Visual Studio Integration
20 Aug 20252 minutes to read
Create project
Syncfusion® provides the Visual Studio Project Templates for creating a Syncfusion® React application. The template generates a new project configured with the required Syncfusion® references, namespaces, and CDN links to accelerate development with Syncfusion® components.
The Syncfusion® React project templates are available from v17.1.0.47.
The following steps help you to create the Syncfusion® React Application through the Visual Studio:
- Open Visual Studio 2022.
-
To create a Syncfusion® React project, follow either one of the options below:
Option 1:
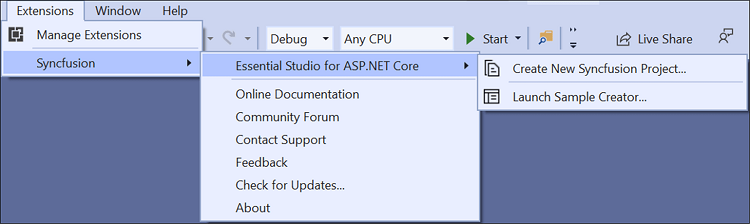
Choose the Extension->Syncfusion-> Essential Studio® for ASP.NET Core -> Create New Syncfusion® Project… in the Visual Studio menu.

In Visual Studio 2017, you can see the Syncfusion® menu directly in the Visual Studio menu.
Option 2:
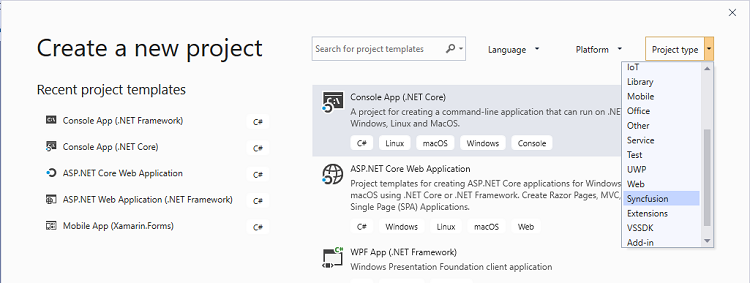
Choose File -> New -> Project. Opens a new dialog to create a new project. By filtering the project type with Syncfusion® or using the Syncfusion® keyword in the search option, you can get the templates offered by Syncfusion® for ASP.NET Core.

In Visual Studio 2017, choose File > New > Project and navigate to Syncfusion® > .NET Core > Syncfusion® ASP.NET Core Web Application in Visual Studio.
-
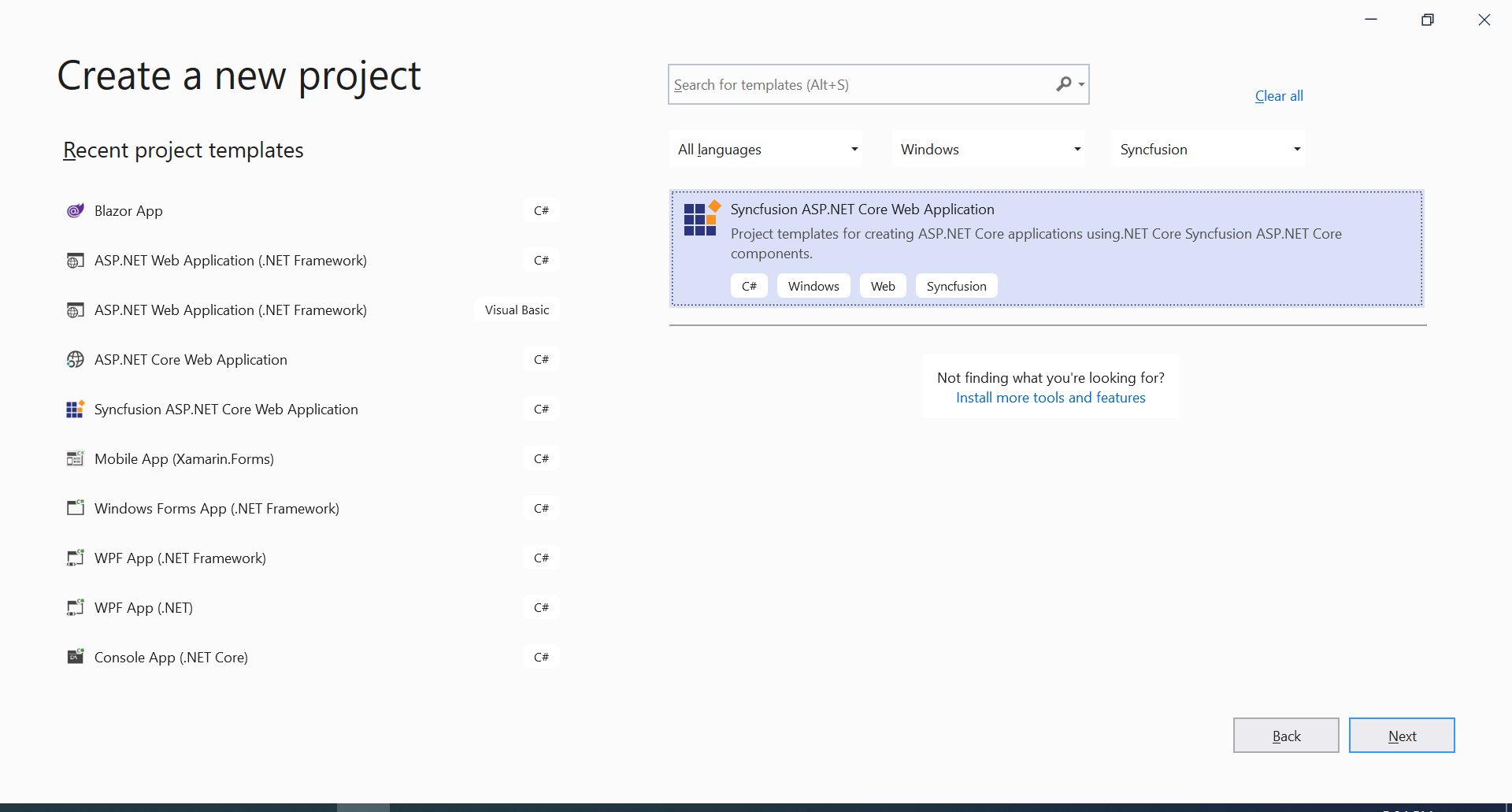
Select the Syncfusion® ASP.NET Core Web Application and choose the Next button.

