Filter menu in Angular Grid component
16 Sep 202524 minutes to read
The filter menu in the Syncfusion Angular Grid component provides a comprehensive and user-friendly interface for advanced data filtering operations. Unlike the filter bar, which offers immediate filtering through input fields, the filter menu presents a dialog-based approach with sophisticated filtering options including multiple operators, custom components, and complex filter conditions.
The filter menu is particularly beneficial for applications requiring detailed filtering capabilities, multiple filter conditions per column, or when users need access to various filtering operators based on column data types. This filtering method provides greater control and flexibility compared to other filtering approaches.
To enable the filter menu, set the filterSettings.type property to Menu. This property determines the type of filter UI that will be rendered, allowing users to apply filters using different operators tailored to each column’s data type.
The following example demonstrates basic filter menu usage in the Syncfusion Angular Grid:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type: 'Menu'
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- allowFiltering must be set as true to enable filter menu.
- By setting columns.allowFiltering as false will prevent filter menu rendering for a particular column.
Custom component in filter menu
The filter menu provides enhanced customization capabilities by allowing you to replace default filter components with custom ones. This enables you to create more intuitive filtering experiences tailored to your specific data and user requirements.
By default, the filter menu provides:
- AutoComplete component for string type columns
- NumericTextBox for number type columns
- DropDownList component for boolean type columns
- DatePicker for date type columns
- DateTimePicker for datetime type columns
To implement custom filter components, use the column.filter.ui property and define the following functions:
- create: Creates the custom component for the filter
- write: Wires events for the custom component to handle user interactions
- read: Reads the filter value from the custom component
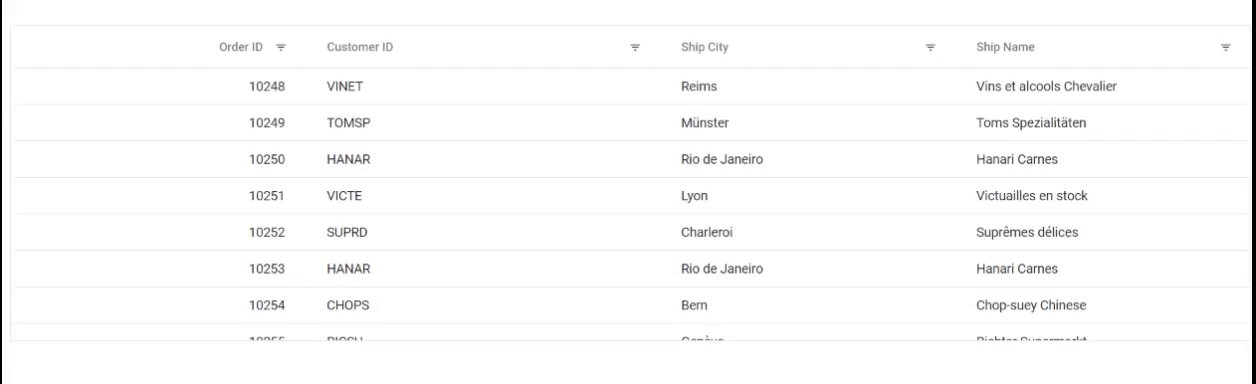
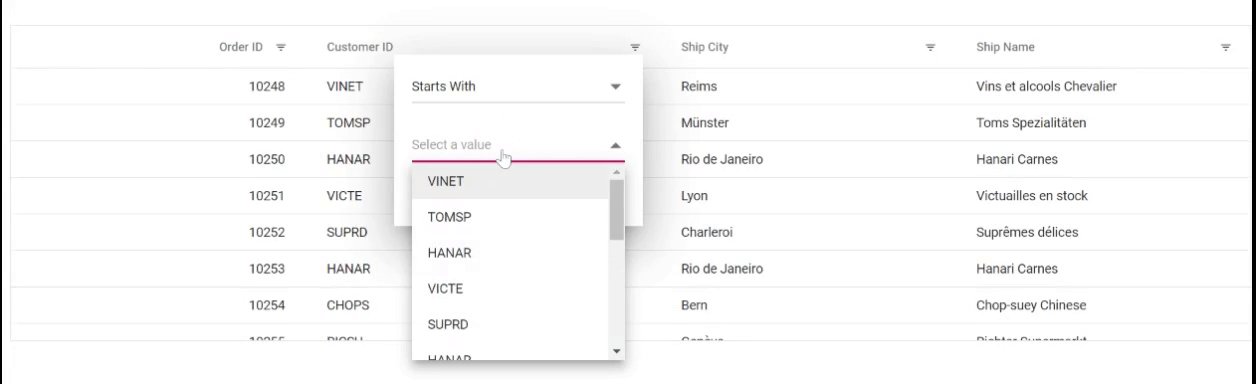
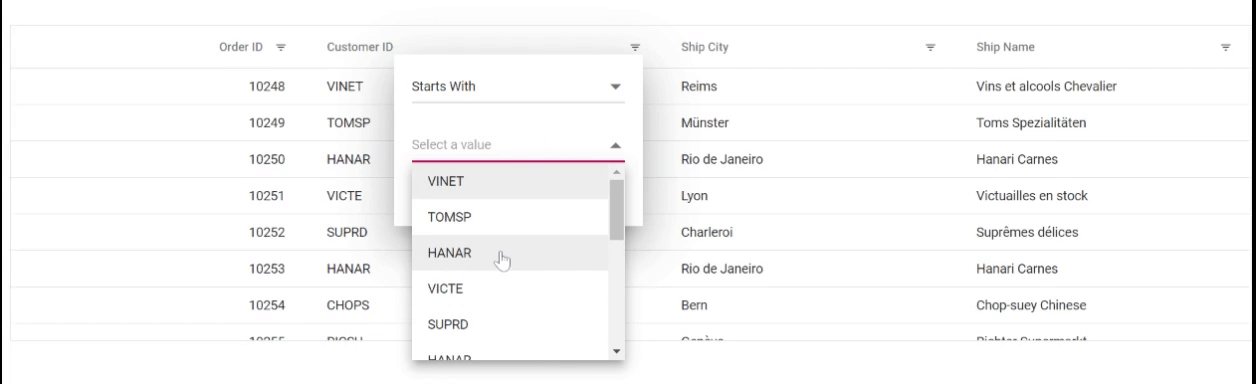
