Getting Started with the Vue richtexteditor Component in Vue 3
19 Jun 20248 minutes to read
This article provides a step-by-step guide for setting up a Vite project with a JavaScript environment and integrating the Syncfusion Vue Rich Text Editor component using the Composition API / Options API.
The Composition API is a new feature introduced in Vue.js 3 that provides an alternative way to organize and reuse component logic. It allows developers to write components as functions that use smaller, reusable functions called composition functions to manage their properties and behavior.
The Options API is the traditional way of writing Vue.js components, where the component logic is organized into a series of options that define the component’s properties and behavior. These options include data, methods, computed properties, watchers, lifecycle hooks, and more.
Prerequisites
System requirements for Syncfusion Vue UI components
Set up the Vite project
A recommended approach for beginning with Vue is to scaffold a project using Vite. To create a new Vite project, use one of the commands that are specific to either NPM or Yarn.
npm create vite@latestor
yarn create viteUsing one of the above commands will lead you to set up additional configurations for the project as below:
- Define the project name: We can specify the name of the project directly. Let’s specify the name of the project as
my-projectfor this article.
? Project name: » my-project- Select
Vueas the framework. It will create a Vue 3 project.
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Others- Choose
JavaScriptas the framework variant to build this Vite project using JavaScript and Vue.
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗- Upon completing the aforementioned steps to create the
my-project, run the following command to install its dependencies:
cd my-project
npm installor
cd my-project
yarn installNow that my-project is ready to run with default settings, let’s add Syncfusion components to the project.
Add Syncfusion Vue packages
Syncfusion Vue component packages are available at npmjs.com. To use Syncfusion Vue components in the project, install the corresponding npm package.
This article uses the Vue Rich Text Editor component as an example. To use the Vue Rich Text Editor component in the project, the @syncfusion/ej2-vue-richtexteditor package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-richtexteditor --saveor
yarn add @syncfusion/ej2-vue-richtexteditorImport Syncfusion CSS styles
You can import themes for the Syncfusion Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Rich Text Editor component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-filemanager/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>The order of importing CSS styles should be in line with its dependency graph.
Add Syncfusion Vue component
Follow the below steps to add the Vue Rich Text Editor component using Composition API or Options API:
- First, import and register the Rich Text Editor component and its child directives in the
scriptsection of the src/App.vue file. If you are using theComposition API, you should add thesetupattribute to thescripttag to indicate that Vue will be using theComposition API.
<script setup>
import { RichTextEditorComponent as EjsRichtexteditor,Toolbar,Link,Image,HtmlEditor } from "@syncfusion/ej2-vue-richtexteditor";
</script><script>
import { RichTextEditorComponent,Toolbar,Link,Image,HtmlEditor } from "@syncfusion/ej2-vue-richtexteditor";
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor id="default" ref="rteInstance" v-bind:value="value"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { provide } from 'vue';
import { RichTextEditorComponent as EjsRichtexteditor, Toolbar, Link, Image, HtmlEditor } from "@syncfusion/ej2-vue-richtexteditor";
const rteInstance = ref(null);
const value = ref("<p>The Rich Text Editor component is a WYSIWYG editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>");
const richtexteditor = [Toolbar, Link, Image, HtmlEditor];
provide('richtexteditor', richtexteditor);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style><template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rte_instance" id="rte1" v-bind:value="value"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script>
import { RichTextEditorComponent,Toolbar,Link,Image,HtmlEditor } from "@syncfusion/ej2-vue-richtexteditor";
export default {
name: "NormalView",
components: {
"ejs-richtexteditor": RichTextEditorComponent
},
data: function () {
return {
value: "<p>The Rich Text Editor component is a WYSIWYG editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>"
}
},
provide: {
richtexteditor: [Toolbar, Link, Image, HtmlEditor]
},
};
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run devor
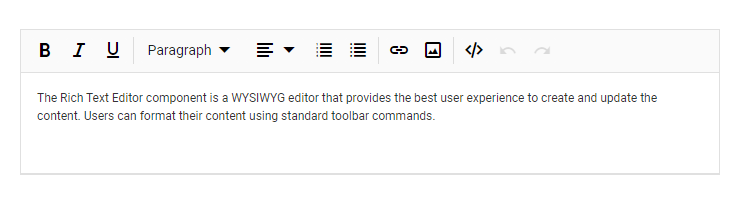
yarn run devThe output will appear as follows:

Sample: vue-3-richrexteditor-getting-started.
For migrating from Vue 2 to Vue 3, refer to the migration documentation.