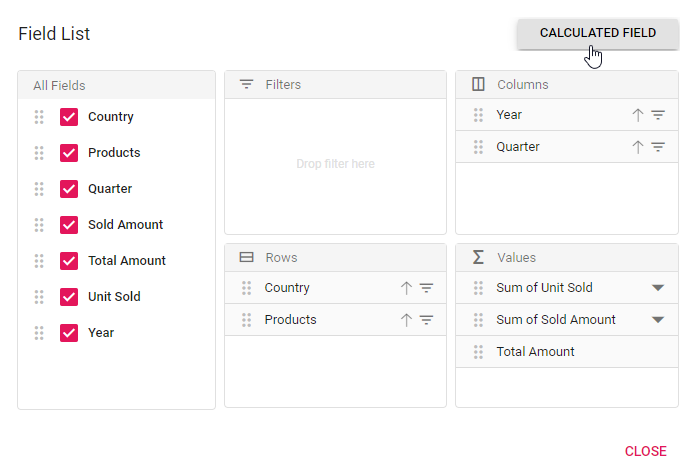
Field list in Angular Pivotview component
29 Dec 202524 minutes to read
The Field List makes it easy to organize and analyze data in your Pivot Table. It provides a user-friendly interface similar to Microsoft Excel that allows you to add or remove fields and move them between different axes like columns, rows, values, and filters. You can also apply sorting and filtering options while working with your data.
The Field List can be displayed in two different ways to work with your Pivot Table:
- In-built Field List (Popup): Shows a field list icon in the Pivot Table interface. Click this icon to open the field list in a dialog box.
- Stand-alone Field List (Fixed): Displays the field list in a fixed position on your web page alongside the Pivot Table.
In-built Field List (Popup)
The built-in field list provides quick access to modify your PivotTable report settings without taking up permanent space on your webpage. To enable this option, set the showFieldList property of the PivotTable to true. A field list icon will then appear in the top-left corner of the PivotTable. When you click this icon, the field list dialog opens.
The field list icon appears in the top right corner of the Pivot Table when the grouping bar is enabled.
To use the field list, you need to add the FieldListService module to your Pivot Table.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Stand-alone Field List (Fixed)
The stand-alone Field List allows users to keep the Field List visible at a specific place on the web page, making it easy to access its options without opening a popup each time. To configure the stand-alone Field List, set the renderMode property to Fixed in the Pivot Field List component.
To ensure the field list works seamlessly with the Pivot Table, use the
updateViewandupdatemethods. These methods synchronize data source changes between the field list and Pivot Table components, keeping both components in sync when users make modifications.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { PivotFieldListComponent, PivotViewComponent, FieldListService, IDataSet,
EnginePopulatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Browser, setStyleAttribute, prepend } from '@syncfusion/ej2-base';
import { GridSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/gridsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
styleUrls: ['./app.component.css'],
// specifies the template string for the pivot table component
template: `<ejs-pivotfieldlist #pivotfieldlist id='PivotFieldList' [dataSourceSettings]=dataSourceSettings renderMode="Fixed" (enginePopulated)='afterPopulate($event)' allowCalculatedField='true' (load)='onLoad()' (dataBound)='ondataBound()'></ejs-pivotfieldlist>
<ejs-pivotview #pivotview id='PivotViewFieldList' width='99%' height='530' (enginePopulated)='afterEnginePopulate($event)' [gridSettings]='gridSettings'></ejs-pivotview>`
})
export class AppComponent {
public dataSourceSettings?: DataSourceSettingsModel;
public gridSettings?: GridSettings;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
@ViewChild('pivotfieldlist')
public fieldlistObj?: PivotFieldListComponent;
afterPopulate(arge: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.updateView(this.pivotGridObj);
}
}
afterEnginePopulate(args: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.update(this.pivotGridObj);
}
}
onLoad(): void {
if (Browser.isDevice) {
(this.fieldlistObj as PivotFieldListComponent).renderMode = 'Popup';
(this.fieldlistObj as PivotFieldListComponent).target = '.control-section';
(document.getElementById('PivotFieldList') as HTMLElement).removeAttribute('style');
setStyleAttribute(document.getElementById('PivotFieldList') as HTMLElement, {
'height': 0,
'float': 'left'
});
}
}
ondataBound(): void {
if (Browser.isDevice) {
prepend([document.getElementById('PivotFieldList') as HTMLElement], document.getElementById('PivotView') as HTMLElement);
}
}
ngOnInit(): void {
this.gridSettings = {
columnWidth: 140
} as GridSettings;
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Search desired field
The field search option helps you quickly locate and work with specific fields in the Field List. Instead of scrolling through the entire list of available fields, you can simply type the field name in the search box to instantly filter and find the desired field.