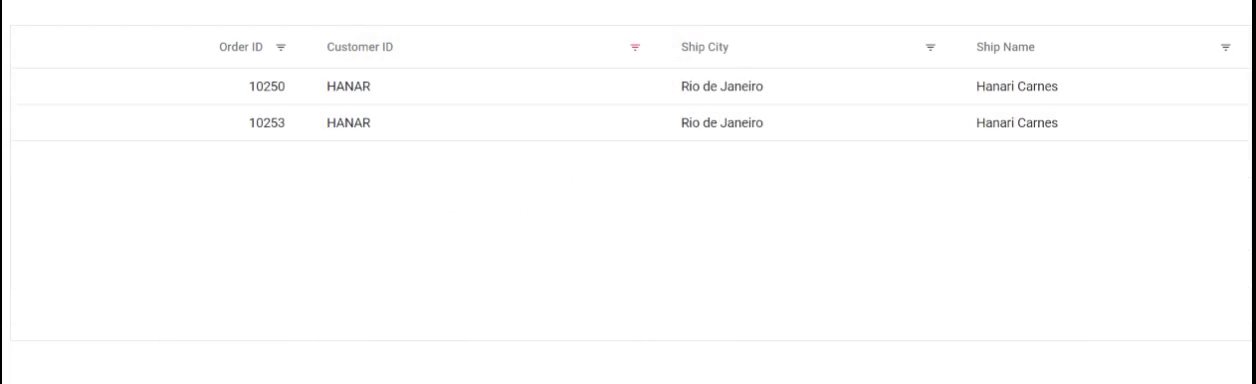
The following example demonstrates how to render a DropDownList component for the CustomerID column instead of the default AutoComplete:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService,FilterSettingsModel, IFilter, Filter,Column} from '@syncfusion/ej2-angular-grids'
import { DropDownListAllModule,DropDownList } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { DataManager } from '@syncfusion/ej2-data';
import { createElement } from '@syncfusion/ej2-base';
@Component({
imports: [ GridModule,DropDownListAllModule],
providers: [FilterService, PageService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' [filter]= 'filter' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
public filter?: IFilter;
public dropInstance?: DropDownList;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type: 'Menu'
};
this.filter = {
ui: {
create: (args: { target: Element, column: object }) => {
const flValInput: HTMLElement = createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
this.dropInstance = new DropDownList({
dataSource: new DataManager(data),
fields: { text: 'CustomerID', value: 'CustomerID' },
placeholder: 'Select a value',
popupHeight: '200px'
});
(this.dropInstance as DropDownList).appendTo(flValInput);
},
write: (args: {
column: object, target: Element,
filteredValue: string
}) => {
(this.dropInstance as DropDownList).value = (args).filteredValue as string;
},
read: (args: { target: Element, column: Column, operator: string, fltrObj: Filter }) => {
args.fltrObj.filterByColumn(args.column.field, args.operator, ((this.dropInstance as DropDownList).value as string));
}
}
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Default filter input for CustomerID column

Custom dropdown filter for CustomerID column

Show 24 hours time format in filter dialog
The Syncfusion Angular Grid provides a feature to display the time in a 24-hour format in the date or datetime column filter dialog. By default, the filter dialog displays the time in a 12-hour format (AM/PM) for the date or datetime column. However, you can customize the default format by setting the type as dateTime and the format as M/d/y HH:mm. To enable the 24-hour time format in the filter dialog, you need to handle the actionComplete event with requestType as filterafteropen and set the timeFormat of the DateTimepicker to HH:mm.
