Calculated Field in ASP.NET CORE Pivot Table Component
10 Jul 202424 minutes to read
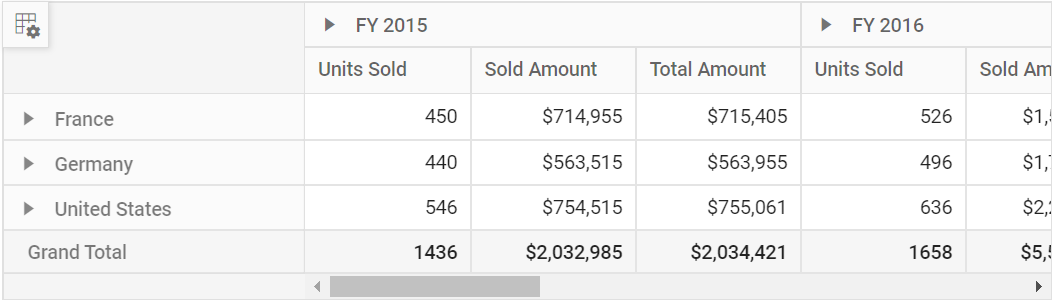
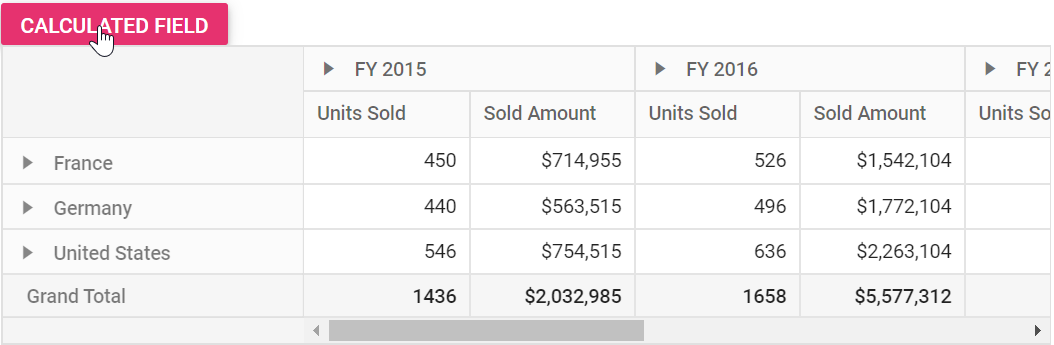
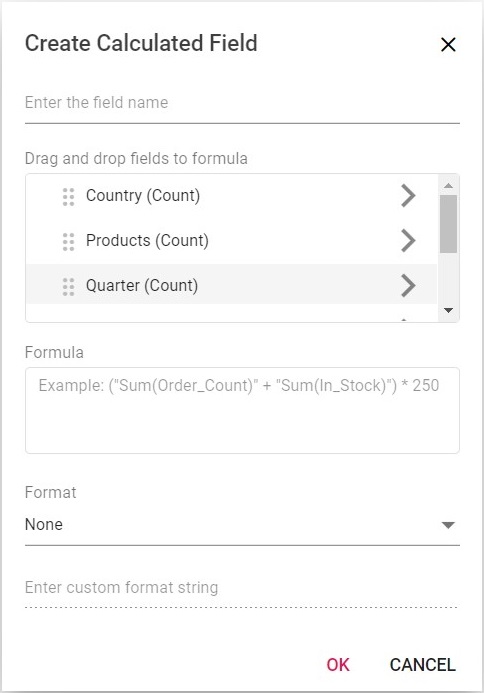
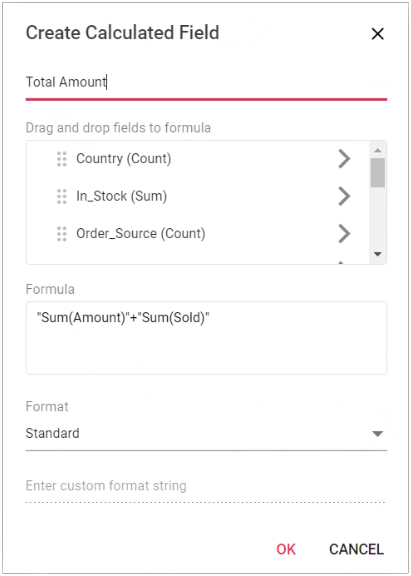
Allows end user to create a new calculated field in the pivot table, based on available fields from the bound data source or using simple formula with basic arithmetic operators. It can be added at runtime through the built-in dialog, invoked from Field List UI. To do so, set the allowCalculatedField property in ejs-pivotview tag to true in the pivot table. End user can now see a “CALCULATED FIELD” button enabled in Field List UI automatically, which on clicking will invoke the calculated field dialog and perform necessary operation.