-
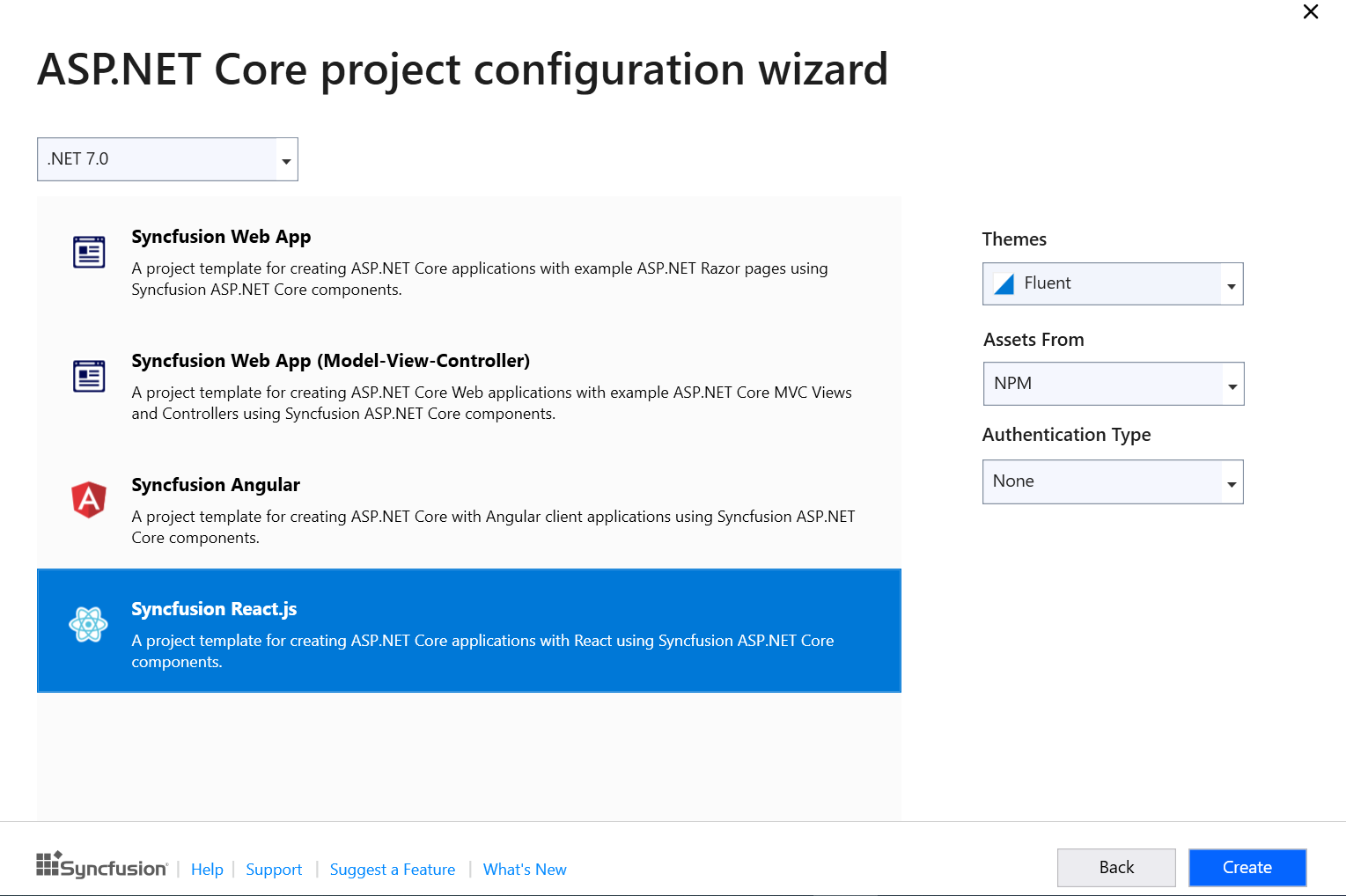
Name the Project, choose the destination location and then click Create button. The Syncfusion® ASP.NET Core project configuration wizard appears.

Choose the Syncfusion® React.js template and choose required theme, authentication type and asset.
Syncfusion® React project template available from .NET 6.0 and .NET 7.0
-
Click the Create button, the Syncfusion® React application has been created.
-
The created Syncfusion® React application configured with Syncfusion.
- The required Syncfusion® React NPM packages, scripts and selected style configured with the application.