Here is an example that demonstrates how to show 24 hours time format in filter dialog:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService, SortService } from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { GridComponent ,Column } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule
],
providers: [FilterService, PageService, SortService, CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<div class="control-section">
<ejs-grid
#grid
[dataSource]="data"
allowSorting="true"
allowPaging="true"
allowFiltering="true"
[pageSettings]="pageSettings"
[filterSettings]="filterSettings"
(actionComplete)="actionComplete($event)"
>
<e-columns>
<e-column
field="OrderID"
headerText="Order ID"
width="120"
textAlign="Right"
></e-column>
<e-column
field="OrderDate"
headerText="Order Date"
width="180"
type="datetime"
[format]="formatoptions"
textAlign="Right"
></e-column>
<e-column
field="ShippedDate"
headerText="Shipped Date"
width="180"
type="datetime"
[format]="formatoptions"
textAlign="Right"
></e-column>
<e-column
field="ShipCountry"
headerText="Ship Country"
width="150"
></e-column>
</e-columns>
</ejs-grid>
</div>
`,
})
export class AppComponent implements OnInit {
public data?: Object[];
public pageSettings?: Object;
public filterSettings?: Object;
public formatoptions?: Object;
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
this.pageSettings = { pageCount: 5 };
this.filterSettings = { type: 'Menu' };
this.formatoptions = { type: 'dateTime', format: 'M/d/y HH:mm' };
}
public actionComplete(args: { requestType: string; columnName: string }): void {
if (args.requestType === 'filterAfterOpen') {
var columnObj : Column | undefined = this.grid?.getColumnByField(args.columnName);
if (columnObj?.type === 'datetime') {
var dateObj = (document.getElementById('dateui-' + columnObj.uid) as any)['ej2_instances'][0];
dateObj.timeFormat = 'HH:mm';
}
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customizing filter menu operators list
The Syncfusion Angular Grid enables you to customize the default filter operator list by utilizing the filterSettings.operators property. This feature allows you to define your own set of operators that will be available in the filter menu. You can customize operators for string, number, date, and boolean data types.