Calculated field can also be included in the pivot table through code behind using the e-calculatedfieldsettings tag. The required properties to create a new calculate field are:
-
name: It allows to indicate the calculated field with a unique name. -
formula: It allows to set the formula. -
format: It helps to set the number format for the resultant value.
NOTE
The calculated field is applicable only for value fields. By default, the calculated fields created through code-behind are only added to the field list and calculated field dialog UI. To display the calculated field in the pivot table UI, it must be added to the
Valuesproperty, as shown in the code below.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
<e-field name="Amount" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Meanwhile, user can also view calculated field dialog in UI by invoking createCalculatedFieldDialog method on an external button click which is shown in the below code sample.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-button id="calculated-field-btn" content="Calculated Field" isPrimary="true"></ejs-button>
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
<e-field name="Total" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
document.getElementById("calculated-field-btn").addEventListener('click', function () {
var pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.createCalculatedFieldDialog();
});
</script>public IActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
public List<PivotData> GetPivotData()
{
List<PivotData> pivotData = new List<PivotData>();
pivotData.Add(new PivotData { Sold = 31, Amount = 52824, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 51, Amount = 86904, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 25, Amount = 42600, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 27, Amount = 46008, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 49, Amount = 83496, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 95, Amount = 161880, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 75, Amount = 127800, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 69, Amount = 117576, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 16, Amount = 27264, Country = "France", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 57, Amount = 85448, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 20, Amount = 29985, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 93, Amount = 139412, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 35, Amount = 52470, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 28, Amount = 41977, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 48, Amount = 71957, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 36, Amount = 53969, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 25, Amount = 37480, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 69, Amount = 103436, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 28, Amount = 41977, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 19, Amount = 28486, Country = "France", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 89, Amount = 141999.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 91, Amount = 145190.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 24, Amount = 38292, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 100, Amount = 159550, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 30, Amount = 47865, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 69, Amount = 110089.5, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 25, Amount = 39887.5, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 42, Amount = 67011, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 52, Amount = 82966, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 33, Amount = 52651.5, Country = "France", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 21, Amount = 33505.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 74, Amount = 126096, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 99, Amount = 148406, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 31, Amount = 49460.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 57, Amount = 97128, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 61464, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 64, Amount = 102112, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 85, Amount = 144840, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 76, Amount = 129504, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 33, Amount = 56232, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 71, Amount = 120984, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 81, Amount = 138024, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 65, Amount = 110760, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 39, Amount = 66456, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 16, Amount = 27264, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 59, Amount = 100536, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 36, Amount = 61344, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 39, Amount = 58466, Country = "Germany", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 47, Amount = 70458, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 19, Amount = 28486, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 34, Amount = 50971, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 34, Amount = 50971, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 26, Amount = 38979, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 15, Amount = 22490, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 79, Amount = 118426, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 14, Amount = 20991, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 15, Amount = 23932.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 47, Amount = 74988.