You can enable the field search option in two different Field List configurations: the Stand-alone Field List or the Pivot Table’s built-in popup Field List.
Stand-alone Field List
To enable the search box in the stand-alone Field List UI, set the enableFieldSearching property to true in ejs-pivotfieldlist.
By default, the field search option is disabled in the Field List UI.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { PivotFieldListComponent, PivotViewComponent, FieldListService, IDataSet,
EnginePopulatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Browser, setStyleAttribute, prepend } from '@syncfusion/ej2-base';
import { GridSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/gridsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
styleUrls: ['./app.component.css'],
// specifies the template string for the pivot table component
template: `<ejs-pivotfieldlist #pivotfieldlist id='PivotFieldList' [dataSourceSettings]=dataSourceSettings renderMode="Fixed" (enginePopulated)='afterPopulate($event)' allowCalculatedField='true' enableFieldSearching='true' (load)='onLoad()' (dataBound)='ondataBound()'></ejs-pivotfieldlist>
<ejs-pivotview #pivotview id='PivotViewFieldList' width='99%' height='530' (enginePopulated)='afterEnginePopulate($event)' [gridSettings]='gridSettings'></ejs-pivotview>`
})
export class AppComponent {
public dataSourceSettings?: DataSourceSettingsModel;
public gridSettings?: GridSettings;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
@ViewChild('pivotfieldlist')
public fieldlistObj?: PivotFieldListComponent;
afterPopulate(arge: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.updateView(this.pivotGridObj);
}
}
afterEnginePopulate(args: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
(this.fieldlistObj as PivotFieldListComponent).update(this.pivotGridObj);
}
}
onLoad(): void {
if (Browser.isDevice) {
(this.fieldlistObj as PivotFieldListComponent).renderMode = 'Popup';
(this.fieldlistObj as PivotFieldListComponent).target = '.control-section';
(document.getElementById('PivotFieldList') as HTMLElement).removeAttribute('style');
setStyleAttribute(document.getElementById('PivotFieldList') as HTMLElement, {
'height': 0,
'float': 'left'
});
}
}
ondataBound(): void {
if (Browser.isDevice) {
prepend([document.getElementById('PivotFieldList') as HTMLElement], document.getElementById('PivotView') as HTMLElement);
}
}
ngOnInit(): void {
this.gridSettings = {
columnWidth: 140
} as GridSettings;
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Pivot Table’s Built-in Popup Field List
To enable the search box in the Pivot Table’s built-in popup Field List UI, set the enableFieldSearching property to true in ejs-pivotview.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' enableFieldSearching='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Option to sort fields
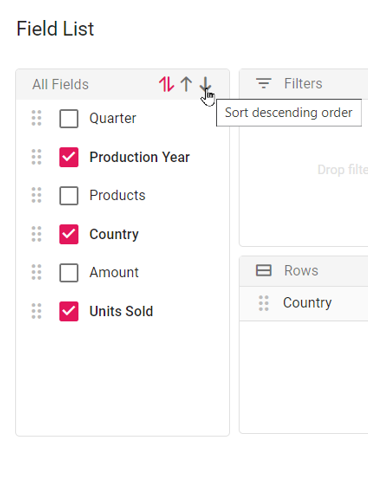
The field list provides a simple way to organize fields in different orders, making it easier to locate and work with the data you need. Users can sort fields in the field list UI in ascending, descending, or default order (as obtained from the data source) using the built-in sort icons.
By default, fields are displayed in the default order as they appear in the data source.

Sort fields in a desired order
To display the fields in descending order by default whenever the Field List opens, you can set the defaultFieldListOrder property to Descending within the load event of the Pivot Table. This lets users immediately see fields sorted from Z to A when they open the Field List.
