Getting Started with ASP.NET Core MultiColumn ComboBox control
26 Dec 202514 minutes to read
This section briefly explains about how to include ASP.NET Core MultiColumn ComboBox control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core MultiColumn ComboBox control
Now, add the Syncfusion® ASP.NET Core MultiColumn ComboBox tag helper in ~/Pages/Index.cshtml page.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="default" dataSource="ViewBag.EmpData">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="100"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
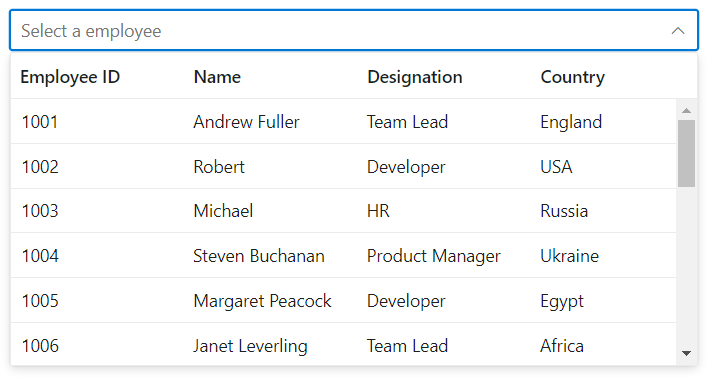
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core MultiColumn ComboBox control will be rendered in the default web browser.

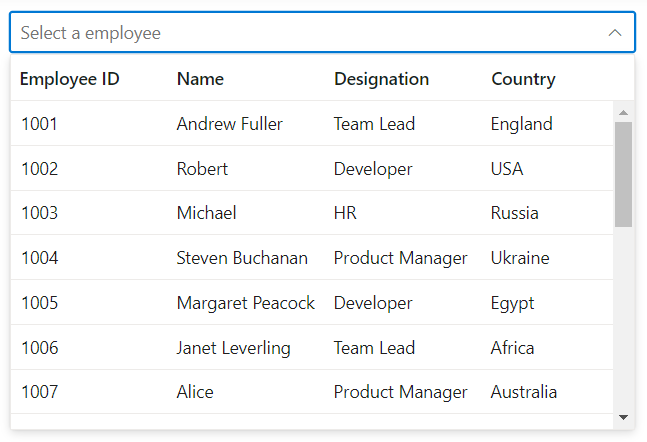
Configure the popup list
By default, the width of the popup list automatically adjusts according to the MultiColumn ComboBox input element’s width, and the height of the popup list has 300px.
The height and width of the popup list can also be customized using the popupHeight and popupWidth properties respectively.
In the following sample, popup list’s width and height are configured.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div style="width: 550px">
<ejs-multicolumncombobox id="popup" dataSource="ViewBag.EmpData" popupHeight="250px" popupWidth="550px" placeholder="Select a employee">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="100"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}