The available options for customization are:
- stringOperator- defines customized string operator list.
- numberOperator - defines customized number operator list.
- dateOperator - defines customized date operator list.
- booleanOperator - defines customized boolean operator list.
Here is an example of how to customize the filter operators list in Syncfusion Angular Grid:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=100></e-column>
<e-column field='Verified' headerText='Verified' [displayAsCheckBox]= 'true' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type: 'Menu',
operators: {
stringOperator: [
{ value: 'startsWith', text: 'Starts With' },
{ value: 'endsWith', text: 'Ends With' },
{ value: 'contains', text: 'Contains' },
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
],
numberOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'Greater Than' },
{ value: 'lessThan', text: 'Less Than' }
],
dateOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'After' },
{ value: 'lessThan', text: 'Before' }
],
booleanOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
]
}
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
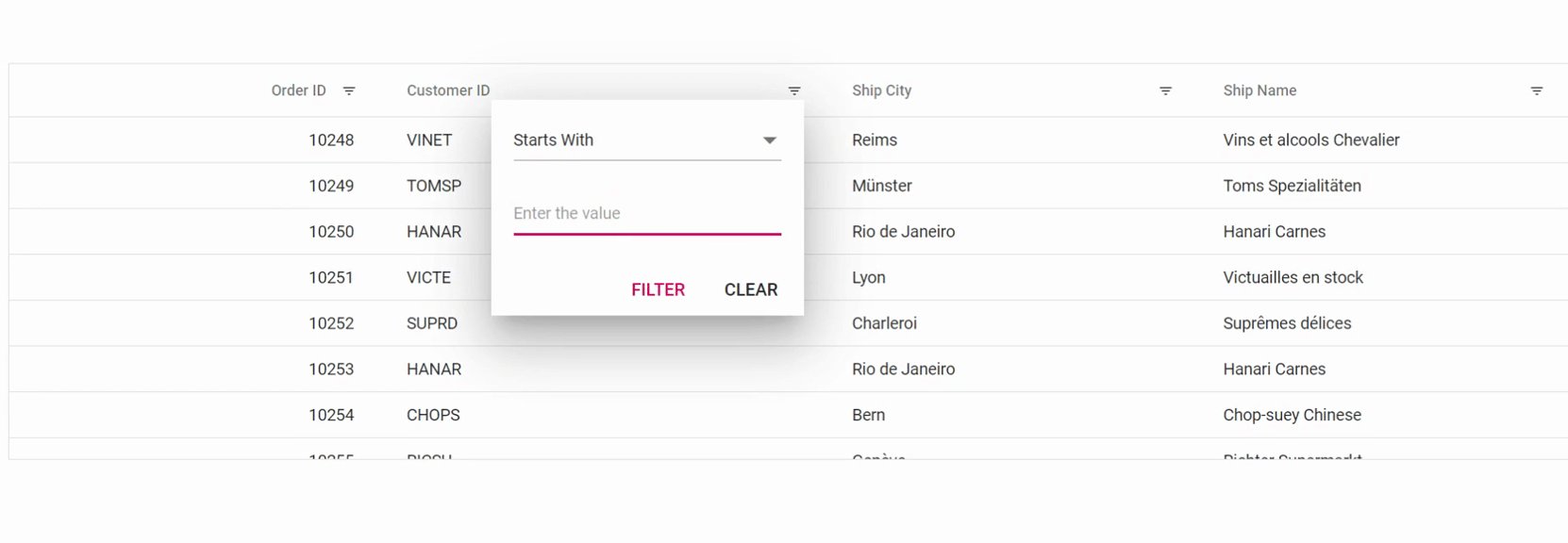
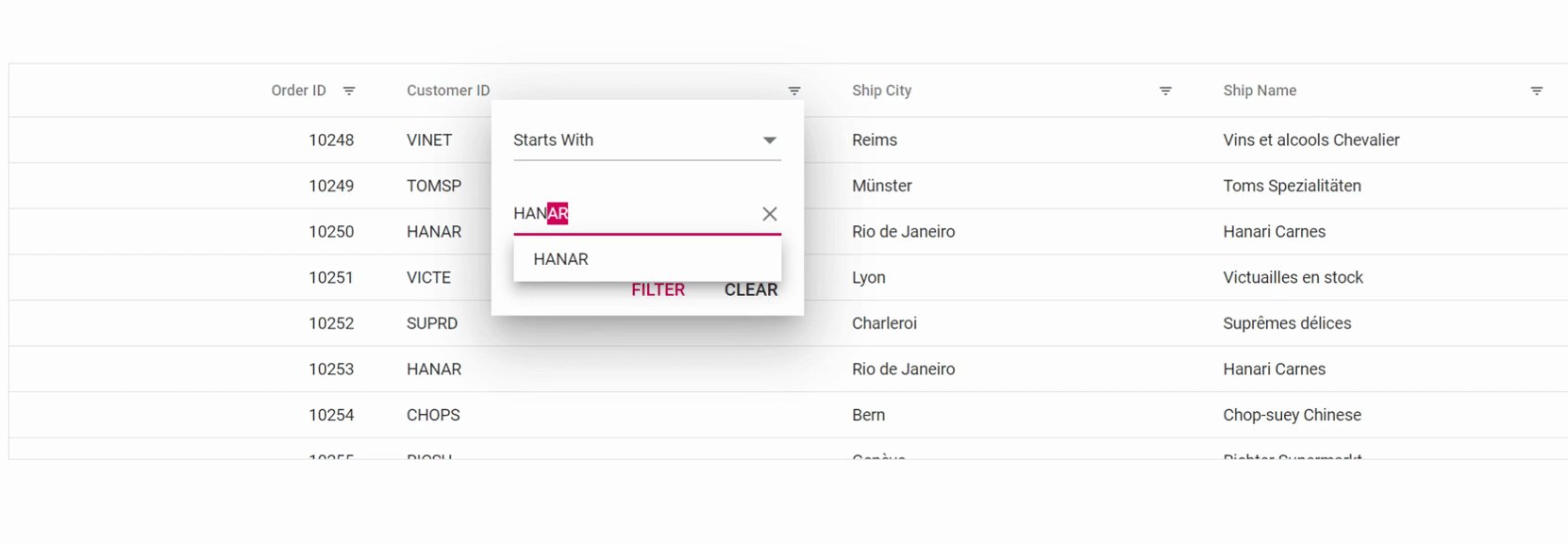
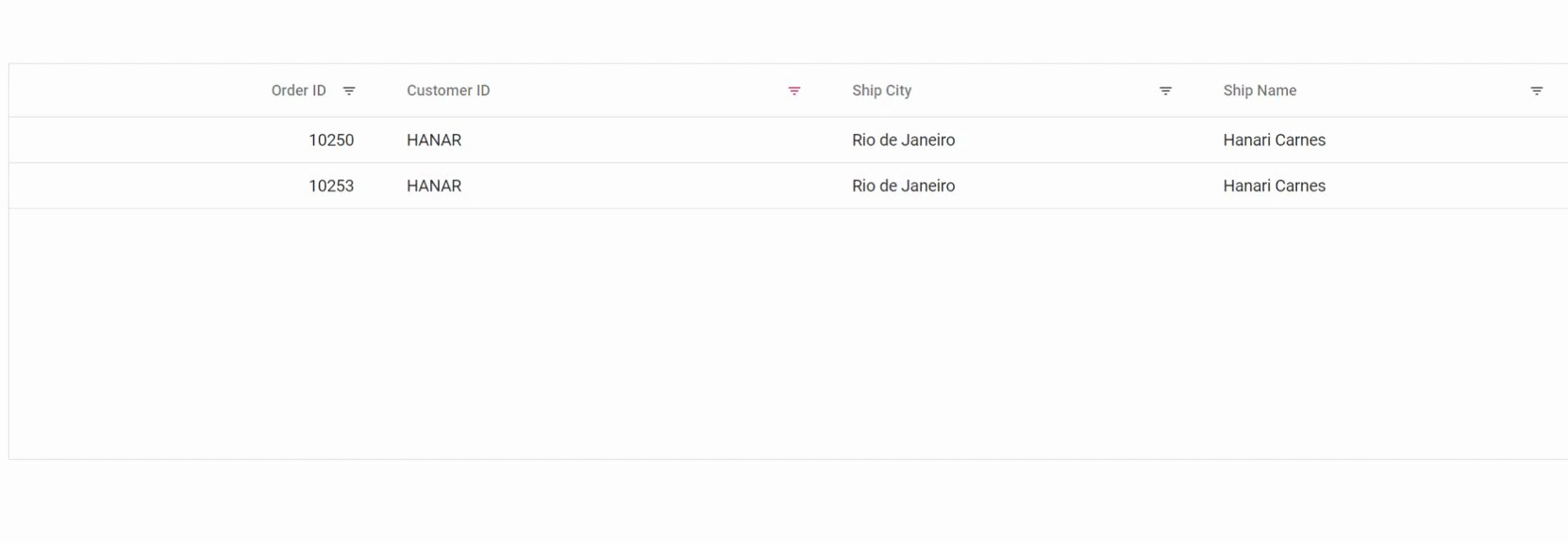
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filter by multiple keywords using filter menu
The Syncfusion Angular Grid supports filtering by multiple keywords simultaneously through the filter menu dialog. This advanced filtering capability enables users to search for multiple values within a single column, providing more flexible data retrieval options.