Below is an example showing how to set up this option when initializing the Pivot Table:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, GroupingBarService, FieldListService, LoadEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService, GroupingBarService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' showGroupingBar='true' (load)='onLoad($event)' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
onLoad(args: LoadEventArgs): void {
args.defaultFieldListOrder = 'Descending';
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Group fields under desired folder name
Organizing fields into custom folders in the Field List helps users manage and locate fields more efficiently. Users can group fields under a specific folder name in the Field List UI by setting the groupName property within the fieldMapping configuration of the dataSourceSettings. This feature allows users to visually categorize fields in the Pivot Table for improved organization and clarity.
Note: Fields can only be grouped under a single level using the
groupNameproperty.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService, GroupingBarService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService, GroupingBarService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' showGroupingBar='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
fieldMapping: [
{ name: 'Quarter', groupName: 'Product category' },
{ name: 'Products', groupName: 'Product category' },
{ name: 'Amount', groupName: 'Product category', caption: 'Sold Amount' },
]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add or remove fields
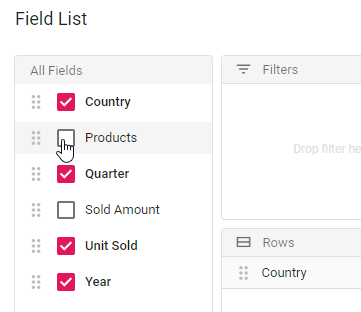
The Field List allows users to quickly modify their data analysis by selecting or unselecting fields as needed. Using the checkbox beside each field, users can easily add fields to include them in the report or remove fields to exclude them from the current analysis at runtime.

Remove specific field(s) from displaying
When you connect a data source to the Pivot Table, all available fields from the data source are automatically shown in the field list. If you want to hide certain fields from the field list, you can do so easily. To hide one or more fields, add their names to the excludeFields option inside the dataSourceSettings property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
filters: [],
excludeFields:["Products", "Amount" ]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Re-arranging fields
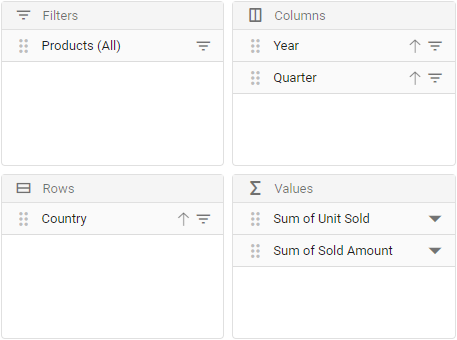
To rearrange fields, users can drag a field from the Field List and drop it into the desired axis (column, row, value, or filter) using the drag-and-drop holder. This allows users to modify the report dynamically during runtime, adjusting the layout to suit their needs.

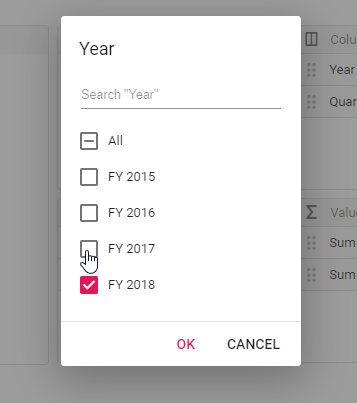
Filtering members
Users can filter members in the row, column, and filter axes by selecting the filter icon next to each field. This opens a dialog where users can choose to include or exclude specific members from the Pivot Table. To learn more about filtering members, refer to the filtering documentation.
![]()


Sorting members
The Pivot Table allows users to sort members in the row and column axes using a sort icon next to each field. By clicking this icon, users can arrange members in either ascending or descending order at runtime. This option helps users organize data in a way that suits their needs. For more details on sorting members, refer here.
![]()

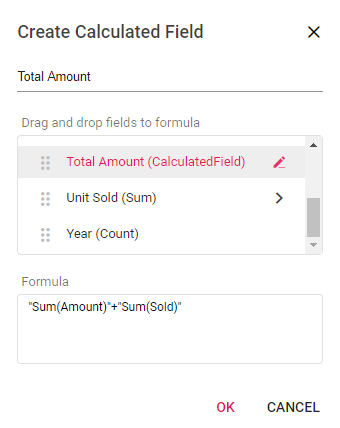
Calculated fields
The calculated field option allows users to create a new field based on existing fields from the data source using basic arithmetic operations, such as addition, subtraction, multiplication, and division. To use this option in the Field List UI, set the allowCalculatedField property in the Pivot Table to true. When enabled, a button appears in the Field List UI. Clicking this button opens the calculated field dialog, where users can define a new calculated field. For more details on calculated fields, refer to this section.



