Localization in Uploader Control
30 Nov 20236 minutes to read
The Localization library allows you to localize static text content of the uploader. The static text contains default text content of action buttons, file status, clear icon title, tooltips, and text content of drag area. Define the locale object for a culture and assign it to L10n load method.
The following are the list of keys and its values used in the uploader control:
| Key | Description |
|---|---|
| Browse | To customize the browse button text. |
| Clear | To customize the clear button text. |
| Upload | To customize the upload button text. |
| dropFilesHint | To customize the drop area text. |
| uploadFailedMessage | To customize the status text when the file is failed to upload. |
| uploadSuccessMessage | To customize the status text when the file is uploaded successfully. |
| removedSuccessMessage | To customize the status text when the file is removed the successfully from the serve. |
| removedFailedMessage | To customize the status text while the file is failed to remove. |
| inProgress | To customize the status text while the upload is in progress. |
| pauseUpload | To customize the status text while the uploading is paused. |
| fileUploadCancel | To customize the status text when uploading is cancelled. |
| readyToUploadMessage | To customize the status text when the file is selected and ready to upload. |
| invalidMaxFileSize | To customize the status text when the file size is greater than the maximum file size. |
| invalidFileType | To customize the status text when the file type is invalid. |
| invalidMinFileSize | To customize the status text when the file size is less than the minimum file size. |
| remove | To customize tooltip text for remove icon. |
| cancel | To customize tooltip text for cancel icon. |
| delete | To customize tooltip text for delete icon. |
| totalFiles | To customize tooltip text for total files. |
| size | To customize tooltip text for size. |
@{
var asyncSettings = new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" };
}
<ejs-uploader id="uploadFiles" asyncSettings="@asyncSettings" locale="fr-CH"></ejs-uploader>
<script>
var L10n = ej.base.L10n;
L10n.load({
"fr-CH": {
"uploader": {
"invalidMinFileSize": "La taille du fichier est trop petite! S'il vous plaît télécharger des fichiers avec une taille minimale de 10 Ko",
"invalidMaxFileSize": "La taille du fichier dépasse 28 Mo",
"invalidFileType": "Le type de fichier n'est pas autorisé",
"Browse": "Feuilleter",
"Clear": "Clair",
"Upload": "Télécharger",
"dropFilesHint": "ou Déposer des fichiers ici",
"uploadFailedMessage": "Impossible d'importer le fichier",
"uploadSuccessMessage": "Fichier téléchargé avec succès",
"removedSuccessMessage": "Fichier supprimé avec succès",
"removedFailedMessage": "Le fichier n'a pas pu être supprimé",
"inProgress": "Téléchargement",
"readyToUploadMessage": "Prêt à télécharger",
"remove": "Retirer",
"cancel": "Annuler",
"delete": "Supprimer le fichier"
}
}
})
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
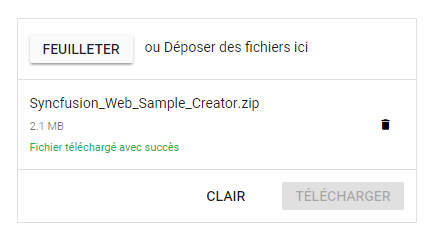
}Output be like the below.