To enable multiple keyword filtering, set filterSettings.type as Menu and render the MultiSelect component as a custom component in the filter menu dialog.
The following example demonstrates multiple keyword filtering implementation:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService } from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService, DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { DataUtil } from '@syncfusion/ej2-data';
import {
MultiSelect,
} from '@syncfusion/ej2-angular-dropdowns';
import { createElement } from '@syncfusion/ej2-base';
import {
FilterSettingsModel,
IFilter,
Filter,
GridComponent,
Column,
PredicateModel,
} from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
],
providers: [FilterService, PageService, CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `
<ejs-grid
[dataSource]="data"
#grid
[allowFiltering]="true"
[allowPaging]="true"
[filterSettings]="filterOptions"
>
<e-columns>
<e-column
field="OrderID"
headerText="Order ID"
[filter]="filter"
textAlign="Right"
width="100"
></e-column>
<e-column
field="CustomerID"
headerText="Customer ID"
[filter]="filter"
width="120"
></e-column>
<e-column
field="ShipCity"
headerText="Ship City"
[filter]="filter"
width="100"
></e-column>
<e-column
field="ShipName"
headerText="Ship Name"
[filter]="filter"
width="100"
></e-column>
</e-columns>
</ejs-grid>
`,
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
public filter?: IFilter;
public dropInstance?: MultiSelect;
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type: 'Menu',
