Tooltip
17 Feb 20228 minutes to read
Tooltip is used to display details about the items in the TreeMap. When space constraints prevent us from displaying the information using Data Labels, the tooltip comes in handy.
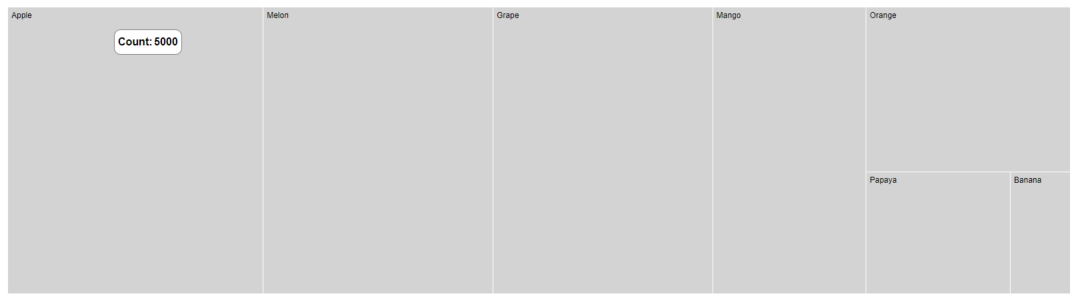
Default tooltip
The tooltip is not visible by default, to make it visible, set the visible property in the tooltipSettings to true.
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" >
<e-treemap-leafitemsettings labelPath="fruit" ></e-treemap-leafitemsettings>
<e-treemap-tooltipsettings visible='true'></e-treemap-tooltipsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
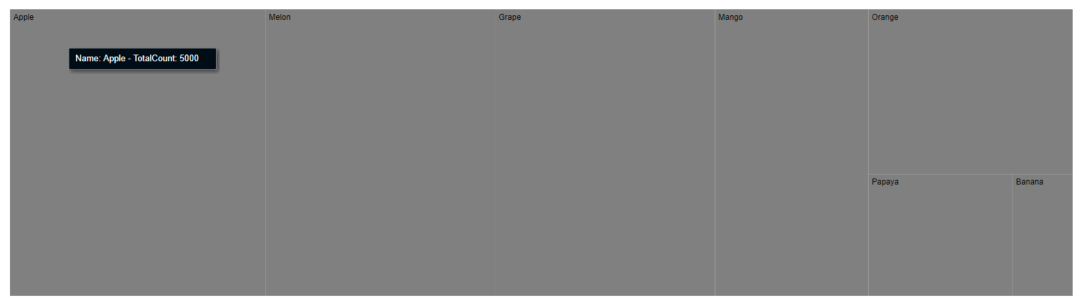
Format tooltip
The tooltip content is displayed by default based on the weightValuePath. In addition, to show more information in the tooltip, use the format property and define field from the data source as ${datafield}.
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" >
<e-treemap-leafitemsettings labelPath="fruit" ></e-treemap-leafitemsettings>
<e-treemap-tooltipsettings visible='true' format='Name:${fruit} - TotalCount:${count}'></e-treemap-tooltipsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
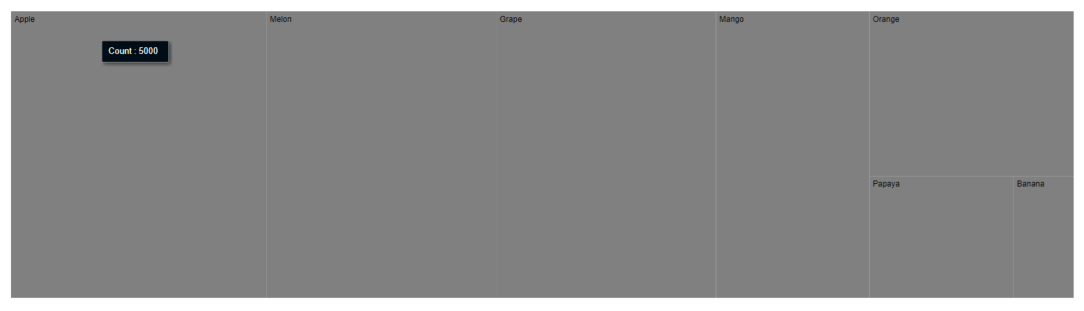
Tooltip template
Tooltip can be rendered as a custom component using the template property in the tooltipSettings which accepts one or more UI elements as an input, that can be rendered as a part of the tooltip rendering. You can use ${datafield} as placeholder in HTML element to display the values from data source.
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="count" >
<e-treemap-leafitemsettings labelPath="fruit" ></e-treemap-leafitemsettings>
<e-treemap-tooltipsettings visible='true' template='<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'>
</e-treemap-tooltipsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [{ fruit:'Apple', count:5000 },
{ fruit:'Mango', count:3000 },
{ fruit:'Orange', count:2300 },
{ fruit:'Banana', count:500 },
{ fruit:'Grape', count:4300 },
{ fruit:'Papaya', count:1200 },
{ fruit:'Melon', count:4500 }
];
args.treemap.dataSource = data;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}