Changing aggregation type of value fields at runtime
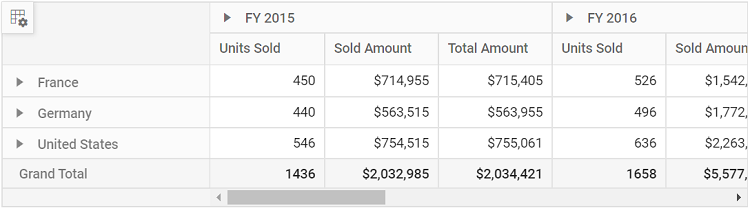
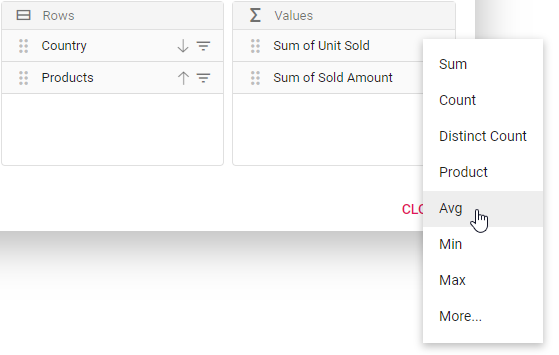
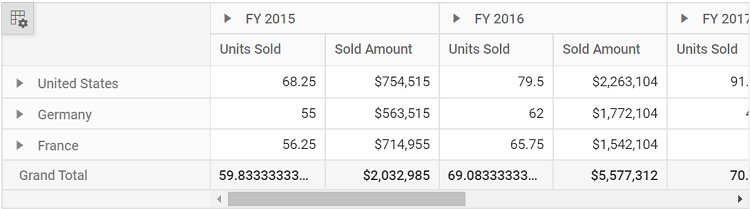
Users can perform calculations on a group of values by selecting an aggregation type. Each value field in the Field List appears with a dropdown icon. Clicking this icon allows users to choose an aggregation type, such as sum, average, or count, at runtime. Once selected, the Pivot Table updates automatically to reflect the chosen aggregation type for the values. For more details on aggregation, refer to aggregation.
![]()


Defer layout update
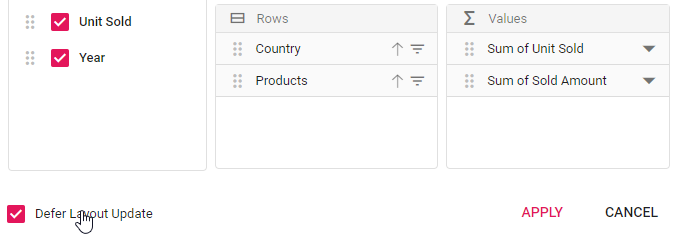
The defer layout update option allows users to update the Pivot Table only when needed, instead of after every change in the Field List. To enable this option, set the allowDeferLayoutUpdate property to true in the Pivot Table. When enabled, a checkbox appears in the Field List, checked by default. Users can uncheck this checkbox to make changes without updating the Pivot Table immediately, and then apply all changes at once. For more details on defer layout update, refer to defer update.

Show built-in Field List (Popup) over specific target
The built-in Field List dialog can be displayed over a specific element on a web page by setting the target element in the dataBound event. By default, the dialog appears over the Pivot Table’s parent element. Users can change this by passing a different target element, such as document.body, to show the Field List dialog in a desired location.