};
this.filter = {
ui: {
create: (args: { target: Element; column: object }) => {
const flValInput: HTMLElement = createElement('input', {
className: 'flm-input',
});
args.target.appendChild(flValInput);
const fieldName: string = (args.column as Column).field;
const dropdownData: string[] = DataUtil.distinct(data, fieldName) as string[];
this.dropInstance = new MultiSelect({
dataSource: dropdownData,
placeholder: 'Select a value',
popupHeight: '200px',
allowFiltering: true,
mode: 'Delimiter',
});
this.dropInstance.appendTo(flValInput);
},
write: (args:{column:Column}) => {
const fieldName: string = (args.column.field);
const filteredValue: string[] = [];
(this.grid as GridComponent).filterSettings.columns.forEach((item: PredicateModel) => {
if (item.field === fieldName && item.value) {
filteredValue.push(item.value as string);
}
});
if (filteredValue.length > 0) {
(this.dropInstance as MultiSelect).value = filteredValue;
}
},
read: (args: {column:Column,operator:string,fltrObj:Filter}) => {
(this.grid as GridComponent).removeFilteredColsByField(args.column.field);
args.fltrObj.filterByColumn(
args.column.field,
args.operator,
this.dropInstance?.value as string[]
);
},
},
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize the default input component of filter menu dialog
You can customize the default settings of input components within the filter menu by utilizing the params property within the column definition filter. This allows you to modify the behavior of specific filter components to better suit your application requirements.