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 93, Amount = 148381.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 13, Amount = 20741.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 44, Amount = 70202, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 59, Amount = 94134.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 34, Amount = 54247, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 48, Amount = 76584, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 35, Amount = 55842.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 71, Amount = 113280.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 77, Amount = 131208, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 92, Amount = 156768, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 51, Amount = 86904, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 56, Amount = 95424, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 14, Amount = 23856, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 95, Amount = 161880, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 24, Amount = 40896, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 39, Amount = 66456, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 84, Amount = 143136, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 40, Amount = 68160, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 96, Amount = 163584, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 24, Amount = 35981, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 86, Amount = 128919, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 31, Amount = 46474, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 36, Amount = 53969, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 40, Amount = 59965, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 69, Amount = 103436, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 95, Amount = 142410, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 95, Amount = 142410, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 30, Amount = 44975, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 11, Amount = 16494, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 97, Amount = 145408, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 40, Amount = 59965, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 68, Amount = 101937, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 11, Amount = 16494, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 27, Amount = 40478, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 67460, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 100, Amount = 149905, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 70, Amount = 104935, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 100, Amount = 149905, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 18, Amount = 26987, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 70, Amount = 104935, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 81, Amount = 121424, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 20, Amount = 29985, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 99, Amount = 148406, Country = "United States", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 43, Amount = 73272, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 43, Amount = 73272, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 52, Amount = 88608, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 37, Amount = 63048, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 69864, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 49, Amount = 83496, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 23, Amount = 39192, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 85, Amount = 144840, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 25, Amount = 42600, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 28, Amount = 47712, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 53, Amount = 90312, Country = "United States", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 82, Amount = 130831, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 65415.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 60, Amount = 95730, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 71, Amount = 113280.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 21, Amount = 33505.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 34, Amount = 54247, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 14, Amount = 22337, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 50, Amount = 79775, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 49, Amount = 78179.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 40, Amount = 63820, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 17, Amount = 27123.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 56, Amount = 89348, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 11, Amount = 17550.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 54, Amount = 86157, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 14, Amount = 22337, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 11, Amount = 17550.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 80, Amount = 127640, Country = "United States", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
return pivotData;
}
public class PivotData
{
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Year { get; set; }
public string Quarter { get; set; }
}

Editing through the field list and the grouping bar
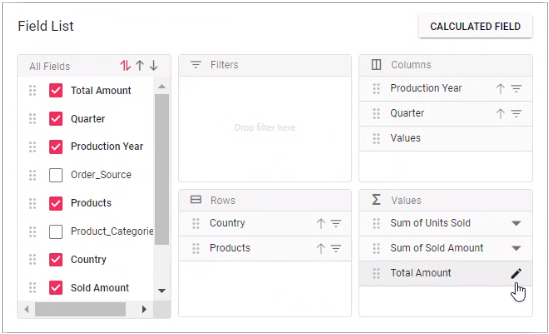
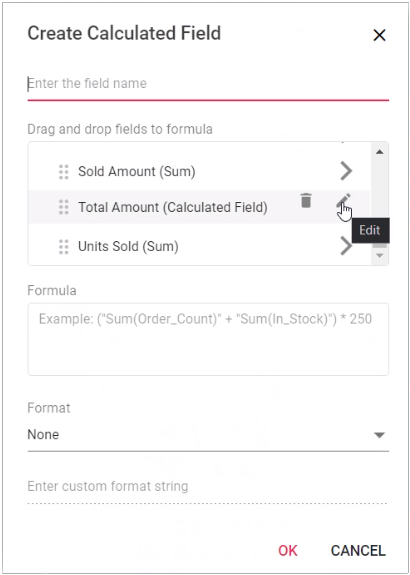
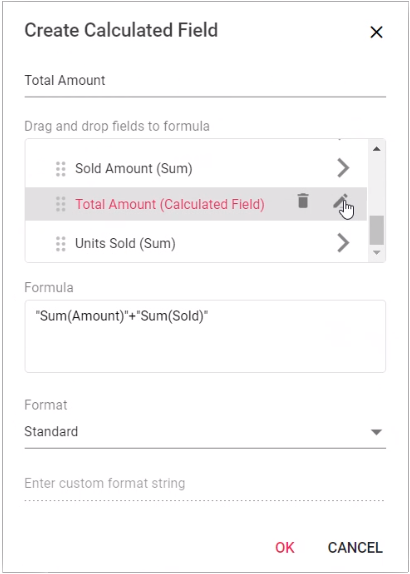
User can also modify the existing calculated field using the built-in edit option available directly in the field list (or) grouping bar. To do so, click the “Edit” icon available in the calculated field button. Now the calculated field dialog is opened and the current calculated field name, formula and format can be changed at runtime.


