Getting Started with ASP.NET Core AutoComplete Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core AutoComplete control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core AutoComplete Control
Now, add the Syncfusion® ASP.NET Core AutoComplete tag helper in ~/Pages/Index.cshtml page.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<div class="control_wrapper AutoComplete-control-section">
<ejs-autocomplete id="games" dataSource="data"> </ejs-autocomplete>
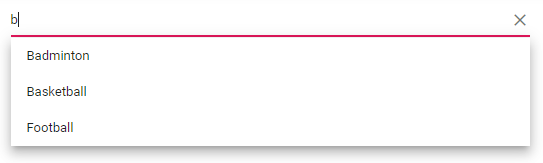
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core AutoComplete control will be rendered in the default web browser.

Custom values
The AutoComplete allows the user to give input as custom value which is not required to present in predefined set of values. By default, this support is enabled by allowCustom property. The custom value will be sent to post back handler when a form is about to be submitted.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<div class="control_wrapper AutoComplete-control-section">
<ejs-autocomplete id="games" allowCustom="true" dataSource="data" placeholder="e.g. Basketball">
</ejs-autocomplete>
</div>Configure the suggestion list
By default, suggestion list width automatically adjusts according to the AutoComplete input element’s width, and the height of the suggestion list has ‘300px’.
The height and width of the popup list can also be customized using the popupHeight and popupWidth property respectively.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<div class="control_wrapper AutoComplete-control-section">
<ejs-autocomplete id="games" dataSource="data" placeholder="e.g. Basketball" popupWidth="300px" popupHeight="220px">
</ejs-autocomplete>
</div>NOTE