Getting Started with ASP.NET Core Skeleton Control
26 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET Core Skeleton control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Skeleton Control
Now, add the Syncfusion® ASP.NET Core Skeleton tag helper in ~/Pages/Index.cshtml page.
<div class="col-sm-6">
<h5>Circle</h5>
<ejs-skeleton id="skeletonCircleSmall" shape="Circle" width="3rem"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleMedium" shape="Circle" width="48px"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleLarge" shape="Circle" width="64px"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleLarger" shape="Circle" width="80px"></ejs-skeleton>
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Skeleton control will be rendered in the default web browser.

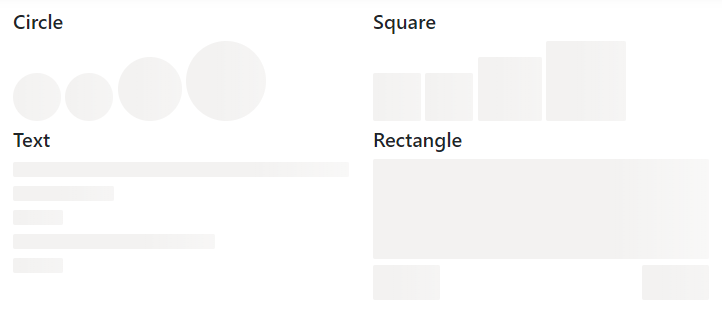
Skeleton Types
The Skeleton control has the following different type of shapes.
- Circle
- Square
- Text
- Rectangle
<div class="row skeleton-default">
<div class="col-sm-6">
<h5>Circle</h5>
<ejs-skeleton id="skeletonCircleSmall" shape="Circle" width="3rem"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleMedium" shape="Circle" width="48px"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleLarge" shape="Circle" width="64px"></ejs-skeleton>
<ejs-skeleton id="skeletonCircleLarger" shape="Circle" width="80px"></ejs-skeleton>
</div>
<div class="col-sm-6">
<h5>Square</h5>
<ejs-skeleton id="skeletonSquareSmall" shape="Square" width="3rem"></ejs-skeleton>
<ejs-skeleton id="skeletonSquareMedium" shape="Square" width="48px"></ejs-skeleton>
<ejs-skeleton id="skeletonSquareLarge" shape="Square" width="64px"></ejs-skeleton>
<ejs-skeleton id="skeletonSquareLarger" shape="Square" width="80px"></ejs-skeleton>
</div>
</div>
<div class="row skeleton-default">
<div class="col-sm-6">
<h5>Text</h5>
<ejs-skeleton id="skeletonText" shape="Text" width="100%" height="15px"></ejs-skeleton>
<ejs-skeleton id="skeletonTextMedium" width="30%" height="15px"></ejs-skeleton>
<br />
<ejs-skeleton id="skeletonTextSmall" width="15%" height="15px"></ejs-skeleton>
<br />
<ejs-skeleton id="skeletonTextMedium1" width="60%" height="15px"></ejs-skeleton>
<br />
<ejs-skeleton id="skeletonTextSmall1" width="15%" height="15px"></ejs-skeleton>
</div>
<div class="col-sm-6">
<h5>Rectangle</h5>
<ejs-skeleton id="skeletonRectangle" shape="Rectangle" width="100%" height="100px"></ejs-skeleton>
<ejs-skeleton id="skeletonRectangleMedium" shape="Rectangle" width="20%" height="35px"></ejs-skeleton>
<ejs-skeleton style="float:right" id="skeletonRectangleMediumRight" shape="Rectangle" width="20%" height="35px"></ejs-skeleton>
</div>
</div>