| Column Type | Default component | Customization | API Reference |
|---|---|---|---|
| String | AutoComplete | Eg: { params: { autofill: false }} | AutoComplete API |
| Number | NumericTextBox | Eg: { params: { showSpinButton: false }} | NumericTextBox API |
| Boolean | DropDownList | Eg: { params: { sortOrder:’Ascending’}} | DropDownList API |
| Date | DatePicker | Eg: { params: { weekNumber: true }} | DatePicker API |
| DateTime | DateTimePicker | Eg: { params: { showClearButton: true }} | DateTimePicker API |
Refer to the Getting Started documentation and API Reference for complete feature details
In the following example, the OrderID and Freight columns are numeric columns. When you open the filter dialog for these columns, a NumericTextBox with a spin button displays by default. Using the params property, you can hide the spin button specifically for the OrderID column while maintaining it for the Freight column.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService } from '@syncfusion/ej2-angular-grids'
import { CheckBoxSelectionService, DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
DropDownListAllModule,
],
providers: [FilterService, PageService, CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [allowPaging]='true' [filterSettings]='filterOption' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' [filter]='filterParams' textAlign='Right' ></e-column>
<e-column field='CustomerID' headerText='Name'></e-column>
<e-column field='ShipName' headerText='ShipName' ></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' ></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterParams?: object;
public filterOption?: FilterSettingsModel = { type: 'Menu' };
ngOnInit(): void {
this.data = data;
this.filterParams = { params: { showSpinButton: false } };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Prevent autofill option in autocomplete of menu filter
By default, the AutoComplete component in the filter menu dialog automatically fills suggestions as users type. However, you may want to disable this autofill behavior to provide a more controlled user experience or when working with specific data patterns.
Disable the autofill feature by setting the autofill parameter to false using the params property within the column definition filter.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { MessageModule } from '@syncfusion/ej2-angular-notifications'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
MessageModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [allowPaging]='true' [filterSettings]='filterOption' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' ></e-column>
<e-column field='CustomerID' headerText='Customer ID' [filter]='filterParams'></e-column>
<e-column field='ShipName' headerText='ShipName' ></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' ></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterParams?: object;
public filterOption?: FilterSettingsModel = { type: 'Menu' };
ngOnInit(): void {
this.data = data;
this.filterParams = { params: { autofill: false } };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Hide default filter icons while perform filtering through method
When performing filtering programmatically using methods in the Syncfusion Angular Grid component, you may want to hide the default filter icons to provide a simpler interface.