Renaming the existing calculated field
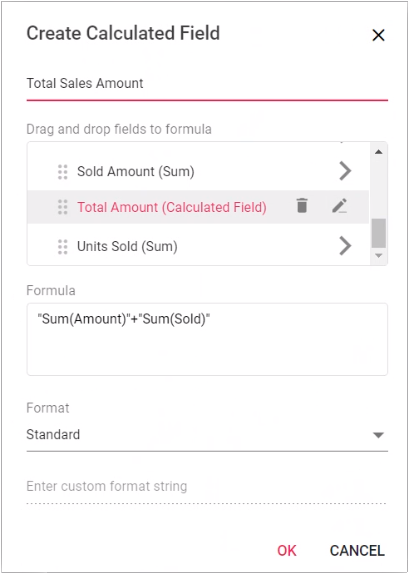
Existing calculated field can be renamed only through the UI at runtime. To do so, open the calculated field dialog, select the target field and click “Edit” icon. User can now see the existing name getting displayed in the text box at the top of the dialog. Now, change the name based on user requirement and click “OK”.


Editing the existing calculated field formula
Existing calculated field formula can be edited only through the UI at runtime. To do so, open the calculated field dialog, select the target field and click “Edit” icon. User can now see the existing formula getting displayed in a multiline text box at the bottom of the dialog. Now, change the formula based on user requirement and click “OK”.


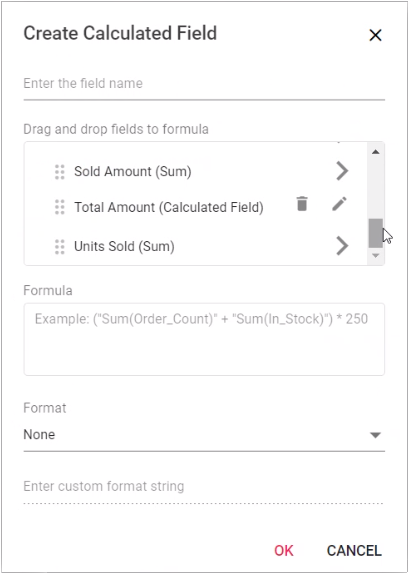
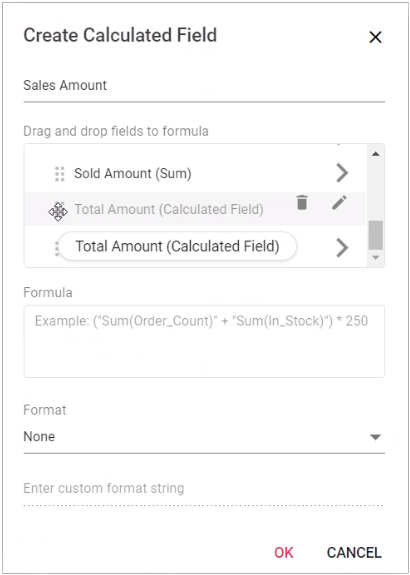
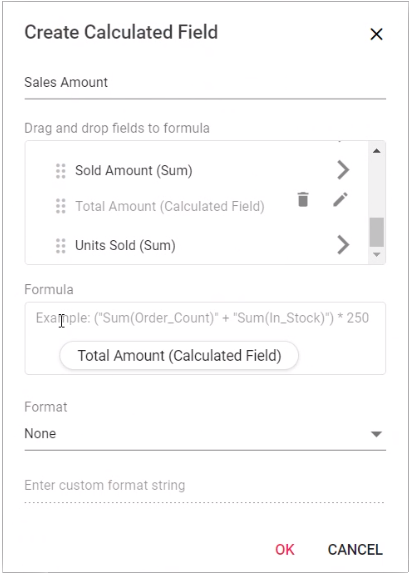
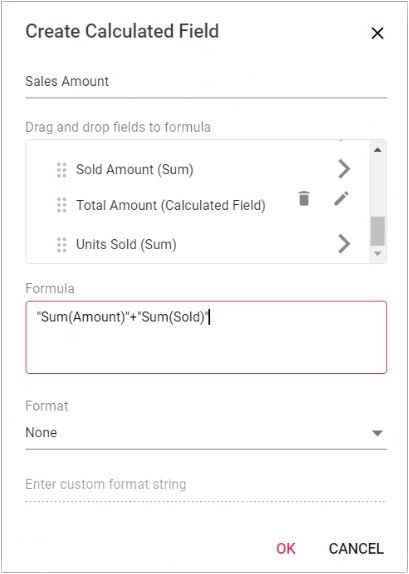
Reusing the existing formula in a new calculate field
While creating a new calculated field, if user wants to the add the formula of an existing calculated field, it can be done easily. To do so, simply drag-and-drop the existing calculated field to the “Formula” section.



