Color Mapping
17 Feb 202219 minutes to read
Color mapping is used to customize the color for each group or item based on the specified types. The following options are available to customize the group and leaf items in the TreeMap.
Range color mapping
Range color mapping is used to apply color to the items by giving specific ranges in the DataSource, and it should be specifying the data source properties to the rangeColorValuePath. The color mapping ranges to be specified in the from and to properties of the colorMapping.
@{
var colorMaps = new List<TreeMapColorMapping>{
new TreeMapColorMapping { From=500, To=3000, Color="orange" },
new TreeMapColorMapping { From=3000, To=5000, Color="green" }
};
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" rangeColorValuePath="count">
<e-treemap-leafitemsettings labelPath="fruit" colorMapping="colorMaps"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args) {
var data = [{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
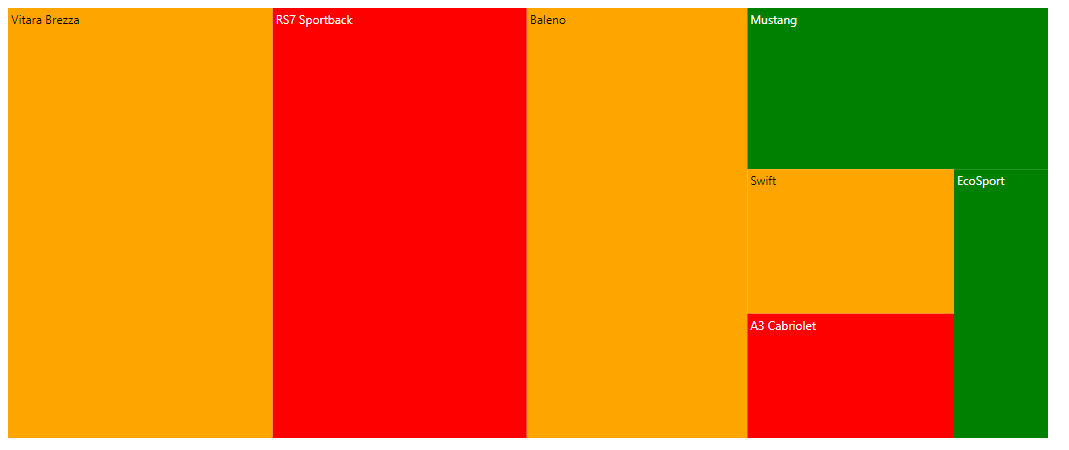
Equal color mapping
Equal color mapping is used to fill colors to each item by specifying equal value present in the data source, that can be specified in the equalColorValuePath property.
@{
var colorMaps = new List<TreeMapColorMapping>
{
new TreeMapColorMapping { Value = "Ford", Color = "green" },
new TreeMapColorMapping { Value = "Audi", Color = "red" },
new TreeMapColorMapping { Value = "Maruti", Color = "orange" }
};
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" weightValuePath="count" equalColorValuePath="Brand">
<e-treemap-leafitemsettings labelPath="Car" colorMapping="colorMaps"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args) {
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 },
{ Car: 'RS7 Sportback', Brand: 'Audi', count: 523 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
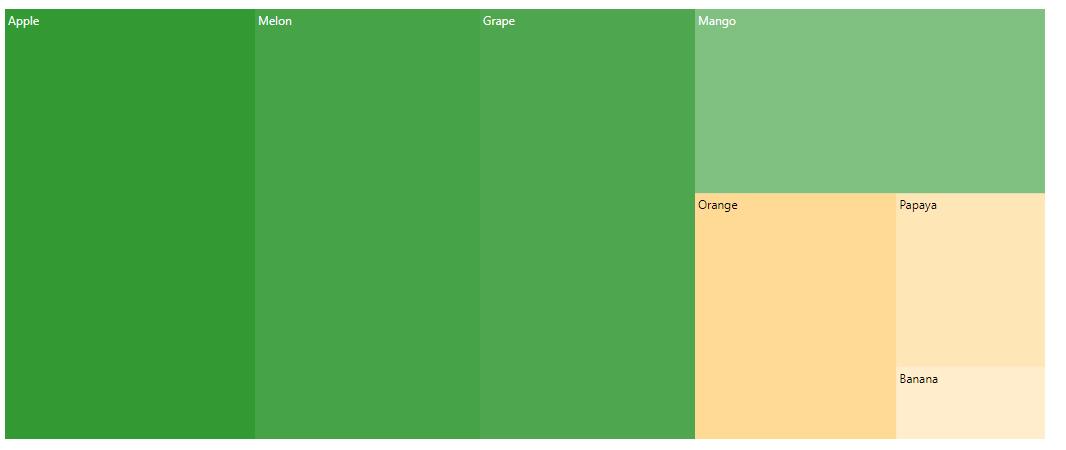
Desaturation color mapping
Desaturation color mapping is used to apply colors to the items based on minOpacity and maxOpacity properties in the colorMapping.
