Column resizing in Vue Gantt component
25 May 202411 minutes to read
The column width can be resized by clicking and dragging the right edge of the column header. While dragging, the width of the column will be resized immediately. Each column can be auto resized by double-clicking the right edge of the column header to fit the width of that column based on the widest cell content. To resize the column, set the columns.allowResizing property to true. The following code example shows how to enable the column resize feature in the Gantt component.
To resize the column, inject the Resize module in the provide section.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields="taskFields" :height="height"
:columns="columns" :splitterSettings="splitterSettings" :allowResizing='true'></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Resize } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
const data = editingData;
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
};
const splitterSettings = {
columnIndex: 4
};
const height = '450px';
const columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '150' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
provide('gantt', [Resize]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :splitterSettings = "splitterSettings" :allowResizing = 'true'></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Resize } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: editingData,
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
},
splitterSettings:{
columnIndex:4
},
height:'450px',
columns: [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '150' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
]
};
},
provide: {
gantt: [Resize]
}
};
</script>You can disable resizing for a particular column by setting the
columns.allowResizingtofalse.
Defining minimum and maximum column width
The column resizing can be restricted between minimum and maximum widths by defining the columns->minWidth and columns->maxWidth properties.
In the following example, the minimum and maximum widths are defined for the Duration, and Task Name columns.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields="taskFields" :height="height"
:columns="columns" :splitterSettings="splitterSettings" :allowResizing='true'></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Resize } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
const data = editingData;
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
};
const height = '450px';
const columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '200', minWidth: '150', maxWidth: '250', },
{ field: 'Duration', headerText: 'Duration', width: '100', minWidth: '50', maxWidth: '200' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
const splitterSettings = {
columnIndex: 4
}
provide('gantt', [Resize]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :splitterSettings="splitterSettings" :allowResizing = 'true'></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Resize } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: editingData,
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
},
height:'450px',
columns: [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '200',minWidth: '150' ,maxWidth: '250',},
{ field: 'Duration', headerText: 'Duration', width: '100',minWidth: '50' ,maxWidth: '200' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
],
splitterSettings:{
columnIndex:4
},
};
},
provide: {
gantt: [Resize]
}
};
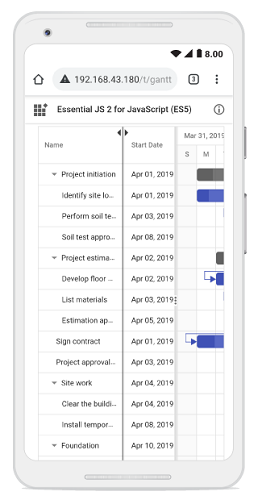
</script>Touch interaction
When the right edge of the column header cell is tapped, a floating handler will be visible over the right border of the column. To resize the column, drag the floating handler as needed.
The following screenshot represents the Gantt column resizing in touch device.