The sample code below demonstrates how to display the built-in Field List dialog using document.body as the target element.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, PivotView } from '@syncfusion/ej2-angular-pivotview';
import { GridSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/gridsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[width]=width (dataBound)='ondataBound()' showFieldList='true'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
public gridSettings?: GridSettings;
@ViewChild('pivotview',{static: false})
public pivotGridObj?: PivotView;
ondataBound(): void {
(this.pivotGridObj as PivotView).pivotFieldListModule.dialogRenderer.fieldListDialog.target = document.body;
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Show field list using toolbar
The Field List can be displayed in the toolbar by enabling specific options in the Pivot Table. To show the Field List in the toolbar, set the showFieldList and showToolbar properties to true. Additionally, include the FieldList item in the toolbar property. When these options are enabled, the Field List icon automatically appears in the toolbar, and it will not be displayed in the top-left corner of the Pivot Table.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, ConditionalFormattingService, PivotView,
FieldListService, ToolbarService, ToolbarItems } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService, ToolbarService ],
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' [width]=width showToolbar='true' [toolbar]='toolbarOptions'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public width?: string;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotView;
public toolbarOptions?: ToolbarItems[];
ngOnInit(): void {
this.toolbarOptions = ['FieldList'] as ToolbarItems[];
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.width = '100%';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Invoking dynamic Field List (Customized)
You can open the Field List dialog independently using an external button, allowing you to interact with the Pivot Table dynamically. To achieve this, set the renderMode property to Popup. This setting ensures the Field List dialog appears when you click the external button.
You can also specify where the Field List dialog appears on the web page by using the target property. By default, the target value is set to null, which positions the dialog relative to the document.body element.
To ensure the Field List and Pivot Table stay in sync, use the updateView and update methods. These methods update the data source in both the Field List and the Pivot Table at the same time, keeping the displayed data consistent.
The sample code below shows how to open the Field List dialog using an external button click.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { PivotFieldListComponent, PivotViewComponent, FieldListService, IDataSet,
EnginePopulatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Browser, setStyleAttribute, prepend } from '@syncfusion/ej2-base';
import { GridSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/gridsettings';
import { Button } from '@syncfusion/ej2-buttons';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
styleUrls: ['./app.component.css'],
// specifies the template string for the pivot table component
template: `<button ej-button id='fieldlistbtn'>Open Field List</button><ejs-pivotfieldlist #pivotfieldlist id='PivotFieldList' [dataSourceSettings]=dataSourceSettings renderMode="Popup" (enginePopulated)='afterPopulate($event)' target='#fieldlisttarget' allowCalculatedField='true' (load)='onLoad()' (dataBound)='ondataBound()'></ejs-pivotfieldlist> <ejs-pivotview #pivotview id='PivotView' height='530' (enginePopulated)='afterEnginePopulate($event)' [gridSettings]='gridSettings'></ejs-pivotview> <div class="col-md-2"></div><div id='fieldlisttarget'></div>`
})
export class AppComponent {
public dataSourceSettings?: DataSourceSettingsModel;
public gridSettings?: GridSettings;
public button?: Button;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
@ViewChild('pivotfieldlist')
public fieldlistObj?: PivotFieldListComponent;
afterPopulate(arge: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.updateView(this.pivotGridObj);
}
}
afterEnginePopulate(args: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.update(this.pivotGridObj);
}
}
onLoad(): void {
if (Browser.isDevice) {
(this.fieldlistObj as PivotFieldListComponent).renderMode = 'Popup';
(this.fieldlistObj as PivotFieldListComponent).target = '.control-section';
(document.getElementById('PivotFieldList') as HTMLElement).removeAttribute('style');
setStyleAttribute(document.getElementById('PivotFieldList') as HTMLElement, {
'height': 0,
'float': 'left'
});
}
}
ondataBound(): void {
if (Browser.isDevice) {
prepend([document.getElementById('PivotFieldList') as HTMLElement], document.getElementById('PivotView') as HTMLElement);
}
}
ngOnInit(): void {
this.gridSettings = {
columnWidth: 140
} as GridSettings;
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.button = new Button({ isPrimary: true });
this.button.appendTo('#fieldlistbtn');
this.button.element.onclick = (): void => {
(this.fieldlistObj as PivotFieldListComponent).dialogRenderer.fieldListDialog.show();
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Set caption to fields which isn’t bound to the report
You can assign captions to all fields in the data source, even if they are not currently used in the Pivot Table report. This is done using the enginePopulated event. When you set a caption, it appears in both the Grouping Bar and the Field List for the respective field.
