Getting Started with the Vue TextArea Component in Vue 2
25 Apr 20258 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue TextArea component using the Composition API / Options API.
To get start quickly with Vue TextArea component, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies are required to use the TextArea component in your application.
|-- @syncfusion/ej2-vue-inputs
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-baseSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
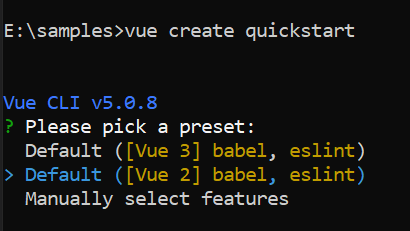
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add syncfusion® vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue TextArea component as an example. Install the @syncfusion/ej2-vue-inputs package by running the following command:
npm install @syncfusion/ej2-vue-inputs --saveor
yarn add @syncfusion/ej2-vue-inputsImport syncfusion® css styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the TextArea component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
</style>The Custom Resource Generator (CRG) is an online web tool, which can be used to generate the custom script and styles for a set of specific components.
This web tool is useful to combine the required component scripts and styles in a single file.
Adding TextArea to the application
Import and register the TextArea component in the script section of the src/App.vue file.
<script setup>
import { TextAreaComponent as EjsTextArea } from "@syncfusion/ej2-vue-inputs";
</script><script>
import { TextAreaComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-textarea':":TextareaComponent
}
}
</script>In the template section define the TextArea component.
<template>
<div class='wrap'>
<ejs-textarea id="default"></ejs-textarea>
</div>
</template>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveHere is the summarized code for the above steps in the src/App.vue file:
<template>
<div class='wrap'>
<div id='input-container'>
<ejs-textarea id='default'></ejs-textarea>
</div>
</div>
</template>
<script setup>
import { TextAreaComponent as EjsTextarea } from '@syncfusion/ej2-vue-inputs';
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
box-sizing: border-box;
margin: 0 auto;
padding: 20px 10px;
width: 340px;
}
</style><template>
<div class='wrap'>
<div id='input-container'>
<ejs-textarea id='default'></ejs-textarea>
</div>
</div>
</template>
<script>
import { TextAreaComponent } from '@syncfusion/ej2-vue-inputs';
export default {
name: "App",
components: {
"ejs-textarea": TextAreaComponent
},
data: function () {
return {}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
box-sizing: border-box;
margin: 0 auto;
padding: 20px 10px;
width: 340px;
}
</style>Getting and setting values
To set the initial value of the TextArea component, you can utilize the value property. Here’s how you can achieve it:
<template>
<div class='wrap'>
<ejs-textarea id="default" value="comments"></ejs-textarea>
</div>
</template>
<script setup>
import { TextAreaComponent } from "@syncfusion/ej2-vue-inputs";
export default {
components: {
'ejs-textarea': TextAreaComponent
},
data: function() {
return { }
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
.wrap {
margin: 50px auto;
text-align: center;
}
</style>
- Alternatively, you can set the value of the TextArea using v-model.
<template>
<div class='wrap'>
<ejs-textarea id="default" v-model="value"></ejs-textarea>
</div>
</template>
<script setup>
import { TextAreaComponent } from "@syncfusion/ej2-vue-inputs";
export default {
components: {
'ejs-textarea': TextAreaComponent
},
data: function() {
return {
value: 'Comments'
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
.wrap {
margin: 50px auto;
text-align: center;
}
</style>
- You can dynamically retrieve the value of the TextArea component using the value property bound to
v-modelof the TextArea component.
<template>
<div class='wrap'>
<ejs-textarea id="default" v-model="value"></ejs-textarea>
<button id="valuebtn" @click="onButtonClick">Get Value</button>
</div>
</template>
<script setup>
import { TextAreaComponent } from "@syncfusion/ej2-vue-inputs";
export default {
components: {
'ejs-textarea': TextAreaComponent
},
data() {
return {
value: 'Comments'
}
},
methods: {
onButtonClick() {
// Retrieve the value from the textarea
const textareaValue = this.value;
console.log(textareaValue);
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
.wrap {
margin: 50px auto;
text-align: center;
}
</style>
- You can retrieve the value of the TextArea by accessing it as an argument from the
changeevent.
<template>
<div class='wrap'>
<ejs-textarea id="default" v-model="value" :change="onChange"></ejs-textarea>
</div>
</template>
<script setup>
import { TextAreaComponent } from "@syncfusion/ej2-vue-inputs";
export default {
components: {
'ejs-textarea': TextAreaComponent
},
data() {
return {
value: 'Comments'
}
},
methods: {
onChange: function(args) {
let textareaValue = args.value;
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
.wrap {
margin: 50px auto;
text-align: center;
}
</style>