Getting Started with the Vue Accordion Component in Vue 2
25 Apr 202516 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Accordion component using the Composition API / Options API.
To get start quickly with Vue Accordion, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies are required to use the Accordion component in your application.
|-- @syncfusion/ej2-vue-navigations
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-buttonsSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
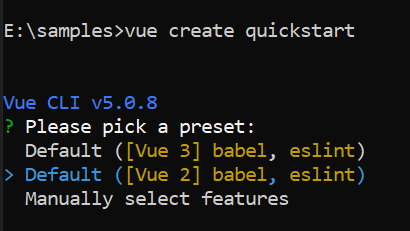
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Adding syncfusion® packages
All the available Essential® JS 2 packages are published in npmjs.com registry. You can choose the component that you want to install. For this application, we are going to use Accordion component.
To install Accordion component, use the following command
npm install @syncfusion/ej2-vue-navigations --saveor
yarn add @syncfusion/ej2-vue-navigationsImport Syncfusion® CSS styles
Add Accordion component’s styles as given below in <style> section of the App.vue file.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Accordion component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Accordion component using Composition API or Options API:
1. First, import and register the Accordion component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import {
AccordionComponent as EjsAccordion, AccordionItemsDirective as EAccordionitems, AccordionItemDirective as EAccordionitem
} from "@syncfusion/ej2-vue-navigations";
</script><script>
import { AccordionComponent, AccordionItemDirective, AccordionItemsDirective } from '@syncfusion/ej2-vue-navigations';
export default {
name: 'app',
components: {
'ejs-accordion': AccordionComponent
},
}
</script>2. Add the EJ2 Vue Accordion using <ejs-accordion> to the <template> section of the App.vue file in src directory.
<template>
<div id="app">
<ejs-accordion >
<e-accordionitems>
<e-accordionitem expanded='true' header='ASP.NET' content='Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services.'></e-accordionitem>
<e-accordionitem header='ASP.NET MVC' content='The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller.'></e-accordionitem>
<e-accordionitem header='JavaScript' content='JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.'></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</div>
</template>Running the Application
Now run the npm run dev command in the console, it will build your application and open in the browser.
<template>
<div id="app">
<ejs-accordion>
<e-accordionitems>
<e-accordionitem expanded='true' header='ASP.NET'
content='Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services.'></e-accordionitem>
<e-accordionitem header='ASP.NET MVC'
content='The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller.'></e-accordionitem>
<e-accordionitem header='JavaScript'
content='JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.'></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</div>
</template>
<script setup>
import { AccordionComponent as EjsAccordion, AccordionItemDirective as EAccordionitem, AccordionItemsDirective as EAccordionitems } from '@syncfusion/ej2-vue-navigations';
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style><template>
<div id="app">
<ejs-accordion>
<e-accordionitems>
<e-accordionitem expanded='true' header='ASP.NET'
content='Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services.'></e-accordionitem>
<e-accordionitem header='ASP.NET MVC'
content='The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller.'></e-accordionitem>
<e-accordionitem header='JavaScript'
content='JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.'></e-accordionitem>
</e-accordionitems>
</ejs-accordion>
</div>
</template>
<script>
import { AccordionComponent, AccordionItemDirective, AccordionItemsDirective } from '@syncfusion/ej2-vue-navigations';
export default {
name: 'app',
components: {
'ejs-accordion': AccordionComponent,
'e-accordionitem': AccordionItemDirective,
'e-accordionitems': AccordionItemsDirective
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>Initialize the Accordion using HTML elements
The Accordion component can be rendered based on the given HTML element using <ejs-accordion>. You need to follow the below structure of HTML elements to render the Accordion inside the <ejs-accordion> tag.
<ejs-accordion> --> Root Accordion Element
<div> --> Accordion Item Container
<div> --> Accordion Header Container
<div> </div> --> Accordion Header
</div>
<div> --> Accordion Panel Container
<div> </div> --> Accordion Content
</div>
</div>
</ejs-accordion>
<template>
<div id="app">
<ejs-accordion>
<div>
<div>
<div> ASP.NET </div>
</div>
<div>
<div> Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications
and XML Web services </div>
</div>
</div>
<div>
<div>
<div> ASP.NET MVC </div>
</div>
<div>
<div> The Model-View-Controller (MVC) architectural pattern separates an application into three main components:
the model, the view, and the controller </div>
</div>
</div>
<div>
<div>
<div> JavaScript </div>
</div>
<div>
<div> JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part
of web browsers so that client-side scripts could interact with the user, control the browser </div>
</div>
</div>
</ejs-accordion>
</div>
</template>
<script setup>
import { AccordionComponent as EjsAccordion } from '@syncfusion/ej2-vue-navigations';
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style><template>
<div id="app">
<ejs-accordion>
<div>
<div>
<div> ASP.NET </div>
</div>
<div>
<div> Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web
applications
and XML Web services </div>
</div>
</div>
<div>
<div>
<div> ASP.NET MVC </div>
</div>
<div>
<div> The Model-View-Controller (MVC) architectural pattern separates an application into three main
components:
the model, the view, and the controller </div>
</div>
</div>
<div>
<div>
<div> JavaScript </div>
</div>
<div>
<div> JavaScript (JS) is an interpreted computer programming language.It was originally implemented
as part
of web browsers so that client-side scripts could interact with the user, control the browser
</div>
</div>
</div>
</ejs-accordion>
</div>
</template>
<script>
import { AccordionComponent } from '@syncfusion/ej2-vue-navigations';
export default {
name: 'app',
components: {
'ejs-accordion': AccordionComponent
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>NOTE
You can refer to our Vue Accordion feature tour page for its groundbreaking feature representations. You can also explore our Vue Accordion Component example that shows how to render the Accordion in Vue.