Having trouble getting help?
Contact Support
Contact Support
Drag and drop from another in Vue Gantt component
11 Jun 202412 minutes to read
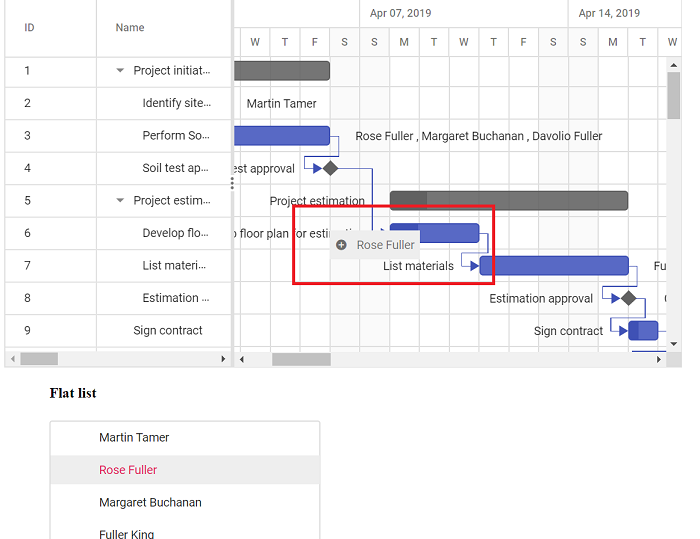
In Gantt, it is possible to drag a record from another component and drop it in Gantt chart with updating the Gantt record. Here, dragging an item from TreeView component to Gantt and that item is updated as a resource for the Gantt record, we can achieve this, by using nodeDragStop event of TreeView control.
To learn about Gantt Chart Drag and Drop, you can check on this video:
<template>
<div>
<p><b>Gantt</b></p>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height"
:resourceFields= "resourceFields" :resources= "resources" :labelSettings= "labelSettings" :editSettings= "editSettings"></ejs-gantt>
<p><b>List</b></p>
<ejs-treeview id='treeview' :fields="fields" :allowDragAndDrop='true' :nodeDragStop="nodeDragStop"></ejs-treeview>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GanttComponent as EjsGantt, Edit, Selection } from "@syncfusion/ej2-vue-gantt";
import { TreeViewComponent as EjsTreeview } from "@syncfusion/ej2-vue-navigations";
import { editingData, editingResources } from './data-source.js';
import { closest,addClass } from '@syncfusion/ej2-base';
const gantt = ref(null);
const data = editingData;
const resources = editingResources;
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
child: 'subtasks'
};
const fields = { dataSource: editingResources, id: 'resourceId', text: 'resourceName' };
const resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
const labelSettings = {
rightLabel: 'resources'
};
const editSettings = {
allowEditing: true
};
const nodeDragStop = function (args) {
args.cancel = true;
var ganttChart = gantt.value.ej2Instances;
var chartEle = closest(args.target, '.e-chart-row');
var gridEle = closest(args.target, '.e-row');
if(gridEle) {
var index = ganttChart.treeGrid.getRows().indexOf(gridEle);
ganttChart.selectRow(index);
}
if(chartEle){
var index = chartEle.rowIndex;
ganttChart.selectRow(index);
}
var record= args.draggedNodeData;
var selectedData = ganttChart.flatData[ganttChart.selectedRowIndex];
var selectedDataResource = selectedData.taskData.resources;
var resources = [];
if (selectedDataResource) {
for (var i = 0; i < selectedDataResource.length; i++) {
resources.push(selectedDataResource[i].resourceId);
}
}
resources.push(parseInt(record.id));
if (chartEle || gridEle) {
var data = {
TaskID: selectedData.taskData.TaskID,
resources: resources
};
ganttChart.updateRecordByID(data);
}
}
provide('gantt', [Edit, Selection]);
</script><template>
<div>
<p><b>Gantt</b></p>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height"
:resourceFields= "resourceFields" :resources= "resources" :labelSettings= "labelSettings" :editSettings= "editSettings"></ejs-gantt>
<p><b>List</b></p>
<ejs-treeview id='treeview' :fields="fields" :allowDragAndDrop='true' :nodeDragStop="nodeDragStop"></ejs-treeview>
</div>
</template>
<script>
import { GanttComponent, Edit, Selection } from "@syncfusion/ej2-vue-gantt";
import { TreeViewComponent } from "@syncfusion/ej2-vue-navigations";
import { editingData, editingResources } from './data-source.js';
import { closest,addClass } from '@syncfusion/ej2-base';
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent,
"ejs-treeview":TreeViewComponent,
},
data: function() {
return{
data: editingData,
resources: editingResources,
fields: { dataSource: editingResources, id: 'resourceId', text: 'resourceName' },
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
child: 'subtasks'
},
splitterSettings:{
position: "30%"
},
labelSettings: {
rightLabel: 'resources'
},
editSettings: {
allowEditing: true
},
resourceFields: {
id: 'resourceId',
name: 'resourceName'
},
};
},
provide: {
gantt: [Edit, Selection]
},
methods: {
nodeDragStop: function (args) {
args.cancel = true;
var ganttChart = document.getElementById('GanttContainer').ej2_instances[0];
var chartEle = closest(args.target, '.e-chart-row');
var gridEle = closest(args.target, '.e-row');
if(gridEle) {
var index = ganttChart.treeGrid.getRows().indexOf(gridEle);
ganttChart.selectRow(index);
}
if(chartEle){
var index = chartEle.rowIndex;
ganttChart.selectRow(index);
}
var record= args.draggedNodeData;
var selectedData = ganttChart.flatData[ganttChart.selectedRowIndex];
var selectedDataResource = selectedData.taskData.resources;
var resources = [];
if (selectedDataResource) {
for (var i = 0; i < selectedDataResource.length; i++) {
resources.push(selectedDataResource[i].resourceId);
}
}
resources.push(parseInt(record.id));
if (chartEle || gridEle) {
var data = {
TaskID: selectedData.taskData.TaskID,
resources: resources
};
ganttChart.updateRecordByID(data);
}
}
}
};
</script>The following screenshot shows dropping record from another component in to Gantt, and Rose Fuller is added as resource for the task Develop floor plan estimation.