@{
var colorMaps = new List<TreeMapColorMapping> {
new TreeMapColorMapping { From=500,To=3000, MinOpacity=0.2,MaxOpacity=0.5,Color="orange" },
new TreeMapColorMapping { From=3000,To=5000, MinOpacity=0.5,MaxOpacity=0.8,Color="green"}
};
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" rangeColorValuePath="count">
<e-treemap-leafitemsettings labelPath="fruit" colorMapping="colorMaps"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
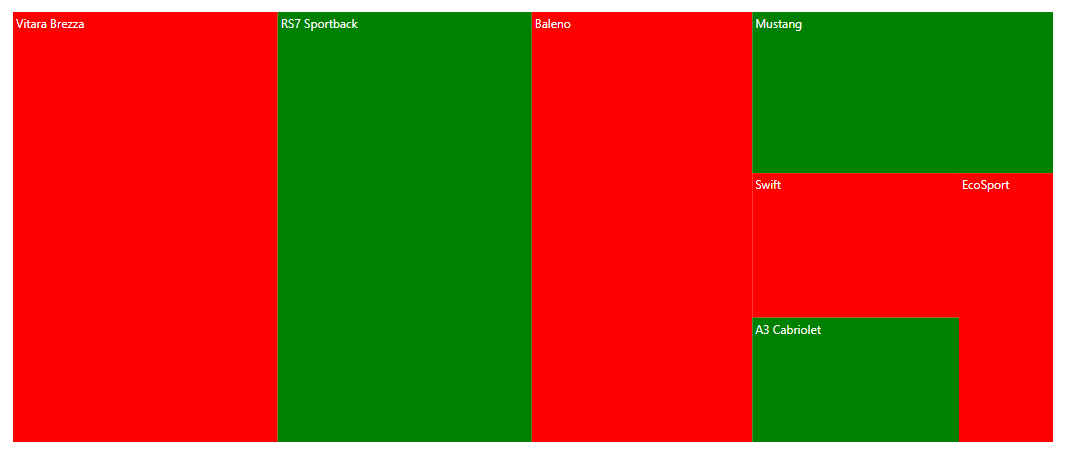
Palette color mapping
The palette color mapping is used to fill the color to each group or leaf item by given colors in the palette property.
@{
var palette = new string[] { "red", "green" };
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" weightValuePath="count" palette="palette">
<e-treemap-leafitemsettings labelPath="Car"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Desaturation with multiple colors
Multiple colors are used as gradient effect to specific shapes based on the ranges in datasource. By using [color] property, you can set n number of colors.