To customize the filter icon in the Grid, use the display property of the filtermenu as mentioned below
.e-filtermenudiv.e-icons.e-icon-filter {
display: none;
}The following example demonstrate how to hide the default filter icons while filtering the CustomerID column programmatically using a method.
import { NgModule, ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService, FilterSettingsModel, GridComponent} from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule, ButtonModule],
providers: [FilterService, PageService, ],
standalone: true,
selector: 'app-root',
template: `
<div>
<button ejs-button id='performFilter' (click)='filterAction($event)'>Filter Customer ID Column</button>
<button ejs-button id='clearFilter' (click)='filterAction($event)'>Clear Filter</button>
</div>
<ejs-grid #grid style='margin-top:10px' [dataSource]='data' [allowFiltering]='true' [allowPaging]='true' [filterSettings]='filterOption' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' ></e-column>
<e-column field='CustomerID' headerText='Customer ID'></e-column>
<e-column field='ShipName' headerText='ShipName' ></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' ></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterParams?: object;
public filterOption?: FilterSettingsModel = { type: 'Menu' };
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
}
filterAction(args: MouseEvent){
if((args.currentTarget as HTMLElement).id === 'performFilter'){
(this.grid as GridComponent).filterByColumn('CustomerID', 'startswith', 'v');
}
else{
(this.grid as GridComponent).clearFiltering()
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filter menu events
The Syncfusion Angular Grid provides actionBegin and actionComplete events that offer detailed information about filtering actions. These events include a requestType argument that specifies the action being executed.
Available filter menu event types:
- filtering - Triggered during the filtering process
- filterbeforeopen - Triggered before the filter dialog opens
- filterafteropen - Triggered after the filter dialog opens
These events enable you to implement custom logic, show messages, or modify filter behavior based on specific requirements.
The following example demonstrates filter menu event handling in the Syncfusion Angular Grid:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { MessageModule } from '@syncfusion/ej2-angular-notifications'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
MessageModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<div class='message'>{{actionBeginMessage}}</div><div class='message'>{{actionCompleteMessage}}</div>
<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px' (actionBegin)="actionBegin($event)" (actionComplete)="actionComplete($event)">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
public actionBeginMessage: string | undefined;
public actionCompleteMessage: string | undefined;
ngOnInit(): void {
this.data = data;
this.filterOptions = { type: 'Menu' }
}
actionBegin(args: any) {
this.actionBeginMessage='';
if (args.requestType == 'filterbeforeopen' && args.columnType === "number") {
args.filterModel.customFilterOperators.numberOperator = [
{ value: "equal", text: "Equal" },
{ value: "notequal", text: "Not Equal" }];
this.actionBeginMessage ='Filter operators for number column were customized using the filterbeforeopen action in the actionBegin event';
}
else{
this.actionBeginMessage = args.requestType + ' action is triggered in actionBegin event'
}
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
this.actionBeginMessage = args.requestType + ' is not allowed for ShipCity column';
}
}
actionComplete(args: any) {
if(args.requestType === 'filterafteropen') {
this.actionCompleteMessage ='Applied CSS for filter dialog during filterafteropen action';
args.filterModel.dlgDiv.querySelector('.e-dlg-content').style.background = '#eeeaea';
args.filterModel.dlgDiv.querySelector('.e-footer-content').style.background = '#30b0ce';
}
if(args.requestType == 'filtering'){
this.actionCompleteMessage = args.requestType + ' action is triggered in actionComplete event';
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Troubleshoot filter menu operator issue
When using the filter menu, the UI displays operators for all columns based on the data type of the first data it encounters. If the first data is empty or null, the operators may not display correctly. To resolve this issue:
Explicitly Define Data Type: When defining columns in your Angular Grid component, explicitly specify the data type for each column using the type property within the columns configuration:
<ejs-grid [dataSource]='data'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' type='number' width=120></e-column>
<e-column field='CustomerName' headerText='Customer Name' type='string' width=150></e-column>
<!-- Define data types for other columns as needed -->
</e-columns>
</ejs-grid>Handle Null or Empty Data: If your data source contains null or empty values, ensure these values are appropriately handled within your data source or by preprocessing your data to maintain consistency.
Check Data Types in Data Source: Verify that the data types specified in the column definitions match the actual data types in your data source. Mismatched data types can lead to unexpected behavior.