Apply the format to the calculated field values
Values in a new or existing calculated field can be formatted via the calculated field UI or code behind. The e-formatsettings property in code-behind can be used to specify the desired format. For more information about the supported formats refer refer here.
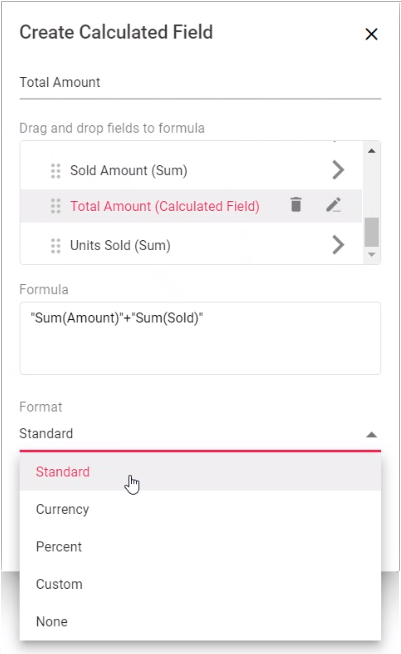
To apply format to calculated field values at runtime via UI, a built-in dropdown under the “Format” label is available, from which the user can select the pre-defined format options listed below.
- Standard - Denotes the numeric type.
- Currency - Denotes the currency type.
- Percent - Denotes the percentage type.
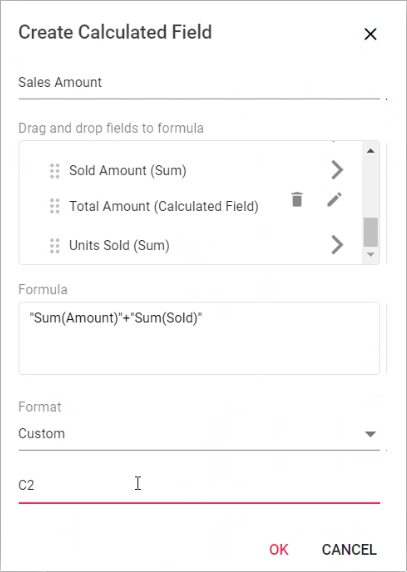
- Custom - Denotes the custom format. For example: “C2”. This shows the value “9584.3” as “$9584.30.”
- None - Denotes that no format will be applied.
NOTE
By default, None will be selected from the dropdown.

In addition, you can specify the desired custom formats by selecting the Custom option from the “Format” dropdown.