@{
var palette = new string[] { "red", "green" };
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" weightValuePath="count" palette="palette">
<e-treemap-leafitemsettings labelPath="Car"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Car: 'Mustang', Brand: 'Ford', count: 232 },
{ Car: 'EcoSport', Brand: 'Ford', count: 121 },
{ Car: 'Swift', Brand: 'Maruti', count: 143 },
{ Car: 'Baleno', Brand: 'Maruti', count: 454 },
{ Car: 'Vitara Brezza', Brand: 'Maruti', count: 545 },
{ Car: 'A3 Cabriolet', Brand: 'Audi', count: 123 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
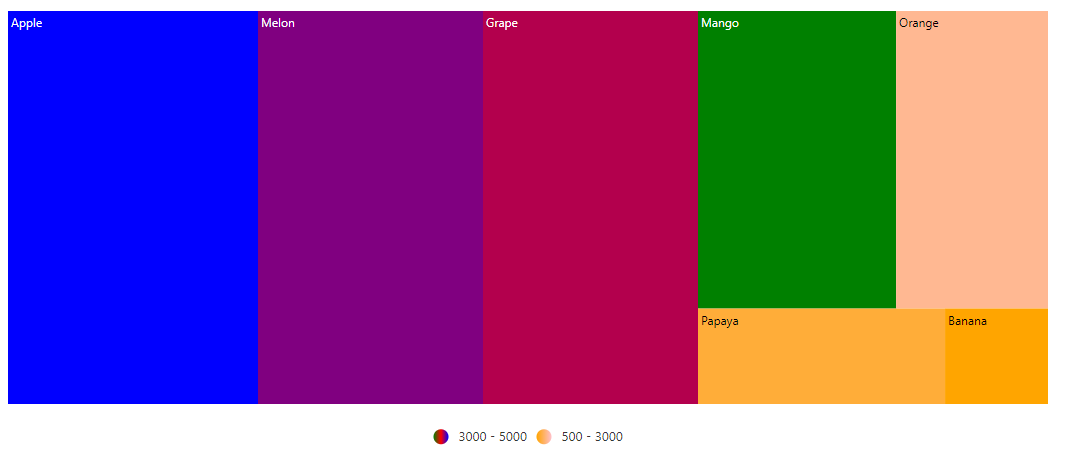
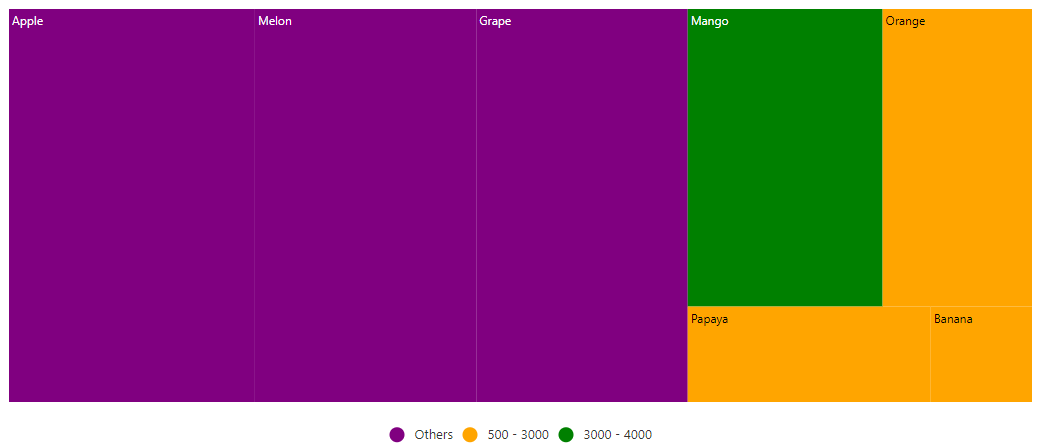
Color for items excluded from color mapping
Get the excluded ranges from data source using the color mapping and apply the specific color to those items, without specifying the from and to properties.
@{
var colorMaps = new List<TreeMapColorMapping>
{
new TreeMapColorMapping { From= 500, To= 2500, Color= "orange" },
new TreeMapColorMapping { From= 3000, To= 4000, Color= "green" },
new TreeMapColorMapping { Color= "#800080" }
};
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" weightValuePath="count" rangeColorValuePath="count">
<e-treemap-leafitemsettings labelPath="fruit" colorMapping="colorMaps"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Bind the colors to the items from data source
To set the color for each item from the data source, bind the data source property to the colorValuePath.
@{
var colorMaps = new List<TreeMapColorMapping>
{
new TreeMapColorMapping { From= 500, To= 2500, Color= new string[] {"orange", "pink" } },
new TreeMapColorMapping { From= 3000, To= 5000, Color= new string[] {"green", "red", "blue" } }
};
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" rangeColorValuePath="count">
<e-treemap-leafitemsettings labelPath="fruit" colorMapping="colorMaps"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ fruit: 'Apple', count: 5000 },
{ fruit: 'Mango', count: 3000 },
{ fruit: 'Orange', count: 2300 },
{ fruit: 'Banana', count: 500 },
{ fruit: 'Grape', count: 4300 },
{ fruit: 'Papaya', count: 1200 },
{ fruit: 'Melon', count: 4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}