In the example below, captions are set for the Year and Quarter fields dynamically.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotViewComponent, EnginePopulatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' [width]=width (enginePopulated)='afterPopulate($event)'></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
afterPopulate(arge: EnginePopulatedEventArgs): void {
Object.keys((this.pivotGridObj as PivotViewComponent).engineModule.fieldList).forEach((key, index) => {
if (key === 'Quarter') {
(this.pivotGridObj as PivotViewComponent).engineModule.fieldList[key].caption = 'Production Quarter Year';
}
else if (key === 'Year') {
(this.pivotGridObj as PivotViewComponent).engineModule.fieldList[key].caption = 'Production Year';
}
});
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Show values button
At runtime, the Values button in the field list allows users to move the values position to a different place (index) among other fields in the column or row axis of the Pivot Table. To enable the Values button, set the showValuesButton property to true.
This option is only available for relational data source.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { PivotFieldListComponent, PivotViewComponent, FieldListService, IDataSet,
EnginePopulatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Browser, setStyleAttribute, prepend } from '@syncfusion/ej2-base';
import { GridSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/gridsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
styleUrls: ['./app.component.css'],
// specifies the template string for the pivot table component
template: `<ejs-pivotfieldlist #pivotfieldlist id='PivotFieldList' [dataSourceSettings]=dataSourceSettings renderMode="Fixed" showValuesButton='true' (enginePopulated)='afterPopulate($event)' allowCalculatedField='true' (load)='onLoad()' (dataBound)='ondataBound()'></ejs-pivotfieldlist>
<ejs-pivotview #pivotview id='PivotViewFieldList' width='99%' height='530' (enginePopulated)='afterEnginePopulate($event)' [gridSettings]='gridSettings'></ejs-pivotview>`
})
export class AppComponent {
public dataSourceSettings?: DataSourceSettingsModel;
public gridSettings?: GridSettings;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
@ViewChild('pivotfieldlist')
public fieldlistObj?: PivotFieldListComponent;
afterPopulate(arge: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.updateView(this.pivotGridObj);
}
}
afterEnginePopulate(args: EnginePopulatedEventArgs): void {
if (this.fieldlistObj && this.pivotGridObj) {
this.fieldlistObj.update(this.pivotGridObj);
}
}
onLoad(): void {
if (Browser.isDevice) {
(this.fieldlistObj as PivotFieldListComponent).renderMode = 'Popup';
(this.fieldlistObj as PivotFieldListComponent).target = '.control-section';
(document.getElementById('PivotFieldList') as HTMLElement).removeAttribute('style');
setStyleAttribute(document.getElementById('PivotFieldList') as HTMLElement, {
'height': 0,
'float': 'left'
});
}
}
ondataBound(): void {
if (Browser.isDevice) {
prepend([document.getElementById('PivotFieldList') as HTMLElement], document.getElementById('PivotView') as HTMLElement);
}
}
ngOnInit(): void {
this.gridSettings = {
columnWidth: 140
} as GridSettings;
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Events
EnginePopulated
The enginePopulated event is available in both the Pivot Table and the Field List. It triggers after the data engine is populated with the updated report settings, allowing the Pivot Table and Field List to stay in sync when changes are made.
- In the Field List, the
enginePopulatedevent is triggered whenever the report is modified, such as when fields are added, removed, or rearranged. The updated report is sent to the Pivot Table using theupdateViewmethod within this event to refresh the Pivot Table’s display. - In the Pivot Table, the
enginePopulatedevent is triggered when the report is updated. The modified report is passed to the Field List using theupdatemethod to ensure the Field List reflects the changes.
This event includes the following parameters: dataSourceSettings, pivotFieldList, and pivotValues.
Note: This event is not needed for the popup Field List, as it is built into the Pivot Table.
FieldListRefreshed
The fieldListRefreshed event triggers whenever a change occurs in the field list UI, such as adding, removing, or rearranging fields, or applying sort or filter options. This event provides two parameters: dataSourceSettings and pivotValues. These parameters allow users to track and respond to updates in the field list. The event applies only to the static field list.
For example, when a user sorts a field in the field list, the field list updates, and the fieldListRefreshed event triggers. Users can perform custom operation inside that event.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotViewComponent, FieldListRefreshedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings (fieldListRefreshed)='fieldListRefreshed($event)' showFieldList='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
fieldListRefreshed(args: FieldListRefreshedEventArgs): void {
//Triggers, whenever field list get refreshed.