Supported operators and functions for the calculated field formula
Below is a list of operators and functions that can be used in the formula to create the calculated fields.
-
+– addition operator.
Syntax: X + Y-
-– subtraction operator.
Syntax: X - Y-
*– multiplication operator.
Syntax: X * Y-
/– division operator.
Syntax: X / Y-
^– power operator.
Syntax: X^2-
<- less than operator.
Syntax: X < Y-
<=– less than or equal operator.
Syntax: X <= Y-
>– greater than operator.
Syntax: X > Y-
>=– greater than or equal operator.
Syntax: X >= Y-
==– equal operator.
Syntax: X == Y-
!=– not equal operator.
Syntax: X != Y-
|– OR operator.
Syntax: X | Y-
&– AND operator.
Syntax: X & Y-
?– conditional operator.
Syntax: condition ? then : else-
isNaN– function that checks if the value is not a number.
Syntax: isNaN(value)-
!isNaN– function that checks if the value is a number.
Syntax: isNaN(value)-
abs– function that returns the absolute value of a number.
Syntax: abs(number)-
min– function that returns the minimum value.
Syntax: min(number1, number2)-
max– function that returns the maximum value.
Syntax: max(number1, number2)NOTE
Also, you can use JavaScript Math object properties and methods directly to the formula.
@{ var totalPrice = "\"" + "Math.round(" + "\"" + "Sum(Amount)" + "\"" + ") > abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Math.sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Event
CalculatedFieldCreate
The event calculatedFieldCreate fires while closing the dialog on “OK” button click. It allows to customize the new or existing calculated field information obtained from the dialog. It has the following parameters
-
calculatedField: It holds the new or existing calculated field information obtained from dialog. -
calculatedFieldSettings: It holds thecalculatedFieldSettingsproperty of the pivot report. -
cancel: It is a boolean property and by setting this to true , the customization done in calculated field dialog won’t be applied to calculated field.
In the below sample, creating a calculated field without setting the format is restricted.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true" calculatedFieldCreate="calculatedFieldCreate">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function calculatedFieldCreate(args) {
if(args.calculatedField.formatString === '') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionBegin
The event actionBegin triggers when clicking calculated field button, calculated field edit icon and context menu in the tree view inside the calculated field dialog. This allows user to identify the current action being performed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action began. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Calculated field button |
Open calculated field dialog |
Edit icon in calculated field |
Edit calculated field |
Context menu in the tree view inside the calculated field dialog |
Calculated field context menu |
-
fieldInfo: It holds the selected field information.
NOTE
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
cancel: It allows user to restrict the current action.
In the below sample, the calculated field button click action, that is, opening of the calculated field dialog can be restricted by setting the args.cancel option to true in the actionBegin event.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true" actionBegin="actionBegin">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionBegin(args) {
if (args.actionName == 'Open calculated field dialog') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionComplete
The event actionComplete triggers when the calculated field is completely created or edited. This allows user to identify the current UI action being completed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action completed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Calculated field button |
Calculated field applied |
Edit icon in calculated field |
Calculated field edited |
-
fieldInfo: It holds the selected field information.
NOTE
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
actionInfo: It holds the unique information about the current UI action. For example, if the edit action is completed, this event will be triggered, and the argument will display information such as the entire calculated field information and its formula, including the field name.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true" actionComplete="actionComplete">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionComplete(args) {
if (args.actionName == 'Calculated field applied') {
// Triggers when the calculated field is applied.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionFailure
The event actionFailure triggers when the current UI action fails to achieve the desired result. It has the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Calculated field button |
Open calculated field dialog |
Edit icon in calculated field |
Edit calculated field |
Context menu in the tree view inside the calculated field dialog |
Calculated field context menu |
-
errorInfo: It holds the error information of the current UI action.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true" showFieldList="true" actionFailure="actionFailure">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total" type="CalculatedField"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionFailure(args) {
if (args.actionName == 'Open calculated field dialog') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}