joseph" };
return View();
}
}
}