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));OnFieldDropped
The onFieldDropped event triggers when a user drops a field into an axis in the Pivot Table. This event provides access to details about the dropped field and the Pivot Table’s configuration through its parameters. The event includes the following parameters:
-
dataSourceSettings: Represents the current report configuration of the Pivot Table, defined in thedataSourceSettingsproperty. It provides access to the Pivot Table’s data structure and settings. -
droppedAxis: Indicates the axis (such as row, column, value, or filter) where the field has been dropped. -
droppedField: Contains details about the field item that was dropped, including its properties. -
droppedPosition: Specifies the position within the axis where the field was placed. -
fieldName: Provides the name of the dropped field.
In the following code example, we changed the caption of the dropped field using this event at runtime:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, ViewChild } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotViewComponent, FieldDroppedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings (onFieldDropped)='fieldDropped($event)' showFieldList='true' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
fieldDropped(args: FieldDroppedEventArgs | any): void {
//Triggers, whenever field list get refreshed.
args.droppedField.caption = args.droppedField.name + " --> " + args.droppedAxis;
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));ActionBegin
The actionBegin event triggers when UI actions such as sorting, filtering, aggregation, or editing calculated fields begin in the field list. This event allows users to identify the current action being performed at runtime and provides the following parameters:
-
dataSourceSettings: Contains the current data source settings, including input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the current action that has begun. The following table shows the UI actions and their corresponding action names:Action Action Name Sort iconSort field Filter iconFilter field Aggregation(Value type dropdown and menu)Aggregate field Edit iconEdit calculated field Calculated field buttonOpen calculated field dialog Field listOpen field list Field list tree – Sort iconSort field tree -
fieldInfo: Contains information about the selected field.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
cancel: A boolean property that allows you to prevent the current action from completing. Set this to true to stop the action from proceeding.
In the following sample, you can restrict opening the popup field list by setting the args.cancel option to true in the actionBegin event.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotActionBeginEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' (actionBegin)='actionBegin($event)' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
actionBegin(args: PivotActionBeginEventArgs): void {
if (args.actionName == 'Open field list') {
args.cancel = true;
}
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));ActionComplete
The actionComplete event is triggered when UI actions such as sorting, filtering, aggregation, or editing calculated fields in the field list are completed. This event allows users to identify which UI action has been completed at runtime. The event provides the following parameters:
-
dataSourceSettings: Contains the currentdataSourceSettingssuch as input data source, rows, columns, values, filters, format settings, and other configurations. -
actionName: Contains the name of the completed action. The following table shows the UI actions and their corresponding names:
| Action | Action Name |
|---|---|
Sort icon |
Field sorted |
Filter icon |
Field filtered |
Aggregation (Value type dropdown and menu) |
Field aggregated |
Edit icon |
Calculated field edited |
Calculated field button |
Calculated field applied |
Field list |
Field list closed |
Field list tree – Sort icon |
Field tree sorted |
-
fieldInfo: Contains information about the selected field. This parameter is available only when field-based UI actions are performed, such as filtering, sorting, removing fields from the grouping bar, editing, and changing aggregation types.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
actionInfo: Contains specific information about the current UI action. For example, when sorting is completed, this parameter includes details such as the sort order and field name.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotActionCompleteEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' (actionComplete)='actionComplete($event)' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
actionComplete(args: PivotActionCompleteEventArgs): void {
if (args.actionName == 'Field list closed') {
// Triggers when the field list dialog is closed.
}
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));ActionFailure
The actionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:Action Action Name Sort iconSort field Filter iconFilter field Aggregation(Value type drop down and menu)Aggregate field Edit iconEdit calculated field Calculated field buttonOpen calculated field dialog Field listOpen field list Field list tree – Sort iconSort field tree -
errorInfo: It holds the error information of the current UI action.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService, PivotActionFailureEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService],
// specifies the template string for the pivot table component
template: `<div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings showFieldList='true' (actionFailure)='actionFailure($event)' [width]=width></ejs-pivotview></div>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
actionFailure(args: PivotActionFailureEventArgs): void {
if (args.actionName == 'Open field list') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
allowLabelFilter: true,
allowValueFilter: true,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));